JavaScript의 프로그램 제어 흐름 및 기능에 대한 간략한 분석
- 青灯夜游앞으로
- 2022-11-21 20:12:201994검색
이 기사는 JavaScript의 프로그램 제어 흐름과 기능을 안내합니다. 도움이 되기를 바랍니다.

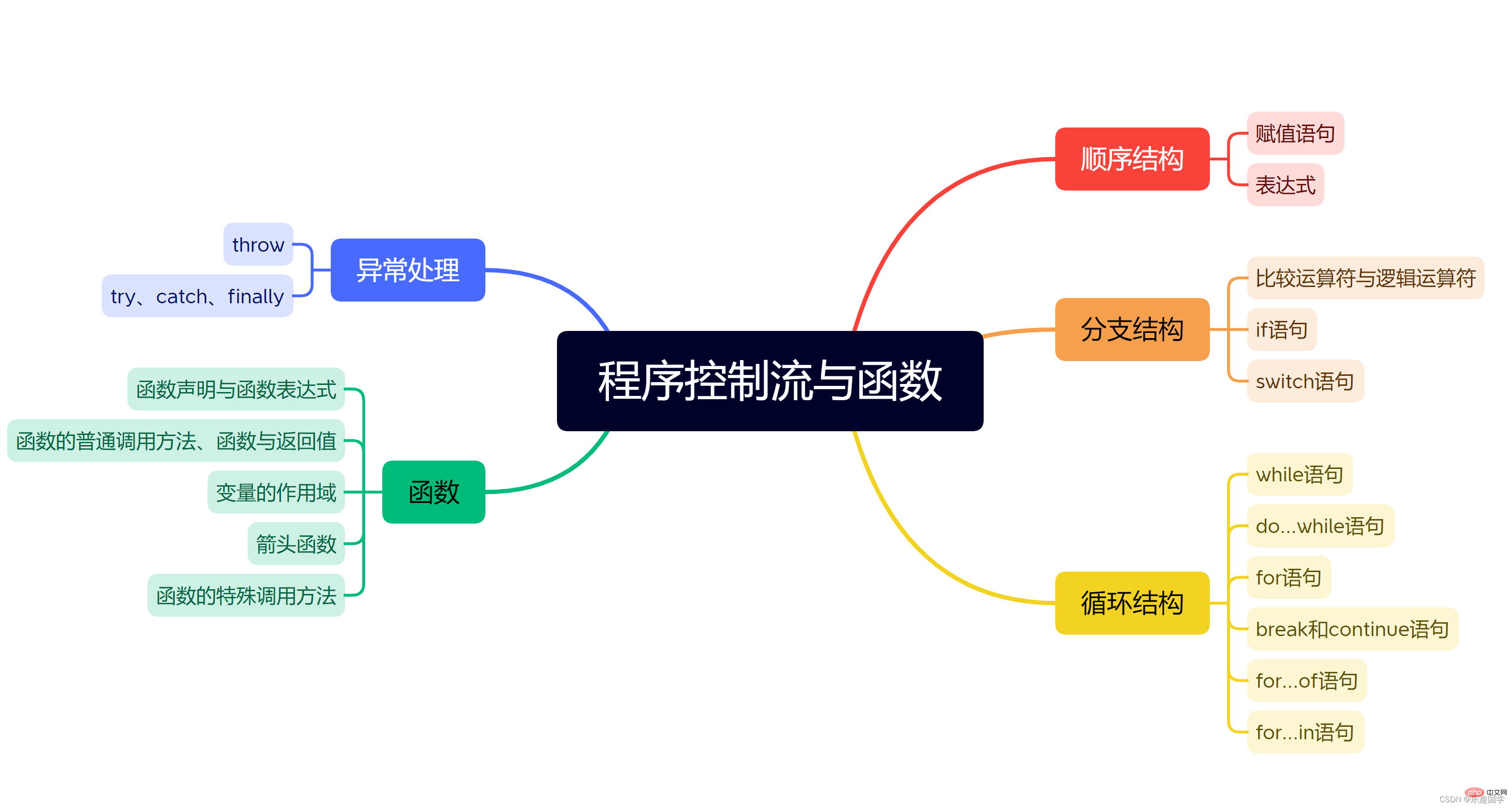
마인드 맵

?프로그램 제어 흐름
프로그램의 동작은 "명령 흐름"의 동작이라고 할 수 있습니다. 즉, 프로그램의 명령이 다음과 같이 흐르는 것입니다. 물.
