Vue가 요점을 깨뜨릴 수 없다면 어떻게 해야 합니까?
- 藏色散人원래의
- 2022-12-22 09:48:574002검색
vue가 요점을 깨뜨릴 수 없는 문제에 대한 해결책: 1. 키보드에서 f12를 눌러 브라우저 디버깅 페이지로 들어갑니다. 2. "sources"를 클릭합니다. 3. 디버깅할 JS를 찾습니다. )을 소스 코드 nIndex){debugger;...}" 코드로 복사합니다. 5. 페이지를 다시 로드합니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, Vue 버전 3, Dell G3 컴퓨터.
vue를 중단할 수 없으면 어떻게 해야 하나요?
Google Chrome VUE가 디버깅을 위해 중단점을 추가할 수 없는 문제에 대한 해결 방법
Google Chrome은 중단점을 사용하여 JS 기능을 디버그할 수 있습니다.
방법은 다음과 같습니다.
F12, 브라우저 디버깅 페이지에 들어갑니다
소스를 클릭합니다.
JS를 디버깅하려는 내용을 찾으려면
일반적인 상황에서는 수직선을 클릭하여 중단점을 설정할 수 있습니다

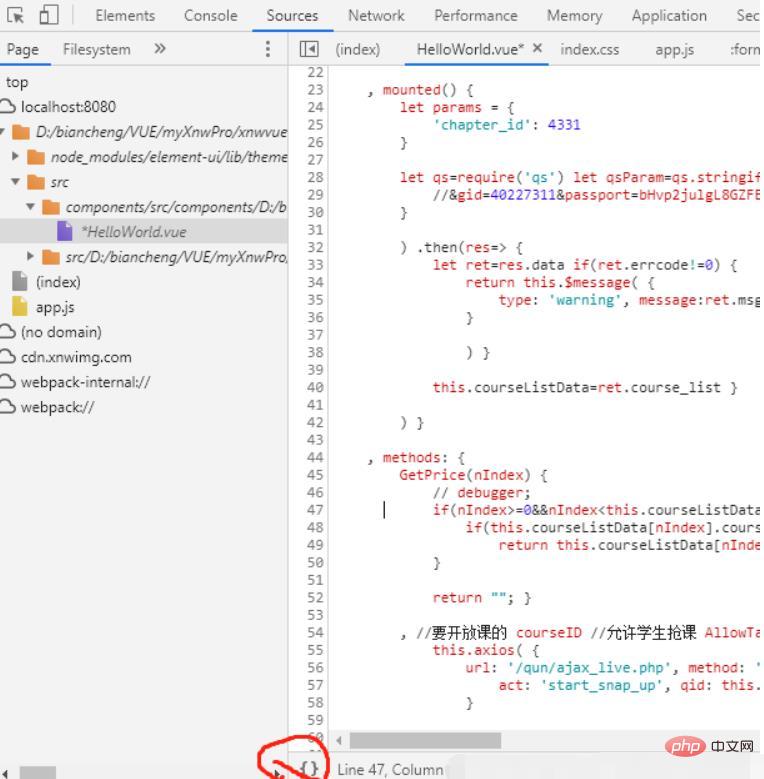
하지만 이때 클릭해도 응답하지 않습니다. 코드 서식을 지정해 보세요

여전히 중단점을 추가할 수 없다면 저처럼 저도 중단점을 추가할 수 없습니다
그러면 소스 코드에서 수동으로 중단점을 추가
debugger
만 할 수 있습니다
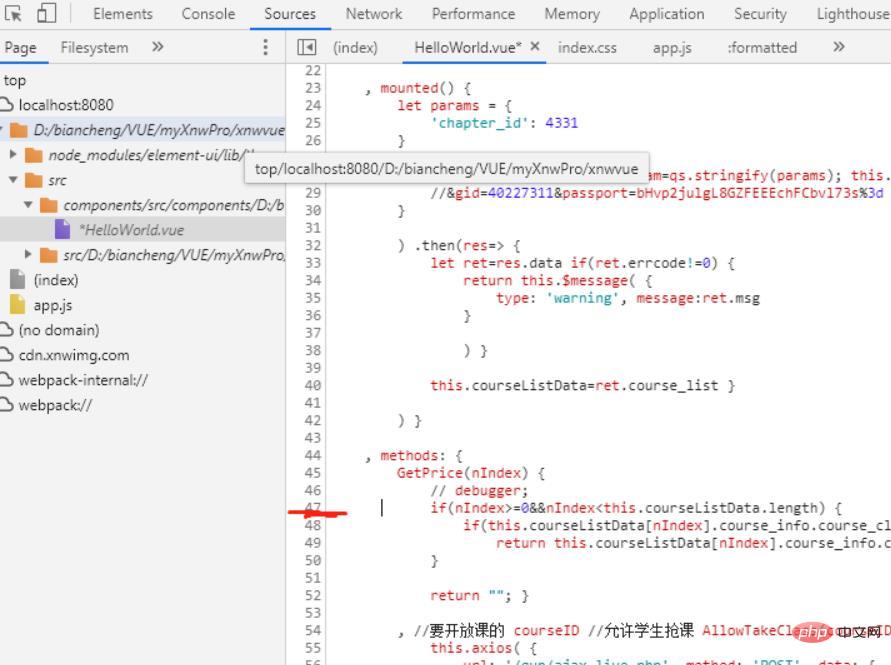
GetPrice(nIndex){
debugger;
if(nIndex>=0&&nIndex<this.courselistdata.length><p>이때, 페이지를 다시 로드하면 중단점이 나타납니다</p>
<p><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/image/803/395/617/1671673481697645.jpg" class="lazy" title="1671673481697645.jpg" alt="Vue가 요점을 깨뜨릴 수 없다면 어떻게 해야 합니까?"></p>
<p> 그리고 놀라운 점은 이때 클릭하여 중단점을 추가할 수도 있다는 것입니다</p>
<p>추천 학습: "<a href="https://www.php.cn/course/list/18.html" target="_blank">vue.js 비디오 튜토리얼</a>"</p></this.courselistdata.length>
위 내용은 Vue가 요점을 깨뜨릴 수 없다면 어떻게 해야 합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:Vue의 통신 방법은 무엇입니까?다음 기사:Vue의 통신 방법은 무엇입니까?

