반응에서 값을 수정하는 방법
- 藏色散人원래의
- 2022-12-21 16:13:003266검색
React에서 값을 수정하는 방법: 1. 해당 프런트 엔드 코드 파일을 열고 라벨의 매개변수를 가져옵니다. 2. 메서드가 호출되는 위치에 바인딩 포인터를 추가합니다. 4. 상태를 사용하여 Just 값을 수정합니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, React18 버전, Dell G3 컴퓨터.
반응 값을 수정하는 방법은 무엇입니까?
react 구성 요소를 클릭하면 값 상태가 수정됩니다.
클릭하면 레이블의 값이 변경되지만 메서드에서 이를 얻을 수 없으므로 가장 먼저 해야 할 일은 이를 변경하는 것입니다.
class Leo extends React.Component{
render(){
return (<div>
<input type="button" value="点击" onClick={this.show}/>
<br/>
//span获取标签上的参数
<span>{this.props.a}</span>
<h1>sadfsdf</h1>
</div>)
}
show(){
console.log(this)//在方法里如果直接调用this;打印出来会为Null,所以我们要做的就是改变this,需要在方法调用的地方加一个bind指向
}
}
ReactDOM.render(<Leo a='12'/>,app)바인딩을 사용하여 이것의 방향을 바꾸세요
class Leo extends React.Component{
render(){
return (<div>
<input type="button" value="点击" onClick={this.show.bind(this)}/>
<br/>
//span获取标签上的参数
<span>{this.props.a}</span>
<h1>sadfsdf</h1>
</div>)
}
show(){
console.log(this)//在方法里如果直接调用this;打印出来会为Null,所以我们要做的就是改变this,需要在方法调用的地方加一个bind指向
}
}
ReactDOM.render(<Leo a='12'/>,app) 
요구사항: this.props.a
<script type="text/babel">
class Leo extends React.Component{
render(){
return (<div>
<input type="button" value="点击" onClick={this.show.bind(this)}/>
<br/>
//span获取标签上的参数
<span>{this.props.a}</span>
<h1>sadfsdf</h1>
</div>)
}
show(){
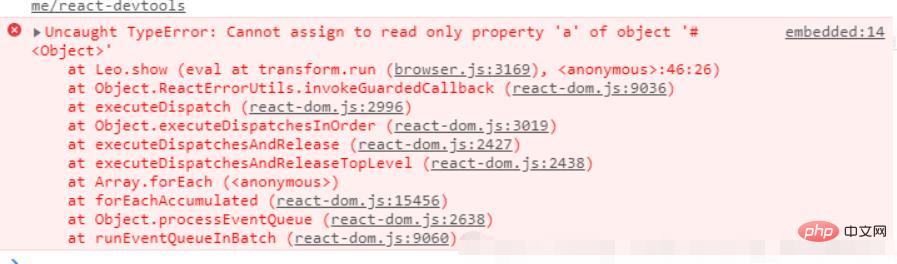
this.props.a = 12 //如果直接这样修改发面会报错,read only(只能读不能修改);如果要修改就应该用state状态
}
}
ReactDOM.render(<Leo a='12'/>,app)
</script>
상태를 사용하여 값을 수정하세요. 초기화하려면 생성자를 사용해야 합니다
팁: 소품은 사용할 수 없습니다. 값을 변경하지만 상태는 setState
<script type="text/babel">
class Leo extends React.Component{
constructor(){
super();
this.state = {
msg:'hello react '
}
}
render(){
return (<div>
<input type="button" value="点击" onClick={this.show.bind(this)}/>
<br/>
//hello react
<span>{this.state.msg}</span>
<h1>sadfsdf</h1>
</div>)
}
show(){
this.setState({//点击修改span里的值
msg:'哈哈'
})
}
}
ReactDOM.render(<Leo/>,app)
</script>
를 사용하여 변경할 수 있습니다. 권장 학습: "react video tutorial"
위 내용은 반응에서 값을 수정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:반응에서 구성 요소 크기를 변경하는 방법다음 기사:반응에서 구성 요소 크기를 변경하는 방법

