vue의 크로스 도메인은 무엇을 의미합니까?
- 青灯夜游원래의
- 2022-12-21 14:00:013160검색
vue에서 크로스 도메인은 브라우저가 다른 웹사이트의 스크립트를 실행할 수 없음을 의미합니다. 이는 브라우저의 동일 출처 정책으로 인해 발생하며 JS의 브라우저에 의해 부과된 보안 제한입니다. 크로스 도메인의 성격은 브라우저의 동일 출처 정책을 기반으로 하는 보안 방식이며, 동일 출처 정책은 브라우저의 핵심이자 가장 기본적인 보안 기능입니다. Vue 교차 도메인 솔루션: 1. JSONP 3. 프록시.

이 튜토리얼의 운영 환경: windows7 시스템, vue3 버전, DELL G3 컴퓨터.

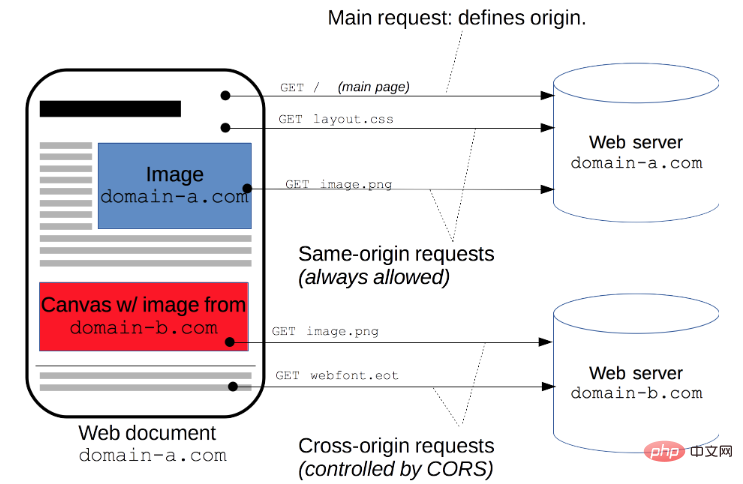
1. 크로스 도메인이란 무엇입니까? 크로스 도메인이란 브라우저가 다른 웹사이트의 스크립트를 실행할 수 없다는 의미입니다. 이는 JS의 브라우저에 의해 부과된 보안 제한인 브라우저의 동일 출처 정책으로 인해 발생합니다.
크로스 도메인의 본질은동일 출처 정책
동일 출처 정책(Same Origin Policy)은 관례이며, 브라우저의 핵심이자 가장 기본적인 보안 기능입니다
그래서 -같은 출처(즉, 같은 도메인에 있음)는 다음과 같은 세 가지 유사점을 가지고 있습니다.같은 프로토콜(protocol)
- 같은 호스트(host)
- 같은 포트(port)
- 반대로, 동일하지 않은 소스 요청, 즉 프로토콜과 포트, 호스트 중 하나가 다를 경우 이때 크로스 도메인이 발생하게 됩니다
크로스 도메인은 패킷을 사용하는 경우 브라우저의 제한 사항이므로 주의하세요. 인터페이스 데이터를 캡처하는 캡처 도구를 사용하면 인터페이스가 데이터를 반환한 것을 볼 수 있지만 이는 단지 브라우저 제한일 뿐이며 데이터를 가져올 수 없습니다. Postman 요청 인터페이스를 사용하여 데이터를 요청할 수 있습니다. 이는 크로스 도메인이 브라우저의 한계임을 다시 한 번 확인시켜 줍니다.
2. 해결 방법
도메인 간 문제를 해결하는 방법에는 여러 가지가 있습니다. 다음은 세 가지 방법입니다.
JSONP
- CORS
- Proxy
- 그리고
vue code> 프로젝트에서 우리는 주로 <code>CORS또는프록시
vue项目中,我们主要针对CORS或Proxy这两种方案进行展开
CORS
CORS (Cross-Origin Resource Sharing,跨域资源共享)是一个系统,它由一系列传输的HTTP头组成,这些HTTP头决定浏览器是否阻止前端 JavaScript 代码获取跨域请求的响应
CORS 实现起来非常方便,只需要增加一些 HTTP 头,让服务器能声明允许的访问来源
只要后端实现了 CORS,就实现了跨域

