Vue 내장 명령어의 구성요소는 무엇인가요?
- 青灯夜游원래의
- 2023-01-13 14:29:483439검색
16개의 내장 명령이 있습니다: v-text, v-html, v-show, v-if, v-else, v-else-if, v-for, v-on, v-bind, v- model, v-slot, v-pre, v-cloak, v-once, v-memo, v-is는 3.2의 새로운 기능이고 v-is는 3.1.0에서 폐기되었습니다. v-show는 요소의 표시 및 숨기기를 제어하는 데 사용되며, v-if는 표현식의 참 또는 거짓 값을 기반으로 요소를 조건부로 렌더링하는 데 사용됩니다.

이 튜토리얼의 운영 환경: windows7 시스템, vue3 버전, DELL G3 컴퓨터.
1. Vue 명령이란 무엇입니까? Vue에서 명령은 실제로 특별한 속성입니다.
Vue는 명령에 따라 뒤에서 무언가를 수행합니다. . 작업, 자세한 내용은 나중에 이야기하겠습니다명령어의 특징은 무엇인가요?
Vue 명령의 분명한 특징은 모두 v-로 시작한다는 것입니다. 예: v- text
<span v-text="msg"></span>
2. 내장 명령
2.1 Vue에 내장된 명령은 무엇인가요?
내장 명령은 Vue 자체 명령을 참조하며 즉시 사용할 수 있습니다
Vue에는 다음을 포함하여 총 16개의 내장 명령이 있습니다: v-text , v-html, v-show, v-if, v-else, v-else-if, v-for, v-on, v-bind, v-model, v-slot, v-pre, v-cloak , v-once, v-memo, v-is 중 v-memo는 3.2에서 새로운 기능이고, v-is는 3.1에서 폐기되었습니다. 0이 내장 명령어의 기본 사용법을 알아봅시다 2.2 16가지 내장 명령어의 기본 사용법을 이해하세요2.2.1 v-text
v-text의 역할 예를 들어, 요소의 textContent를 업데이트하는 것입니다.
<h1 v-text="msg"></h1>h1 요소의 내용은 궁극적으로 msg에 따라 달라집니다. 값
 2.2.2 v-html
2.2.2 v-html
은 v-text와 매우 유사합니다. v-html이
<div v-html="'<h1>Hello LBJ</h1>'"></div>
와 같은 요소의 innerHTML을 업데이트하는 데 사용된다는 점을 제외하면 내부 콘텐츠는 일반 HTML로 삽입되어야 합니다. 
2.2.3 v-show
v -show는 요소의 표시 및 숨기기를 제어하기 위해 표현식의 true 및 false 값에 따라 요소의 표시 값을 전환할 수 있습니다. 예:
보시다시피, 조건이 변경되면 이 명령은 참고: v-show는 요소를 지원하지 않으며 v-if
v-if는 요소를 조건부로 렌더링하는 데 사용됩니다. 표현식의 참 또는 거짓 값에 따라
v-show와 비교했을 때 v-if는 단순히 표시하고 숨기는 것이 아니라 전환 시 요소를 파괴하거나 재구성하는 것입니다
표현식이 다음과 같을 때 알 수 있습니다. false, v-if는 요소를 직접 파괴하는 반면 v-show는 시각적으로 숨깁니다그리고 v-if는 일 수 있으며, 요소가 인 경우 해당 콘텐츠를 조건부 블록으로 추출합니다
2.2.5 v-else
v-else에는 표현식이 필요하지 않습니다. 즉, "else 블록"을 추가한다는 의미입니다. 이는 v-if가 조건을 충족할 때 v-if의 요소를 표시하는 것과 동일하며, 그렇지 않으면 v를 표시합니다. -else 요소(예:
참고: v-else 앞의 형제 요소에는 v-if 또는 v-else-if
2.2.6 v-else-if
 마찬가지로 " v-if를 나타내는 "else if 블록"은 v-else와 동일합니다. 이전 형제 요소에는 v-if 또는 v-else-if가 있어야 합니다(예:
마찬가지로 " v-if를 나타내는 "else if 블록"은 v-else와 동일합니다. 이전 형제 요소에는 v-if 또는 v-else-if가 있어야 합니다(예:
2.2.7 v- for
