es6에서 배열의 최대값을 찾는 방법
- 青灯夜游원래의
- 2022-10-27 17:59:073737검색
배열의 최대값을 찾는 방법: 1. Math.max()는 apply()와 함께 사용되며 구문은 "Math.max.apply(null,array);"입니다. Math.max()는 확장 연산자 "..."와 함께 사용하여 찾습니다. 구문은 "Math.max(...array);"입니다. 3. 찾기 위해 Reduce()를 사용합니다. 구문은 "array. 감소((a,b)=>{return a=a> b?a:b});”.

이 튜토리얼의 운영 환경: Windows 7 시스템, ECMAScript 버전 6, Dell G3 컴퓨터.
배열의 최대값을 얻는 여러 가지 방법
// 写法一:
Math.max.apply(null, [14, 3, 77, 30]);
// 写法二:
Math.max(...[14, 3, 77, 30]);
// 写法三:reduce
[14,3,77,30].reduce((accumulator, currentValue)=>{
return accumulator = accumulator > currentValue ? accumulator : currentValue
}); 여기에는 세 가지 쓰기 방법이 제공됩니다. 처음 두 가지는 Math.max() 메서드를 사용하여 구현되고 마지막은 하나는 reduce API를 사용하는 것입니다. 다음에서는 기본 Math.max() 메서드를 사용하여 배열의 최대값을 얻는 방법에 대해 설명하고 자세히 설명합니다. 예제에서 적용 메소드의 적용 및 reduceAPI의 도입 및 사용. Math.max()方法实现的,最后一种用了reduceAPI,下面会讲到如何利用基本的Math.max()方法实现 取数组的最大值,详解apply方法在实例中的运用思想,以及reduceAPI的介绍和使用。
Math.max()
前两种写法用的都是Math.max()方法,这里先介绍一下这个方法:
Math.max() 函数返回一组数中的最大值。
用法:
Math.max(10, 20); // 20 Math.max(-10, -20); // -10 Math.max(-10, 20); // 20
注意是一组数中的最大值,不是一个 数组 的最大值,从上面的用法我们可以看到,参数不是一个数组,而是用逗号隔开的一组数,所以我们才不能直接使用该方法来实现取数组的最大值,而是做一些改进:
apply方法和扩展运算符的使用
1、apply方法
前面讲到我们不能直接使用Math.max()方法来实现取数组的最大值,我们可以使用ES5的apply方法来实现。
这里我们主要讲为什么用apply就可以实现获取数组最大值
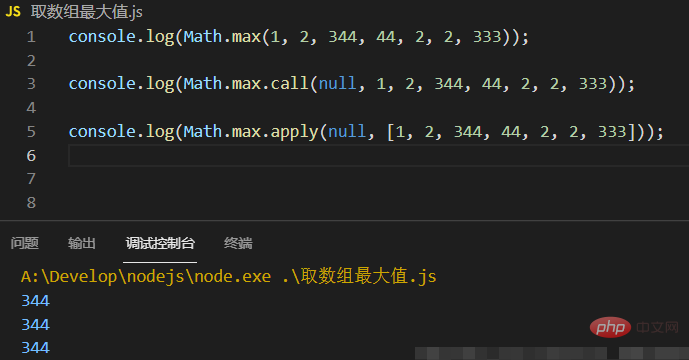
console.log(Math.max(1, 2, 344, 44, 2, 2, 333)); console.log(Math.max.call(null, 1, 2, 344, 44, 2, 2, 333)); console.log(Math.max.apply(null, [1, 2, 344, 44, 2, 2, 333]));

我们知道call() 方法是使用一个指定的 this 值来调用一个函数,参数的传递和普通函数一样。我们对Math.max使用call方法,第一个参数传null,这样使用就和原来的Math.max()一样了,这当然还没有实现获取数组的最大值,但这是理解Math.max.apply(null, [14, 3, 77, 30]);写法的第一步,也是关键一步。
Math.max()用的是参数列表,即一组数,我们的目标是一个数组,前面讲到了call方法,那这里不就正好可以利用apply方法的差异性即:apply()方法接受的是一个参数数组,来实现我们的需求。
所以,对Math.max使用apply方法,第一个参数传null,第二个参数传数组,这不就实现了我们的需求。
2、扩展运算符的使用
前面我们讲到了对Math.max()使用apply方法来实现功能,事实上,我们在手写实现apply这个方法的时候,就对参数这个问题上做了特殊的处理,如何在apply内部将传入的参数数组重新解构成参数列表?运用到ES6,我们使用了扩展运算符。
既然使用扩展运算符可以把参数数组解构为参数列表,那我们何不拿来用用,直接对Math.max()
Math.max()
Math.max() 방법을 사용합니다. 다음은 이 방법에 대한 소개입니다. Math.max() 이 함수는 숫자 집합의 최대값을 반환합니다.