프로그램 흐름에는 3가지 구조가 있습니다:
- 순차 구조
- 분기 구조
- 루프 구조
⛳️순차구조
이름에서 알 수 있듯이, 순차 구조는 명령문을 순서대로 하나씩 작성하여 실행하면 순서대로 실행되는 것을 의미합니다. 가장 일반적으로 사용되는 것은 할당문입니다. 예를 들어, a=3은 할당문입니다. 변수 a에 3을 할당합니다.
할당문과 관련된 중요한 개념은 expression입니다. 각 프로그래밍 언어는 여러 데이터 유형에 대한 첫 번째 수준 응답을 위한 완전한 연산자 세트를 설계합니다. 다양한 유형의 리터럴, 상수, 변수를 연산자를 통해 함께 구성하여 구체적이고 고유한 결과를 계산합니다.
사례:
let a; a=(4+5)*4; const b=3*3;
위 코드는 먼저 변수 a를 선언했는데, 이때 값이 할당되지 않았기 때문에 값이 정의되지 않았습니다. 그런 다음 표현식을 통해 값을 지정하면 해당 값이 36이 됩니다.
다음으로 const 키워드를 통해 상수 b를 선언합니다. const와 let은 매우 유사합니다. 차이점은 const는 더 이상 값을 수정할 수 없는 수량인 상수를 선언하는 반면, let은 변수를 선언한다는 것입니다. 따라서 상수를 선언할 때 상수에 값을 할당해야 합니다. 그렇지 않으면 나중에 값을 할당할 수 없습니다.
⛳️분기 구조
먼저 판단하고 선택해야 하는 문제에는 분기 구조를 사용하세요. 분기 구조의 실행은 명령문이 나타나는 물리적 순서를 엄격하게 따르기보다는 특정 조건에 따라 실행 경로를 선택합니다. 분기 구조 프로그래밍 방법의 핵심은 적절한 분기 조건을 구성하고 프로그램 흐름을 분석하며 다양한 프로그램 흐름에 따라 적절한 분기 문을 선택하는 것입니다. 분기 구조는 논리나 관계 비교와 같은 조건부 판단이 있는 계산에 적합합니다. 이러한 프로그램을 설계할 때 프로그램 흐름도를 먼저 그린 다음 프로그램 흐름에 따라 소스 프로그램을 작성해야 하는 경우가 많습니다. 언어로부터 분석을 설계하여 문제를 간단하고 이해하기 쉽게 만듭니다.
?비교 연산자
JavaScript의 비교 연산자에는 주로 다음이 포함됩니다.
Equals==
엄밀히 같음===
같지 않음!=
엄밀히 같지 않음!==
보다 큼> ;
이상>=
이하 이하
의미를 문자 그대로 이해할 수 있습니다. 간단한 예는 다음과 같습니다.
<script>
console.log("Pear"=="Pear");
console.log(5<4);
console.log(8>=6);
</script>위 코드의 출력은 다음과 같습니다.
true
false
true
특별 참고 사항: ==와 ===는 JavaScript에서 구별되어야 합니다.
- ==를 사용할 때 두 비교 객체의 유형이 동일하지 않으면 먼저 유형 변환한 다음 변환 후 동일하면 true를 반환합니다.
- ===를 사용할 때 두 비교 객체의 타입이 동일하지 않으면 타입 변환이 이루어지지 않고 바로 false가 반환됩니다.
타입이 동일한 경우에만 비교되며, 비교 결과에 따라 true와 false가 반환됩니다.
Note:현재 많은 소프트웨어 개발팀은 실제 개발 과정에서 가장 간단한 시간 규정을 가지고 있습니다. 항상 ===가 사용됩니다.
