console.log()의 기능은 무엇입니까?
- 青灯夜游원래의
- 2023-01-05 16:05:2923204검색
console.log()의 역할: 코드 디버깅을 용이하게 하기 위해 매개변수로 지정된 내용을 콘솔에 출력합니다. 경고와 비교하여 console.log()는 구조화된 것을 볼 수 있습니다. 경고에 의해 페이드 아웃된 객체는 "[obujct object]"이지만 console.log()는 객체의 내용을 볼 수 있으며 콘솔은 작업을 중단하지 않습니다. 페이지.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
console.log()
구문: console.log("content");console.log("内容");
作用:将"内容"输出在控制台中,方便以后的调试,是一个使用频率极高的功能。(控制台在浏览器中按F12,打开开发者模式的第二项(console)即可,并且也可以在console选项卡下即时做测试)
console.log()主要是方便调式javascript用的,可以看到在页面中输出的内容,与alert相比,它能看到结构化的东西,而alert淡出一个对象就是[obujct object],但comsole能看到对象的内容,console不会打断页面的操作。
相比alert他的优点是:
他能看到结构话的东西,如果是alert,淡出一个对象就是object object,但是console能看到对象的内容。
console不会打断你页面的操作,如果用alert弹出来内容,那么页面就死了,但是console输出内容后你页面还可以正常操作。
console里面的内容非常丰富,你可以在控制台输入console,然后就可看到。
Console {memory: MemoryInfo, debug: function , error: function , info: function , log: function …}它有网页的各种提示。
console.log()的占位符
此处:主要聊一聊console.log()的占位符。其共有五种占位符
- %s 字符串
- %d 或 %i 整数
- %f 浮点数
- %o 对象的链接
- %c CSS格式字符串 如果方法的第一个参数中使用了占位符,那么就依次使用后面的参数进行替换。
const name = 'chinaBerg';
const age = 88;
const money = 12.88;
const obj = {
status: '很积极'
}
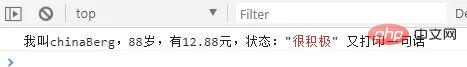
console.log('我叫%s,%d岁,有%f元,状态:%o', name, age, money, obj.status, '又打印一句话')
谷歌打印结果.png
可以看到我们后面使用的参数对前面的占位符进行了替换,有点像我们字符串拼接的简化操作。比如我们es5中的字符串拼接:
console.log('我叫' + name + ' ,' + age +'岁,有' + money + '元')es6已经有了更强悍的字符串模板:
console.log(`我叫${name},${age}岁, 有${money}元`);es6的字符串模板中,只能使用%c占位符,其他占位符是没有效果的。
// 注意这里字符串模板的最后插入了%f
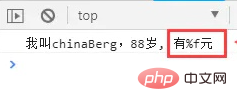
console.log(`我叫${name},${age}岁, 有%f元`, 12.88);
%f没有效果.png
%c
%EC%9D%98%20%EA%B8%B0%EB%8A%A5%EC%9D%80%20%EB%AC%B4%EC%97%87%EC%9E%85%EB%8B%88%EA%B9%8C?)
- Alert의 경우 사물의 구조를 볼 수 있습니다. 그러나 콘솔은 객체의 내용을 볼 수 있습니다.
- 콘솔은 페이지 작업을 중단하지 않습니다. 경고를 사용하여 콘텐츠를 팝업하는 경우 페이지가 종료되지만 콘솔이 콘텐츠를 출력한 후에도 페이지는 정상적으로 작동할 수 있습니다.
- 콘솔에 있는 내용은 매우 풍부합니다. 콘솔에 console을 입력하면 볼 수 있습니다.
const css1 = 'font-size: 22px;font-weight: bold';
const css2 = 'border: 1px solid green';
const css3 = 'color: #fff;background: #f00';
// 占位符填入
console.log('%c %s + %s = %s', css1, 1, 2, 3);
// 字符串拼接形式中插入%c占位符
console.log('%c我的名字叫' + name + ', 今年' + age + '岁', css2);
// es6字符串模板中插入%c占位符
console.log(`%c我叫${name},${age}岁, 有%f元`, css3);웹 페이지에 대한 다양한 팁이 있습니다. 🎜🎜🎜console.log() placeholder🎜🎜🎜🎜
여기: 메인 채팅 자리 표시자에 대해 이야기해 보겠습니다. console.log()입니다. 5개의 자리 표시자가 있습니다 🎜
- %s 문자열
- %d 또는 %i 정수 %f 부동 소수점 수
- %o 객체 링크
- %c CSS 형식 문자열 자리 표시자인 경우 메소드의 첫 번째 매개변수에 사용된 경우 후속 매개변수가 대체에 사용됩니다.
 🎜Google print results.png🎜
🎜Google print results.png🎜
나중에 사용하는 매개변수가 이전 자리 표시자를 대체하는 것을 볼 수 있습니다. 이는 문자열 접합 작업의 단순화와 약간 비슷합니다. 예를 들어 es5의 문자열 접합: 🎜🎜rrreee🎜
es6에는 이미 더 강력한 문자열 템플릿이 있습니다: 🎜🎜rrreee🎜
es6 문자열 템플릿 , %c 자리 표시자만 사용할 수 있으며 다른 자리 표시자는 효과가 없습니다. 🎜🎜rrreee🎜
 🎜%f는 효과가 없습니다.png🎜
🎜%f는 효과가 없습니다.png🎜
%c 자리 표시자는 여전히 약간 흥미롭습니다. 🎜🎜rrreee🎜🎜🎜🎜Google 인쇄 효과.png🎜🎜 이러한 인쇄된 콘텐츠에 우리 스타일이 추가된 것을 볼 수 있습니다. 🎜🎜【추천 학습: 🎜javascript 비디오 튜토리얼🎜】🎜
위 내용은 console.log()의 기능은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