사용법:
var arr = [1, 2, 3]; var max = Math.max(...arr); // 3
이는  배열
배열
숫자 그룹의 최대값이라는 점에 유의하세요. 위의 사용법에서 매개변수가 배열이 아니라는 것을 알 수 있습니다. 쉼표로 구분된 숫자 집합이므로 이 방법을 직접 사용하여 배열의 최대값을 얻을 수는 없지만 몇 가지 개선 사항을 적용합니다. apply 방법 및 스프레드 연산자 사용
1. 적용 방법
앞서 언급했듯이Math.max( ) 배열의 최대값을 달성하는 방법은 ES5의 적용 메소드를 사용하여 이를 달성할 수 있습니다. - 여기에서는 Apply를 사용하여 배열의 최대값을 얻을 수 있는 이유에 대해 주로 설명합니다
// reduce [14,3,77,30].reduce((accumulator, currentValue)=>{ return accumulator = accumulator > currentValue ? accumulator : currentValue }); call() 메서드는 지정된 this 값을 사용하여 함수를 호출하고 매개변수는 일반 메서드와 동일한 방식으로 전달된다는 것을 알고 있습니다. 기능.
call() 메서드는 지정된 this 값을 사용하여 함수를 호출하고 매개변수는 일반 메서드와 동일한 방식으로 전달된다는 것을 알고 있습니다. 기능. Math.max에 대한 호출 메소드를 사용하고, 첫 번째 매개변수로 null을 전달합니다. 이러한 방식으로 사용은 원래Math.max()와 동일합니다. 물론 아직 인수는 구현되지 않았지만 배열의 최대값은Math.max.apply(null, [14, 3, 77, 30)의 작성 방법을 이해하는 첫 번째이자 핵심 단계입니다. ]);. 🎜🎜Math.max()는 매개변수 목록, 즉 숫자 집합을 사용합니다. 우리의 대상은 앞서 호출 방법을 언급했으므로 다음과 같은 차이점을 활용할 수 있습니다. 여기서는 apply 메소드를 사용합니다. 즉, 🎜apply() 메소드는 우리의 요구 사항을 충족하기 위해 매개변수 배열 🎜을 받아들입니다. 🎜🎜그래서Math.max에 적용 메소드를 사용하고, 첫 번째 매개변수로 null을 전달하고, 두 번째 매개변수로 배열을 전달하면 됩니다. 🎜🎜🎜2. 확장 연산자 사용 🎜🎜🎜🎜 앞서 우리는Math.max()에 적용 메서드를 사용하여 실제로 Apply 메서드를 직접 구현할 때 매개변수 문제에 대해 특수 처리를 수행했습니다. 