以koa框架举例
添加中间件,直接设置Access-Control-Allow-Origin请求头
app.use(async (ctx, next)=> {
ctx.set('Access-Control-Allow-Origin', '*');
ctx.set('Access-Control-Allow-Headers', 'Content-Type, Content-Length, Authorization, Accept, X-Requested-With , yourHeaderFeild');
ctx.set('Access-Control-Allow-Methods', 'PUT, POST, GET, DELETE, OPTIONS');
if (ctx.method == 'OPTIONS') {
ctx.body = 200;
} else {
await next();
}
})ps: Access-Control-Allow-Origin 设置为*其实意义不大,可以说是形同虚设,实际应用中,上线前我们会将Access-Control-Allow-Origin 值设为我们目标host
Proxy
代理(Proxy)也称网络代理,是一种特殊的网络服务,允许一个(一般为客户端)通过这个服务与另一个网络终端(一般为服务器)进行非直接的连接。一些网关、路由器等网络设备具备网络代理功能。一般认为代理服务有利于保障网络终端的隐私或安全,防止攻击
方案一
如果是通过vue-cli脚手架工具搭建项目,我们可以通过webpack为我们起一个本地服务器作为请求的代理对象
通过该服务器转发请求至目标服务器,得到结果再转发给前端,但是最终发布上线时如果web应用和接口服务器不在一起仍会跨域
在vue.config.js文件,新增以下代码
amodule.exports = {
devServer: {
host: '127.0.0.1',
port: 8084,
open: true,// vue项目启动时自动打开浏览器
proxy: {
'/api': { // '/api'是代理标识,用于告诉node,url前面是/api的就是使用代理的
target: "http://xxx.xxx.xx.xx:8080", //目标地址,一般是指后台服务器地址
changeOrigin: true, //是否跨域
pathRewrite: { // pathRewrite 的作用是把实际Request Url中的'/api'用""代替
'^/api': ""
}
}
}
}
}通过axios发送请求中,配置请求的根路径
axios.defaults.baseURL = '/api'
方案二
此外,还可通过服务端实现代理请求转发
以express框架为例
var express = require('express');
const proxy = require('http-proxy-middleware')
const app = express()
app.use(express.static(__dirname + '/'))
app.use('/api', proxy({ target: 'http://localhost:4000', changeOrigin: false
}));
module.exports = app方案三
通过配置nginxCORS(Cross-Origin Resource Sharing, Cross-Origin Resource Sharing)는 브라우저가 전송되는 일련의 HTTP 헤더로 구성된 시스템으로 브라우저 전면 방지 -도메인 간 요청
CORS에 대한 응답을 얻는 JavaScript 코드는 구현하기 매우 편리합니다. 서버가 허용됨을 선언할 수 있도록 일부 HTTP 헤더만 추가하면 됩니다. 소스에 액세스백엔드가 CORS를 구현하고 교차 도메인을 구현하는 한 
koa 프레임워크를 예로 들어
Access-Control-을 직접 설정하세요- Allow-Origin 요청 헤더 🎜🎜server {
listen 80;
# server_name xxx.xxx.com;
location / {
root /var/www/html;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
location /api {
proxy_pass http://127.0.0.1:3000;
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}🎜🎜ps: Access-Control-Allow-Origin이 *로 설정되어 있어 사실 별 의미가 없다고 할 수 있습니다. . 실제 애플리케이션에서는 온라인에 접속하기 전에 Access-를 설정합니다. Control-Allow-Origin 값은 대상 host🎜🎜 Proxy🎜
🎜Proxy(프록시)는 네트워크 프록시라고도 알려져 있으며, 일반적으로 다음을 허용하는 특별한 네트워크 서비스입니다. 클라이언트) 이 서비스를 통해 간접 연결을 통해 다른 네트워크 단말(보통 서버)과 통신합니다. 게이트웨이 및 라우터와 같은 일부 네트워크 장치에는 네트워크 프록시 기능이 있습니다. 일반적으로 프록시 서비스는 네트워크 단말의 개인정보나 보안을 보호하고 공격을 예방하는 데 도움이 된다고 알려져 있습니다🎜🎜🎜옵션 1🎜🎜🎜프로젝트가vue-cli 스캐폴딩 도구를 통해 구축된 경우, webpack을 사용할 수 있습니다. 로컬 서버를 요청의 프록시 객체로 설정해 주세요🎜🎜이 서버를 통해 대상 서버로 요청을 전달하고 결과를 받아 프런트 엔드로 전달하지만, 드디어 온라인에 출시되었는데 웹 애플리케이션과 인터페이스 서버가 함께 있지 않으면 여전히 도메인을 넘나들게 됩니다🎜 🎜vue.config.js 파일에 다음 코드를 추가하세요🎜🎜rrreee🎜🎜 axios를 통해 요청을 보낼 때 요청의 루트 경로를 구성하세요🎜🎜rrreee🎜🎜🎜scheme Two🎜🎜🎜또한 서버를 통해 프록시 요청 전달도 구현할 수 있습니다🎜🎜 express 프레임워크를 예로🎜🎜rrreee🎜🎜🎜옵션 3🎜🎜🎜nginx를 구성하여 프록시 구현🎜🎜rrreee🎜🎜[관련 권장 사항: 🎜vuejs 비디오 튜토리얼🎜, 🎜 웹 프론트엔드 개발🎜]🎜위 내용은 vue의 크로스 도메인은 무엇을 의미합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