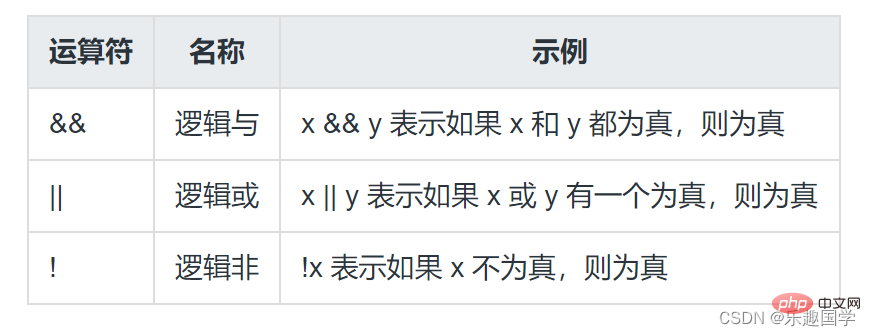
? JavaScript의 논리 연산자는
- 논리 AND "&&"입니다. 두 피연산자가 모두 true인 경우에만 true를 반환합니다. 논리적 OR "||", 두 피연산자가 모두 true이거나 둘 중 하나가 true이면 true를 반환합니다.
- Example
<script> console.log(3>2 && 4>3); console.log(3>2 && 4<3); console.log(3>2 || 4<3); console.log(!(3>2)); </script>
출력 결과는 다음과 같습니다. true false true
true false true
?if语句
- if 语句 - 只有当指定条件为 true 时,使用该语句来执行代码
语法:
if (condition)
{
当条件为 true 时执行的代码
}
案例:如果时间早于 20:00,会获得问候 “Good day”。
nbsp;html>
<meta>
<title>if 语句</title>
<p>如果时间早于 20:00,会获得问候 "Good day"。</p>
<button>点击这里</button>
<p></p>
<script>
function myFunction(){
var x="";
var time=new Date().getHours();
if (time<20){
x="Good day";
}
document.getElementById("demo").innerHTML=x;
}
</script>
运行结果:
- if…else 语句 - 当条件为 true 时执行代码,当条件为 false 时执行其他代码
语法:
if (condition)
{
当条件为 true 时执行的代码
}
else
{
当条件不为 true 时执行的代码
}
案例:当时间小于 20:00 时,生成问候 “Good day”:
nbsp;html>
<meta>
<title>if...else 语句</title>
<p>点击这个按钮,获得基于时间的问候。</p>
<button>点击这里</button>
<p></p>
<script>
function myFunction(){
var x="";
var time=new Date().getHours();
if (time<20){
x="Good day";
}
else{
x="Good evening";
}
document.getElementById("demo").innerHTML=x;
}
</script>
运行结果:
- if…else if…else 语句- 使用该语句来选择多个代码块之一来执行
语法:
if (condition1)
{
当条件 1 为 true 时执行的代码
}
else if (condition2)
{
当条件 2 为 true 时执行的代码
}
else
{
当条件 1 和 条件 2 都不为 true 时执行的代码
}
案例:如果时间小于 10:00,则生成问候 “Good morning”,如果时间大于 10:00 小于 20:00,则生成问候 “Good day”,否则生成问候 “Good evening”。
<meta>
<title>if...else if....else 语句</title>
<script>
var d = new Date();
var time = d.getHours();
if (time<10)
{
document.write("<b>早上好");
}
else if (time>=10 && time<20)
{
document.write("<b>今天好");
}
else
{
document.write("<b>晚上好!");
}
</script>
<p>
这个例子演示了 if..else if...else 语句。
</p>
运行结果:
?switch语句
当需要判断的情况比较多的时候,通常采用switch语句来实现
语法:
switch(n)
{
case 1:
执行代码块 1
break;
case 2:
执行代码块 2
break;
default:
与 case 1 和 case 2 不同时执行的代码
}
工作原理:首先设置表达式 n(通常是一个变量)。随后表达式的值会与结构中的每个 case 的值做比较。如果存在匹配,则与该 case 关联的代码块会被执行。请使用 break 来阻止代码自动地向下一个 case 运行。
案例:显示今天的星期名称。请注意 Sunday=0, Monday=1, Tuesday=2, 等等:
nbsp;html>
<meta>
<title>switch语句</title>
<p>点击下面的按钮来显示今天是周几:</p>
<button>点击这里</button>
<p></p>
<script>
function myFunction(){
var x;
var d=new Date().getDay();
switch (d){
case 0:x="今天是星期日";
break;
case 1:x="今天是星期一";
break;
case 2:x="今天是星期二";
break;
case 3:x="今天是星期三";
break;
case 4:x="今天是星期四";
break;
case 5:x="今天是星期五";
break;