들어오는 매개변수 배열을 Apply 내부의 매개변수 목록으로 분해하는 방법은 무엇입니까? ES6에 적용할 때 확장 연산자를 사용했습니다. 🎜🎜확산 연산자를 사용하여 매개변수 배열을 매개변수 목록으로 분해할 수 있으므로Math.max()에서 직접 확산 연산자를 사용하는 것은 최대값을 얻는 또 다른 방법입니다. 배열 구현 방법이며, 이 방법을 사용하면 배열의 최대값을 더 쉽게 얻을 수 있습니다. 🎜arr.reduce(callback(accumulator, currentValue[, index[, array]])[, initialValue])
🎜🎜🎜🎜🎜🎜🎜reduce🎜🎜🎜🎜 감소 API를 사용하여 배열의 최대값을 구하는 방법을 구현하세요. : 🎜🎜[0, 1, 2, 3, 4].reduce(function(accumulator, currentValue, currentIndex, array){ return accumulator + currentValue; });🎜🎜🎜🎜 🎜🎜리듀스 메소드 매개변수에 대한 자세한 설명🎜🎜🎜🎜이 글에서는 Reduce API🎜🎜🎜reduce() 메소드를 사용하는 방법에 대해 이야기하고 싶습니다. 오름차순) 배열의 각 요소에 대한 결과를 단일 반환 값으로 집계합니다. 🎜🎜🎜이 메소드의 매개변수에 주의하는 것이 중요합니다: 🎜[0, 1, 2, 3, 4].reduce((prev, curr) => prev + curr );
🎜요약하자면, 축소 메소드에는 두 개의 매개변수가 있습니다. 하나는 직접 정의한 감속기 함수인 콜백이고, 다른 하나는 초기화 값입니다. 초기값. 🎜🎜대부분의 경우에initialValue 매개변수를 사용하지 않고 콜백만 사용할 수도 있지만,initialValue 매개변수는 축소 메소드와 관련성이 높기 때문에,initialValue 매개변수가 무엇인지 알아야 하고, 다른 매개변수가 어떻게 사용되는지도 알아야 합니다. 🎜🎜두 가지 매개변수 콜백과 초기값에 대해 자세히 이야기해 보겠습니다. 🎜🎜🎜🎜🎜콜백: 🎜🎜

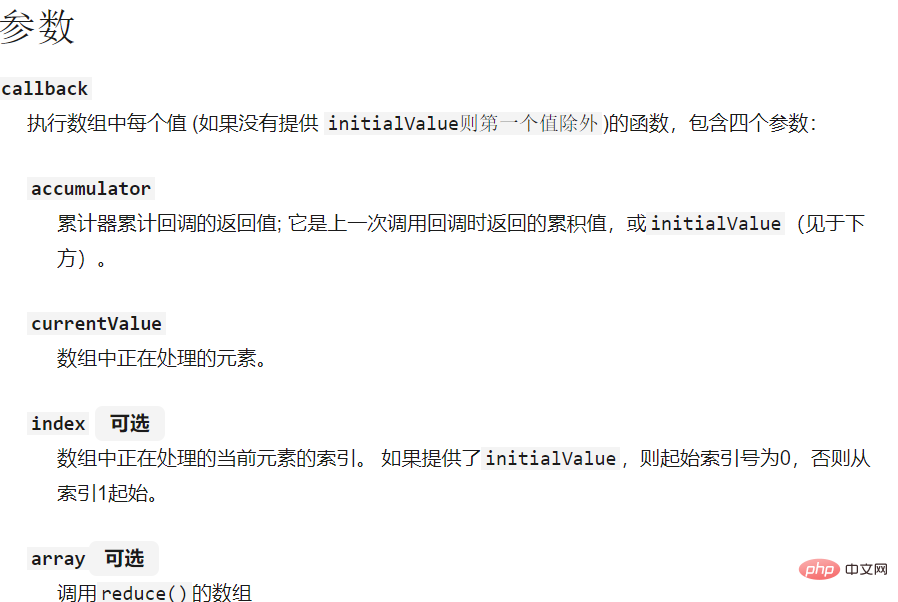
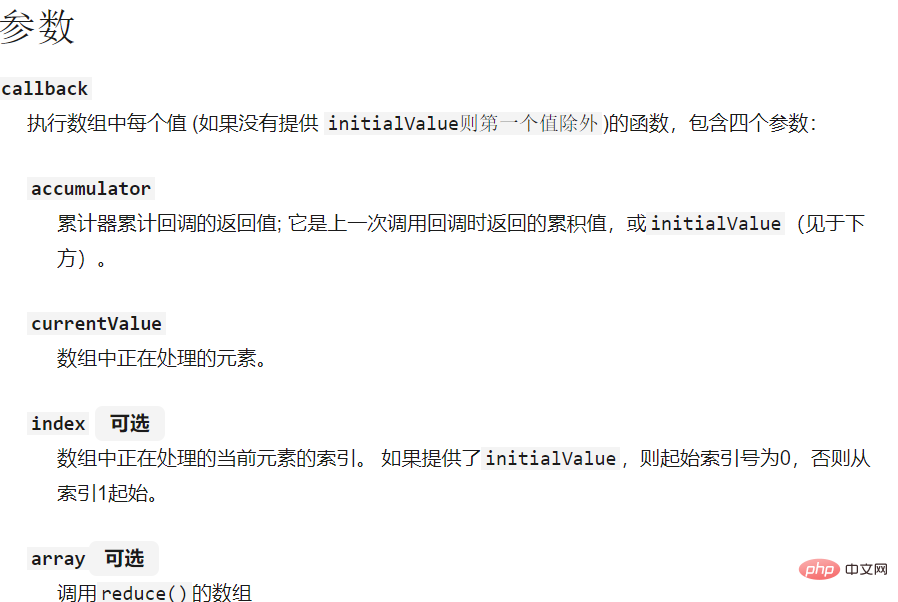
callback 执行数组中每个值 (如果没有提供 initialValue则第一个值除外)的函数,注意这个:如果没有提供 initialValue则第一个值除外,你会发现initialValue在reduce方法中比较关键,如果搞不清楚initialValue参数的意义,几乎很难去运用reduce方法。
