HTML에서 margin-top은 무엇을 의미합니까?
- 青灯夜游원래의
- 2021-02-22 10:55:2510092검색
HTML에서 margin-top은 "상단 여백"을 의미하며 요소의 위쪽 여백을 설정하는 데 사용되는 CSS 속성입니다. 구문 형식은 "margin-top:auto|length|%;"이므로 음수 설정이 가능합니다. 설정합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, HTML5&&CSS3 버전, Dell G3 컴퓨터.

CSS margin-top 속성
margin-top 속성은 요소의 위쪽 여백을 설정합니다.
참고: 음수 값이 허용됩니다.
구문:
margin-top:auto|length|%|inherit;
속성 값:
auto: 브라우저에서 설정한 상단 여백.
length: 고정 상단 여백을 정의합니다. 기본값은 0입니다.
%: 상위 개체의 전체 너비를 기준으로 위쪽 여백을 백분율로 정의합니다.
inherit: 위쪽 여백이 상위 요소에서 상속되도록 지정합니다.
[추천 튜토리얼: CSS 비디오 튜토리얼, "html 비디오 튜토리얼"]
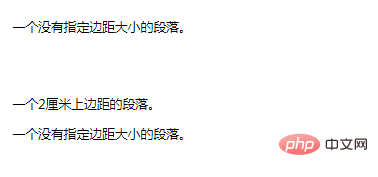
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p.ex1 {margin-top:2cm;}
</style>
</head>
<body>
<p>一个没有指定边距大小的段落。</p>
<p class="ex1">一个2厘米上边距的段落。</p>
<p>一个没有指定边距大小的段落。</p>
</body>
</html>렌더링:

더 많은 프로그래밍 관련 지식을 보려면 다음을 방문하세요: 프로그래밍 비디오 ! !
위 내용은 HTML에서 margin-top은 무엇을 의미합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:HTML은 소프트웨어인가요?다음 기사:HTML은 소프트웨어인가요?