case 6:x="今天是星期六";
break;
}
document.getElementById("demo").innerHTML=x;
}
</script>
运行效果:
⛳️循环结构
循环结构的作用是反复执行同一段代码。尽管循环结构可分为几种不同的类型,但是他们的基本原理都是一样的。只要给定的条件仍能得到满足,包含在循环体里的代码就会重复执行下去,一旦条件不再满足则终止。在JavaScript中有三种循环结构,while、do…while、for循环。它们都含有初始值,循环条件,循环操作和迭代部分。
?while语句
while 循环会在指定条件为真时循环执行代码块。
语法:
while (条件)
{
需要执行的代码
}
案例:本例中的循环将继续运行,只要变量 i 小于 5;
nbsp;html>
<meta>
<title>while语句</title>
<p>点击下面的按钮,只要 i 小于 5 就一直循环代码块。</p>
<button>点击这里</button>
<p></p>
<script>
function myFunction(){
var x="",i=0;
while (i<5){
x=x + "该数字为 " + i + "<br>";
i++;
}
document.getElementById("demo").innerHTML=x;
}
</script>
运行结果:
?do…while语句
do/while 循环是 while 循环的变体。该循环会在检查条件是否为真之前执行一次代码块,然后如果条件为真的话,就会重复这个循环。
语法
do
{
需要执行的代码
}
while (条件);
案例:如上
nbsp;html>
<meta>
<title>do...while语句</title>
<p>点击下面的按钮,只要 i 小于 5 就一直循环代码块。</p>
<button>点击这里</button>
<p></p>
<script>
function myFunction(){
var x="",i=0;
do{
x=x + "该数字为 " + i + "<br>";
i++;
}
while (i<5)
document.getElementById("demo").innerHTML=x;
}
</script>
运行结果
?for语句
for语句是前测试循环语句,也称for循环,进入循环之前能够初始化变量,并且能够定义循环后要执行的代码。
语法:
for (语句 1; 语句 2; 语句 3)
{
被执行的代码块
}
语句 1 (代码块)开始前执行
语句 2 定义运行循环(代码块)的条件
语句 3 在循环(代码块)已被执行之后执行
案例:点击按钮循环代码5次。
nbsp;html>
<meta>
<title>for语句</title>
<p>点击按钮循环代码5次。</p>
<button>点击这里</button>
<p></p>
<script>
function myFunction(){
var x="";
for (var i=0;i<5;i++){
x=x + "该数字为 " + i + "<br>";
}
document.getElementById("demo").innerHTML=x;
}
</script>
运行结果:
?break和continue语句
break 语句用于跳出循环,阻止程序再次运行循环体中的任何代码。
continue 用于跳过循环中的一个迭代,即当前循环,根据控制表达式还允许进行下一次循环。
break 语句示例:点击按钮,测试带有 break 语句的循环。
nbsp;html>
<meta>
<title>break 语句</title>
<p>点击按钮,测试带有 break 语句的循环。</p>
<button>点击这里</button>
<p></p>
<script>
function myFunction(){
var x="",i=0;
for (i=0;i<10;i++){
if (i==3){
break;
}
x=x + "该数字为 " + i + "<br>";
}
document.getElementById("demo").innerHTML=x;
}
</script>
运行结果:
continue 语句示例:循环跳过 i=3 的数字。
nbsp;html>
<meta>
<title>continue 语句</title>
<p>点击下面的按钮来执行循环,该循环会跳过 i=3 的数字。</p>
<button>点击这里</button>
<p></p>
<script>
function myFunction(){
var x="",i=0;
for (i=0;i<10;i++){
if (i==3){
continue;
}
x=x + "该数字为 " + i + "<br>";
}
document.getElementById("demo").innerHTML=x;
}
</script>
运行效果:
?for…of语句
在ES6中引入了一个心的概念——“迭代器”。数组或其他集合类的对象内部都实现了迭代器,从而可以更方便地遍历其中的元素。在实际开发中,大多数需要对数组元素进行循环处理的场景,采用for…of语句都会比使用传统的for语句更方便。
案例:假设在一个数组中记录了所有团队成员的名字:
let team=[“Tom”,“Mike”,“Jane”];
现在需要将所有成员两两配对,组成二人小组,每组由一个组长及一个组员组成。那么如何求出所有可能的二人小组呢?
