자바스크립트에서 문자열을 배열로 변환하는 방법
- 青灯夜游원래의
- 2022-11-23 19:28:4482088검색
3 가지 변환 방법: 1. 분할()을 사용하여 주어진 문자열을 문자열 배열로 분할합니다. 구문은 "str.split(구분자, 배열의 최대 길이)"입니다. 2. 확산 연산자 ". .."를 사용합니다. , 반복 가능한 문자열 객체를 문자 배열로 변환합니다("[...str]" 구문). 3. Array.from()을 사용하여 문자열을 "Array.from( str)" 구문으로 배열로 변환합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
Javascript에서 문자열을 배열로 변환하는 3가지 방법
split() 사용
확산 연산자 "..." 사용
Array.from() 사용
방법 1: Split() 방법을 사용하여 변환
split() 방법은 주어진 문자열을 문자열 배열로 분할하는 데 사용됩니다. 이 방법은 매개 변수에 제공된 지정된 구분 기호를 사용하여 이를 구분하는 것입니다. 요소로 하나씩 배열에 넣습니다.
구문:
str.split(separator, limit)
매개변수:
구분 기호: 선택 사항. 이 매개변수로 지정된 위치에서 문자열 Object를 분할하는 문자열 또는 정규식입니다.
제한: 선택 사항입니다. 이 매개변수는 반환된 배열의 최대 길이를 지정합니다. 이 매개변수가 설정되면 이 매개변수로 지정된 배열보다 더 많은 하위 문자열이 반환되지 않습니다. 이 매개변수를 설정하지 않으면 전체 문자열이 길이에 관계없이 분할됩니다.
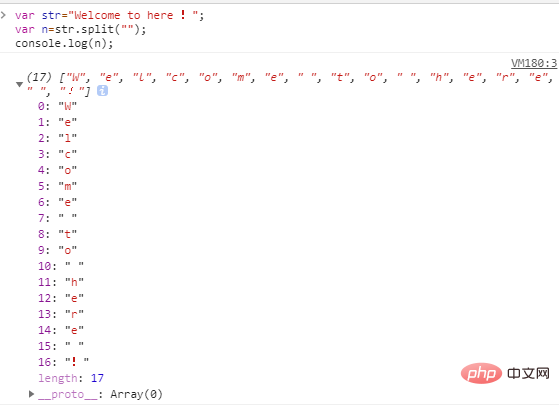
예 1:
var str="Welcome to here !";
var n=str.split("");
console.log(n);
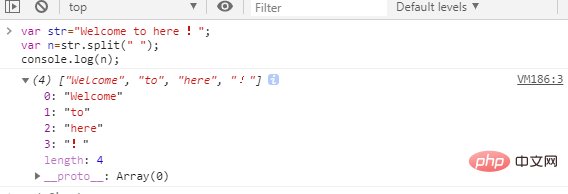
예 2:
var str="Welcome to here !";
var n=str.split(" ");
console.log(n);
예 3:
var str="Welcome to here !";
var n=str.split("e");
console.log(n); 방법 2: 스프레드 연산자 "... 활용 ”...”
扩展操作符 … 是ES6中引入的,将可迭代对象展开到其单独的元素中,所谓的可迭代对象就是任何能用for of循环进行遍历的对象。
String 也是一个可迭代对象,所以也可以使用扩展运算符 ...

…는 ES6에서 도입되었으며, 이는 반복 가능한 객체를 별도의 요소로 확장합니다. 소위 반복 가능한 객체는 for와 함께 사용할 수 있는 모든 객체입니다. of loop 순회할 객체입니다.
문자열도 반복 가능한 객체이므로 전개 연산자 ...를 사용하여 문자 배열로 변환할 수도 있습니다
const title = "china"; const charts = [...title]; console.log(charts); // [ 'c', 'h', 'i', 'n', 'a' ]
그런 다음 다음과 같이 간단히 문자열을 가로챌 수 있습니다. :const title = "china";
const short = [...title];
short.length = 2;
console.log(short.join("")); // ch
Array.from() 메서드는 주어진 배열에서 새 배열 인스턴스를 생성하는 자바스크립트의 내장 함수입니다. 문자열의 경우 문자열의 각 알파벳은 새 배열 인스턴스의 요소로 변환됩니다. 정수 값의 경우 새 배열 인스턴스 단순은 지정된 배열의 요소를 사용합니다.
문법:
Array.from(str)예:
var str="Welcome to here !";
var n=Array.from(str);
console.log(n);
위 내용은 자바스크립트에서 문자열을 배열로 변환하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




