Apache를 사용하여 React를 배포하는 방법
- 藏色散人원래의
- 2022-12-29 09:57:052445검색
아파치를 사용하여 반응을 배포하는 방법: 1. Apache를 다운로드하고 압축을 풉니다. 2. conf 폴더에서 "heetd.conf"를 수정합니다. 3. "httpd.exe -k install" 명령문을 사용하여 Apache를 설치합니다. . 요청 데이터의 주소를 서버의 주소로 변경합니다. 5. 생성된 패키징 파일을 Apache 루트 디렉터리에 넣고 Apache를 다시 시작합니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, 반응 버전 18.0.0, Dell G3 컴퓨터.
Apache는 반응 프로젝트를 배포합니다(설치부터 배포까지)
1. 설치
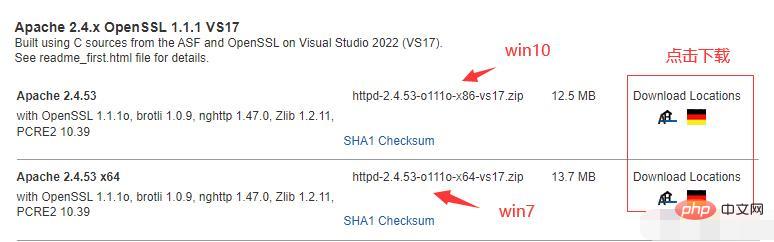
1.1 Apache 다운로드
Portal: Apache Haus Downloads

압축을 푼 후 E 드라이브에 넣습니다

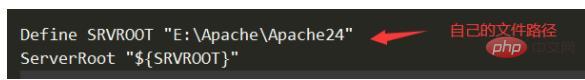
1.2 conf 폴더의 heetd.conf(line 39)를 수정합니다. 핵심 사항

수정합니다.

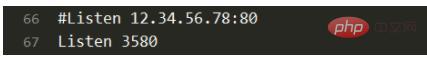
포트는 원하는 대로 변경할 수 있습니다. 변경하지 마세요. 포트가 사용 중이어서 시작할 수 없습니다.) (Line 67)

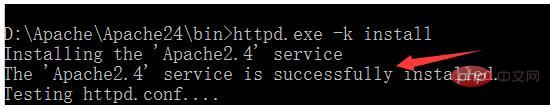
1.3 httpd.exe -k install 명령문을 사용하여 설치합니다.
다음 단계에서 bin 파일을 입력하고 cmd를 입력합니다. 관리자 모드에서
httpd.exe -k install
명령문을 실행합니다. 범례: (아래 성공의 경우)

Start apache
net start Apache2.4
Note: Stop available net stop Apache2.4
첫 번째 단계가 완료되었습니다.
2. 구성 파일(라우팅 실패 해결, 즉 클릭하면 점프하지 않음)
2.1 conf 폴더 아래의 httpd.conf
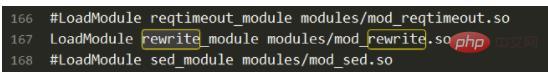
167 줄을 수정하고 앞의 #을 삭제합니다

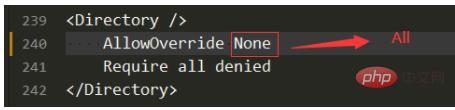
없음을 다음으로 변경합니다. 모두 (사용 가능 파일 내 문자 검색은 3곳에서 가능)

2.2 .htaccess 파일 추가
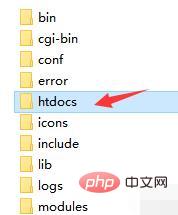
새 .htaccess를 생성하고, 다음 코드를 추가한 후 아파치 루트 디렉토리에 넣어주세요
<ifmodule>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.html$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.html [L]
</ifmodule> 
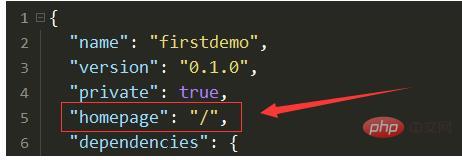
2.3 package.json 구성
추가

3. 패키징 프로젝트
3.1 주소 변경
요청 데이터의 주소를 서버 주소로 변경
3.2 Webpack 패키징 ㅋㅋㅋ .
추천 학습: "
react 비디오 튜토리얼"
위 내용은 Apache를 사용하여 React를 배포하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

