CSS 모듈 및 범위에 대한 심층 분석을 학습하는 Vue3
- 青灯夜游앞으로
- 2023-01-11 20:34:442637검색

Css 모듈은 레이블 클래스 이름을 고유한 클래스 이름으로 변환합니다. 예를 들어 .class는 .class_abc_123으로 변환됩니다. 기호와 유사하게 고유한 키 이름입니다.
Css 범위는 요소에 사용자 정의 이름을 추가하는 것입니다. 속성, 이 속성은 범위 격리를 달성하기 위해 고유 번호와 함께 추가됩니다.
Principle
CSS 모듈
CSS 모듈화를 구현하는 CSS 모듈의 원칙은 구성 파일에 정의한 클래스 이름 명명 규칙을 기반으로 클래스에 대한 고유한 이름을 생성하여 범위를 달성하는 것입니다. 격리 . [관련 권장 사항: vuejs 비디오 튜토리얼, 웹 프론트 엔드 개발]
- 변환 전
<style module>
.title {
font-size: 14px;
font-family: Microsoft YaHei, Microsoft YaHei-Bold;
font-weight: 700;
color: #13161b;
}
.name {
display: flex;
align-items: center;
&-img {
width: 24px;
height: 24px;
border-radius: 4px;
}
&-text {
font-size: 14px;
font-family: Microsoft YaHei, Microsoft YaHei-Regular;
font-weight: 400;
color: #13161b;
}
}
</style> cell: (h, { col, row }) => {
// console.log(style);
return (
<span class={style.name}>
<img src={testImage} class={style['name-img']} />
<span class={style['name-text']}>{row.name}</span>
</span>
);
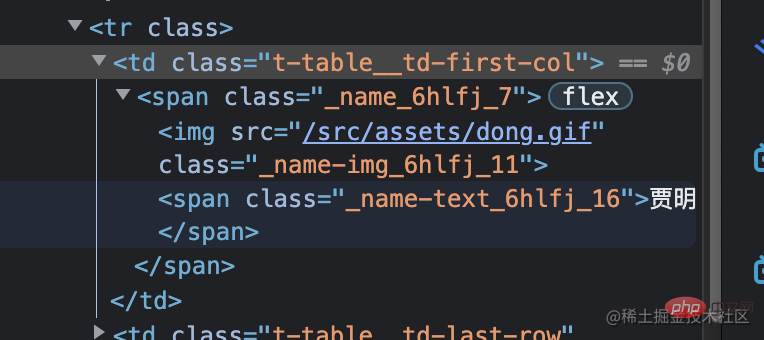
},- 변환 후

tag.name-img가 _name_img_6hlfj_11로 변환되었습니다. .
Scope CSS
Vue Loader는 기본적으로 CSS 포스트 프로세서 PostCSS를 사용하여 범위가 지정된 CSS를 구현합니다. 범위가 선언된 스타일에서 선택기에 의해 적중된 요소에 사용자 정의 속성을 추가한 다음 속성 선택기를 사용하여 범위 격리 스타일의 효과를 얻습니다.
- 변환 전
<template>
<div class="example">hi</div>
</template>
<style module>
.example {
color: red;
}
</style>- 변환 후
<!-- 用自定义属性把类名封装起来了 -->
<style>
.example[data-v-f3f3eg9] {
color: red;
}
</style>
<template>
<div class="example" data-v-f3f3eg9>hi</div>
</template>Application
CSS Modules
애플리케이션에 대해 이 글에서는 Vue3 버전 내의 사용 문제만 소개합니다
Vue3, CSS 모듈, in c9ccee2e6ea535a969eb3f532ad9fe89 上增加 module 属性,即a6167d77ee734aaef6dcd2aa69de7b33 。a6167d77ee734aaef6dcd2aa69de7b33 代码块会被编译为 CSS Modules 并且将生成的 CSS 类作为 $style 对象的键暴露给组件,可以直接在模板中使用 $style。而对于如 5e86aa419b2f64de951546affb43f1b7 具名 CSS Modules,编译后生成的 CSS 类作为 content 对象的键暴露给组件,即module 속성 값이 무엇이든 객체가 노출됩니다.
useCssModule 모듈 이름은
<script setup>
import { useCssModule } from 'vue'
// 不传递参数,获取<style module>代码块编译后的css类对象
const style = useCssModule()
console.log(style.success) // 获取到的是success类名经过 hash 计算后的类名
// 传递参数content,获取<style module="content">代码块编译后的css类对象
const contentStyle = useCssModule('content')
</script>
<template>
<div>普通style red</div>
<div :class="$style.success">默认CssModule pink</div>
<div :class="style.success">默认CssModule pink</div>
<div :class="contentStyle.success">具名CssModule blue</div>
<div :class="content.success">具名CssModule blue</div>
</template>
<!-- 普通style -->
<style>
.success {
color: red;
}
</style>
<!-- 无值的css module -->
<style module>
.success {
color: pink;
}
</style>
<!-- 具名的css module -->
<style module="content">
.success {
color: blue;
}
</style>을 사용합니다. 동일한 이름을 가진 CSS 모듈의 경우 나중 모듈이 이전 모듈을 덮어씁니다.