). v-for는 소스 데이터를 기반으로 요소 또는 템플릿 블록을 여러 번 반복하고 렌더링하는 데 사용되는 지시문입니다. 예:
배열 인덱스의 별칭이나 객체의 키를 지정할 수도 있습니다.
<div v-for="(item, index) in items"></div> <div v-for="(value, key) in object"></div> <div v-for="(value, name, index) in object"></div>
2.2.8 v-on
 v-on은 이벤트를 요소에 바인딩하는 데 사용되며 다음과 같이 축약될 수 있습니다. @
v-on은 이벤트를 요소에 바인딩하는 데 사용되며 다음과 같이 축약될 수 있습니다. @
modifier
.stop - event.stopPropagation()
.prevent 호출 - event.preventDefault()
.capture 호출 - 이벤트 리스너 추가 시 캡처 모드 사용
.self - 리스너가 바인딩된 요소 자체에서 이벤트가 트리거될 때만 콜백 실행
.{keyAlias} - 콜백은 특정 키에서 이벤트가 트리거될 때만 트리거됩니다.
.once - 콜백은 한 번만 트리거됩니다.
-
.left - 마우스 왼쪽 버튼을 클릭할 때만 트리거됩니다.
.right - 마우스 오른쪽 버튼을 클릭했을 때만 트리거
.middle - 마우스 가운데 버튼을 클릭했을 때만 트리거
.passive - { passive: true } 模式添加侦听器
例如:
<!-- 停止冒泡 --> <button @click.stop="doThis"></button>
需要注意,用在普通元素上时,只能监听原生 DOM 事件。用在自定义元素组件上时,也可以监听子组件触发的自定义事件
2.2.9 v-bind
v-bind用于绑定数据和元素属性,可以缩写为: 或.(当使用 .prop 修饰符时),比如
<div :someProperty.prop="someObject"></div> <!-- 相当于 --> <div .someProperty="someObject"></div>
v-bind的3个修饰符
.camel - 将 kebab-case attribute 名转换为 camelCase
.prop - 将一个绑定强制设置为一个 DOM property。3.2+
.attr - 将一个绑定强制设置为一个 DOM attribute。3.2+
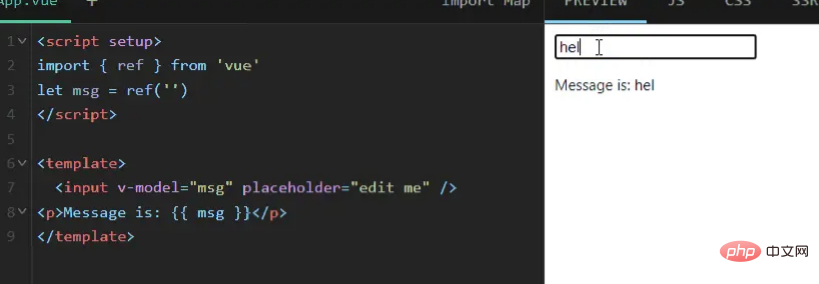
2.2.10 v-model
v-model限制于:
components
v-model的3个修饰符:
.lazy - 惰性更新,监听 change 而不是 input 事件
.number - 输入字符串转为有效的数字
.trim - 输入首尾空格过滤
在表单控件或者组件上可以创建双向绑定,例如:

2.2.11 v-slot
v-slot用于提供具名插槽或需要接收 prop 的插槽
可选择性传递参数,表示插槽名,默认值default
2.2.12 v-pre
v-pre指令用于跳过这个元素及其子元素的编译过程,例如:

可以看到里头的东西没有被编译
2.2.13 v-cloak
v-cloak指令主要用于解决插值表达式在页面闪烁问题
<div v-cloak>
{{ message }}
</div>[v-cloak] {
display: none;
}这样div只会在编译结束后显示
2.2.14 v-once
v-once指令用于表示只渲染一次,当要重新渲染,元素/组件及其所有的子节点将被视为静态内容并跳过
2.2.15 v-memo 3.2+
用于缓存一个模板的子树
该指令接收一个固定长度的数组作为依赖值进行记忆比对。如果数组中的每个值都和上次渲染的时候相同,则整个该子树的更新会被跳过
<div v-memo="[valueA, valueB]"></div>
在重新渲染时,如果 valueA 与 valueB 都维持不变,那么对这个
2.2.16 v-is
已在 3.1.0 中废弃,改用:is
<component :is="currentView"></component>
相关推荐:vue.js视频教程
위 내용은 Vue 내장 명령어의 구성요소는 무엇인가요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

