es6 배열에서 마지막 요소를 삭제하는 방법
- 青灯夜游원래의
- 2022-10-27 18:43:196150검색
4 삭제 방법: 1. 길이 속성을 사용하여 마지막 배열 요소를 삭제합니다. 구문 "array.length=original array length-1;" 2. 삭제 연산자를 사용하여 마지막 배열 요소를 삭제합니다. 구문 " 배열 이름 삭제[ 배열 길이 -1];"; 3. pop()을 사용하여 마지막 배열 요소를 삭제합니다("array.pop()" 구문). 4. splice()를 사용하여 마지막 배열 요소를 삭제합니다. 구문 "array.splice(-1, 1)".

이 튜토리얼의 운영 환경: Windows 7 시스템, ECMAScript 버전 6, Dell G3 컴퓨터.
es6 배열에서 마지막 요소를 삭제하는 여러 가지 방법
방법 1: 길이 속성을 사용하여 마지막 배열 요소 삭제
배열의 길이 속성은 일반적으로 설정하거나 반환하는 데 사용됩니다. 배열의 요소 수, 즉 배열 길이를 설정하거나 반환합니다.
배열 길이 설정 기능을 이용하여 길이 속성을 원래 길이보다 작게 설정하면 배열 끝에서 배열 요소를 삭제할 수 있습니다.
구문: array.length=original array length-1;array.length=原数组长度-1;
示例:
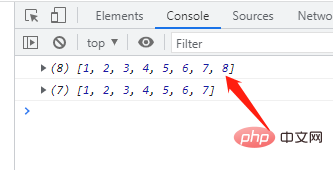
var a = [1,2,3,4,5,6,7,8]; //定义数组 console.log(a) a.length=7; console.log(a)

方法2:利用delete运算符删除最后一个数组元素
我们都知道数组中的每个元素都有一个序号,这个序号从0开始,被称为下标(Index)。根据这个数组下标,我们可以使用 数组名[下标] 的形式来访问指定下标的元素。
访问到指定元素后,就可以利用 delete运算符 来删除该元素,但数组长度不会发生改变;删除后的该元素会变为空位元素,
只需要利用下标访问到最后一个数组元素,并利用 delete运算符 来删除该元素即可。
语法:delete 数组名[数组长度-1];
示例:
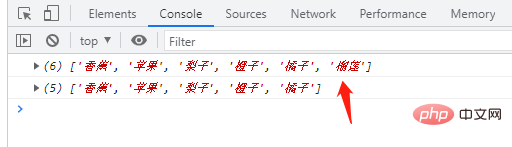
var arr=new Array("香蕉","苹果","梨子","橙子","橘子","榴莲");
console.log(arr);
delete arr[arr.length-1]; //删除最后一个数组元素
console.log(arr);
方法3:使用pop()删除最后一个数组元素
pop() 方法用于删除数组的最后一个元素并返回删除的元素。
语法:array.pop()
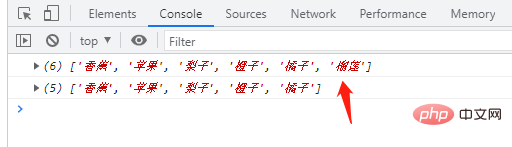
var arr=new Array("香蕉","苹果","梨子","橙子","橘子","榴莲");
console.log(arr);
arr.pop();
console.log(arr);

방법 2: 삭제 연산자를 사용하여 마지막 배열 요소 삭제
우리 모두는 배열의 모든 요소를 알고 있습니다. 모든 제품에는 0부터 시작하는 일련번호가 있으며 이를 인덱스라고 합니다. 이 배열 첨자에 따르면 배열 이름 [첨자] 형식을 사용하여 지정된 첨자의 요소에 액세스할 수 있습니다. 지정된 요소에 액세스한 후
delete 연산자를 사용하여 요소를 삭제할 수 있지만 . 하지만 배열의 길이는 변경되지 않습니다. 삭제된 요소는
만 빈 요소가 됩니다. 마지막 배열 요소에 액세스하려면 아래 첨자를 사용해야 하며 요소를 삭제하려면 삭제 연산자를 사용해야 합니다.
- 구문:
-
예:
array.splice(index,howmany)
방법 3: pop()을 사용하여 마지막 배열 요소 삭제
배열 이름 삭제[배열 길이-1];
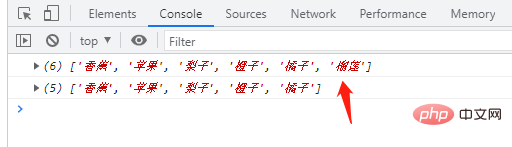
array.pop()참고: 이 메서드는 배열의 길이를 변경합니다! 예: var arr=new Array("香蕉","苹果","梨子","橙子","橘子","榴莲",2,3);
console.log(arr);
arr.splice(-1,1);
console.log(arr);
방법 4: splice()를 사용하여 마지막 배열 요소를 삭제합니다.
splice()를 사용하여 지정된 아래 첨자 위치에서 시작하는 하나 이상의 요소를 삭제합니다. 🎜🎜요소 삭제 구문: 🎜rrreee🎜🎜🎜첫 번째 매개변수 인덱스는 시작 첨자 위치(즉, 요소가 삭제되기 시작하는 위치)를 지정할 수 있습니다. 🎜🎜🎜🎜두 번째 매개변수 Howmany는 요소 수를 지정합니다. 삭제해야 하는 요소(즉, 제거해야 하는 하나 이상의 요소) 🎜🎜🎜🎜🎜두 번째 매개변수인 Howmany를 1로 설정하기만 하면 됩니다. 즉, 모든 인덱스 위치에서 요소를 삭제합니다. 🎜🎜마지막 배열 요소를 삭제하려면 이 메소드의 첫 번째 매개변수 인덱스 값을 음수(-1)로 설정하면 배열의 오른쪽에서 왼쪽으로 위치하게 됩니다. 절대값, 두 번째 매개변수는 Howmany의 값이 index의 절대값과 동일해야 하며, 이 값 역시 1로 설정되거나 생략될 수 있습니다. 🎜🎜예: 🎜rrreee🎜🎜🎜🎜【관련 추천: 🎜javascript 비디오 튜토리얼🎜, 🎜프로그래밍 비디오🎜】🎜위 내용은 es6 배열에서 마지막 요소를 삭제하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