모듈 명명 구별과 관련하여 JSX 및 TSX 구성 요소에서 주로 사용됩니다.
Jsx 및 Tsx 구성 요소
JSX 및 TSX 구성 요소의 경우 범위 지정 스타일을 사용할 수 없으므로 CSS 모듈이 매우 좋은 선택입니다.
예를 들어 스크립트에 h 함수를 작성하고 스타일 변수를 직접 사용합니다
cell: (h, { col, row }) => {
// console.log(style);
return (
<span class={style.name}>
<img src={testImage} class={style['name-img']} />
<span class={style['name-text']}>{row.name}</span>
</span>
);
},예를 들어 렌더링 함수
<script>
export default {
props: {
text: {
type: String,
default: ''
}
},
render(h) {
return <span class={this.$style.span1}>hello 222 - {this.text}</span>;
}
};
</script>
<style module>
.span1 {
color: blue;
font-size: 40px;
}
</style>: 전역 선택기
스코프나 모듈에서 전역을 사용할 때
: 전역() 허용 괄호는 전역 범위에 해당합니다. 즉, 클래스 이름이 규칙으로 캡슐화되지 않으므로 범위에 의해 제한되지 않습니다.
실제 프로젝트에서 우리가 사용하는 구성 요소 라이브러리의 기본 스타일을 수정하고 싶을 때 CSS 모듈 솔루션을 사용할 때 :global()을 통해 기본 스타일을 수정할 수 있습니다. 그러나 가장 좋은 방법은 다음과 같습니다. 클래스 캡슐화 외부 레이어. 그렇지 않으면 전역 스타일에 영향을 미칠 수 있습니다.
: 깊은 깊이 액션 선택기
깊이 액션 선택기는 상위 구성 요소의 스타일이 하위 구성 요소에 침투할 수 있도록 하는 원칙입니다.
/* 转化前 */
<style scoped>
.a :deep(.b) {
/* ... */
}
</style>
/* 转化后 */
.a[data-v-f3f3eg9] .b {
/* ... */
}실제 프로젝트에서 우리가 사용하는 구성 요소 라이브러리의 기본 스타일을 수정하고 싶을 때 Scoped CSS 솔루션을 사용할 때 깊이 선택기를 통해 기본 스타일을 수정할 수 있습니다.
여러 가지 깊은 왼쪽 및 오른쪽 선택기를 작성하는 방법:
- /deep/: 사용되지 않음
- '>>>': Sass 전처리기를 사용하지 않을 때 사용할 수 있음
- ::v-deep: 사용 Sass 전처리기는
을 사용하지만 Vue3에서는 다음과 같이 개선되었습니다:
깊이 효과 선택기가 포기/깊고 >>>, :deep(.child-class )를 사용하세요. ::v-deep
대체: Slotted() 선택기는 특정 규칙만 전역적으로 사용해야 할 때 Slot
:global() 선택기의 스타일을 제어하기 위해 :slotted(selector) 사용을 지원합니다. 효과적으로 전역 범위 스타일 태그를 반복적으로 선언하는 것이 허용되지 않지만 전역 스타일로 선언하려면 global(selector)를 사용하는 것이 허용됩니다.
요약
딥 액션 선택기와 선언된 전역 스타일의 차이점은 딥 액션 선택기가 단지 상위 구성 요소가 하위 구성 요소 스타일을 제어하도록 허용하는 반면 전역 스타일은 전역적으로 적용됩니다.
| CSS 모듈 | Scoped CSS |
|---|---|
| vue.config.js에서 추가 구성 필요 | Vue Loader는 기본적으로 이를 지원하며 추가 구성이 필요하지 않습니다. |
| 클래스 명명 규칙 , 범위 격리를 달성하기 위해 요소의 고유 클래스 이름을 생성합니다 | 요소의 해시 속성을 사용자 정의한 다음 속성 선택기를 사용하여 범위 격리를 달성할 요소를 선택합니다 |
| 스타일 태그에서 모듈을 선언합니다 | In 스타일 태그에서 범위 선언 |
| 다른 모듈의 스타일 가져오기를 지원하고 스타일 조합을 지원합니다. | / |
| :global()을 통해 범위 격리를 해제하고 스타일을 전역적으로 적용합니다. | 1. 스타일이 범위 제약을 받지 않도록 전역 스타일을 정의할 수 있습니다. 2. 깊이 선택기를 통해 하위 구성 요소를 눌러 하위 구성 요소의 스타일을 제어할 수 있습니다. |
(동영상 공유 학습) : vuejs 입문 튜토리얼, 기본 프로그래밍 영상)
위 내용은 CSS 모듈 및 범위에 대한 심층 분석을 학습하는 Vue3의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