方法一:传统for循环实现(二重for循环)
let pairs=[]; //用于保存最终的结果
for(let i=0;i<team.length for if pairs.push><p>方法二:使用for…of迭代器</p>
<pre class="brush:php;toolbar:false">let pairs=[]; //用于保存最终的结果
for(let a of team){
for(let b of team){
if(a!=b)
pairs.push([a,b]);
}
}
?for…in语句
通常用来枚举对象的属性,但是到目前为止我们还没有真正讲解对象和属性的支持,所以只能做一点简单的介绍。for…in语句的作用是遍历一个对象的所有属性。
语法:
for(property in expression) statement
它将遍历expression对象中的所有属性,并且每一个属性都执行一次statement循环体。
案例:遍历显示window对象的所有属性
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<input>
<script>
function show() {
for (let i in window) {
document.write(i+"="+window[i]+"<br>");
}
}
</script>
运行效果:
?函数
函数是一组可以随时随地运行的语句。简单来说,函数是完成某个功能的一组语句,或者说是一组语句的封装。它可以接收0个或多个参数,然后执行函数体来完成某些功能,最优根据需要返回或者不返回处理结果。
JavaScript 函数语法
函数就是包裹在花括号中的代码块,前面使用了关键词 function:
function functionname()
{
// 执行代码
}
当调用该函数时,会执行函数内的代码。
可以在某事件发生时直接调用函数(比如当用户点击按钮时),并且可由 JavaScript 在任何位置进行调用。
注意:JavaScript 对大小写敏感。关键词 function 必须是小写的,并且必须以与函数名称相同的大小写来调用函数。
调用带参数的函数
在调用函数时,您可以向其传递值,这些值被称为参数。
这些参数可以在函数中使用。
您可以发送任意多的参数,由逗号 (,) 分隔:
myFunction(argument1,argument2)
当您声明函数时,请把参数作为变量来声明:
function myFunction(var1,var2)
{
代码
}
案例:
nbsp;html>
<meta>
<title>带参数的函数</title>
<p>点击这个按钮,来调用带参数的函数。</p>
<button>点击这里</button>
<script>
function myFunction(name,job){
alert("Welcome " + name + ", the " + job);
}
</script>
运行效果:

带有返回值的函数
有时,我们会希望函数将值返回调用它的地方。
通过使用 return 语句就可以实现。
在使用 return 语句时,函数会停止执行,并返回指定的值。
语法
function myFunction()
{
var x=5;
return x;
}
上面的函数会返回值 5。
注意: 整个 JavaScript 并不会停止执行,仅仅是函数。JavaScript 将继续执行代码,从调用函数的地方。
函数调用将被返回值取代:
var myVar=myFunction();
myVar 变量的值是 5,也就是函数 “myFunction()” 所返回的值。
即使不把它保存为变量,您也可以使用返回值:
document.getElementById(“demo”).innerHTML=myFunction();
“demo” 元素的 innerHTML 将成为 5,也就是函数 “myFunction()” 所返回的值。
您可以使返回值基于传递到函数中的参数:
案例:计算两个数字的乘积,并返回结果
nbsp;html>
<meta>
<title>乐趣国学</title>
<p>本例调用的函数会执行一个计算,然后返回结果:</p>
<p></p>
<script>
function myFunction(a,b){
return a*b;
}
document.getElementById("demo").innerHTML=myFunction(4,3);
</script>
运行结果:
局部 JavaScript 变量
在 JavaScript 函数内部声明的变量(使用 var)是局部变量,所以只能在函数内部访问它。(该变量的作用域是局部的)。
您可以在不同的函数中使用名称相同的局部变量,因为只有声明过该变量的函数才能识别出该变量。
只要函数运行完毕,本地变量就会被删除。
全局 JavaScript 变量
在函数外声明的变量是全局变量,网页上的所有脚本和函数都能访问它。
JavaScript 变量的生存期
JavaScript 变量的生命期从它们被声明的时间开始。
局部变量会在函数运行以后被删除。
全局变量会在页面关闭后被删除。
?异常处理
try 语句测试代码块的错误。
catch 语句处理错误。
throw 语句创建自定义错误。
finally 语句在 try 和 catch 语句之后,无论是否有触发异常,该语句都会执行。
JavaScript 抛出(throw)错误
当错误发生时,当事情出问题时,JavaScript 引擎通常会停止,并生成一个错误消息。
描述这种情况的技术术语是:JavaScript 将抛出一个错误。
try 和 catch
try 语句允许我们定义在执行时进行错误测试的代码块。
catch 语句允许我们定义当 try 代码块发生错误时,所执行的代码块。
JavaScript 语句 try 和 catch 是成对出现的。
语法
try {
... //异常的抛出
} catch(e) {
... //异常的捕获与处理
} finally {
... //结束处理
}
案例:
nbsp;html>
<meta>
<title>乐趣国学</title>
<script>
var txt="";
function message(){
try {
adddlert("Welcome guest!");
}
catch(err) {
txt="本页有一个错误。\n\n";
txt+="错误描述:" + err.message + "\n\n";
txt+="点击确定继续。\n\n";
alert(txt);
}
}
</script>
<input>
运行结果:
finally 语句
finally 语句不论之前的 try 和 catch 中是否产生异常都会执行该代码块。
案例
nbsp;html>
<meta>
<title>乐趣国学</title>
<p>不管输入是否正确,输入框都会再输入后清空。</p>
<p>请输入 5 ~ 10 之间的数字:</p>
<input>
<button>点我</button>
<p></p>
<script>
function myFunction() {
var message, x;
message = document.getElementById("p01");
message.innerHTML = "";
x = document.getElementById("demo").value;
try {
if(x == "") throw "值是空的";
if(isNaN(x)) throw "值不是一个数字";
x = Number(x);
if(x > 10) throw "太大";
if(x < 5) throw "太小";
}
catch(err) {
message.innerHTML = "错误: " + err + ".";
}
finally {
document.getElementById("demo").value = "";
}
}
</script>
运行结果:
Throw 语句
throw 语句允许我们创建自定义错误。
正确的技术术语是:创建或抛出异常(exception)。
如果把 throw 与 try 和 catch 一起使用,那么您能够控制程序流,并生成自定义的错误消息。
语法
throw exception
异常可以是 JavaScript 字符串、数字、逻辑值或对象。
案例:本例检测输入变量的值。如果值是错误的,会抛出一个异常(错误)。catch 会捕捉到这个错误,并显示一段自定义的错误消息:
nbsp;html>
<meta>
<title>乐趣国学</title>
<p>请输出一个 5 到 10 之间的数字:</p>
<input>
<button>测试输入</button>
<p></p>
<script>
function myFunction() {
var message, x;
message = document.getElementById("message");
message.innerHTML = "";
x = document.getElementById("demo").value;
try {
if(x == "") throw "值为空";
if(isNaN(x)) throw "不是数字";
x = Number(x);
if(x < 5) throw "太小";
if(x > 10) throw "太大";
}
catch(err) {
message.innerHTML = "错误: " + err;
}
}
</script>
运行结果:
【推荐学习:javascript高级教程】
위 내용은 JavaScript의 프로그램 제어 흐름 및 기능에 대한 간략한 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!