callback函数又有四个参数,其中前三个参数也是十分关键的,和initialValue参数一样,需要搞清楚含义,分别是:accumulator,currentValue 和 index。
之所以说清楚reduce方法的几个关键参数是非常关键的,主要就在于,initialValue初始值有和没有这两种情况下,callback的三个参数(accumulator,currentValue 和 index)是不一样的。
initialValue:
initialValue参数 可选,这个参数作为第一次调用 callback函数时的第一个参数的值。 如果没有提供初始值,则将使用数组中的第一个元素。 在没有初始值的空数组上调用 reduce 将报错。
下面讲方法在执行过程中,callback的三个参数(accumulator,currentValue 和 index)是如何不一样的:
回调函数第一次执行时,accumulator 和currentValue的取值有两种情况:如果调用reduce()时提供了initialValue,accumulator取值为initialValue,currentValue取数组中的第一个值;如果没有提供 initialValue,那么accumulator取数组中的第一个值,currentValue取数组中的第二个值。
注意:如果没有提供initialValue,reduce 会从索引1的地方开始执行 callback 方法,跳过第一个索引。如果提供initialValue,从索引0开始。
这也是index参数里描述的:index 可选。是数组中正在处理的当前元素的索引。 如果提供了initialValue,则起始索引号为0,否则从索引1起始。
reduce方法如何运行
1.无初始值的情况
假如运行下段reduce()代码:
[0, 1, 2, 3, 4].reduce(function(accumulator, currentValue, currentIndex, array){
return accumulator + currentValue;
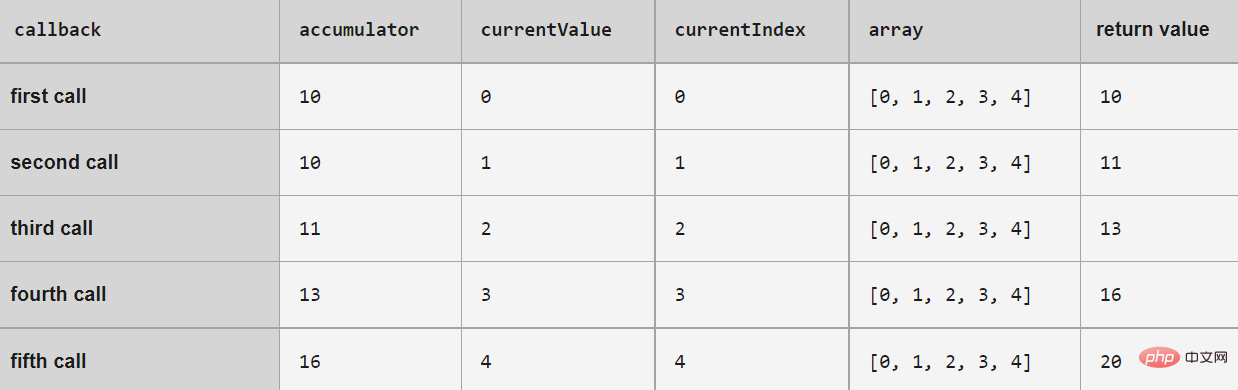
});callback 被调用四次,每次调用的参数和返回值如下表:

由reduce返回的值将是最后一次回调返回值(10)。
你还可以使用箭头函数来代替完整的函数。 下面的代码将产生与上面的代码相同的输出:
[0, 1, 2, 3, 4].reduce((prev, curr) => prev + curr );
2.有初始值的情况
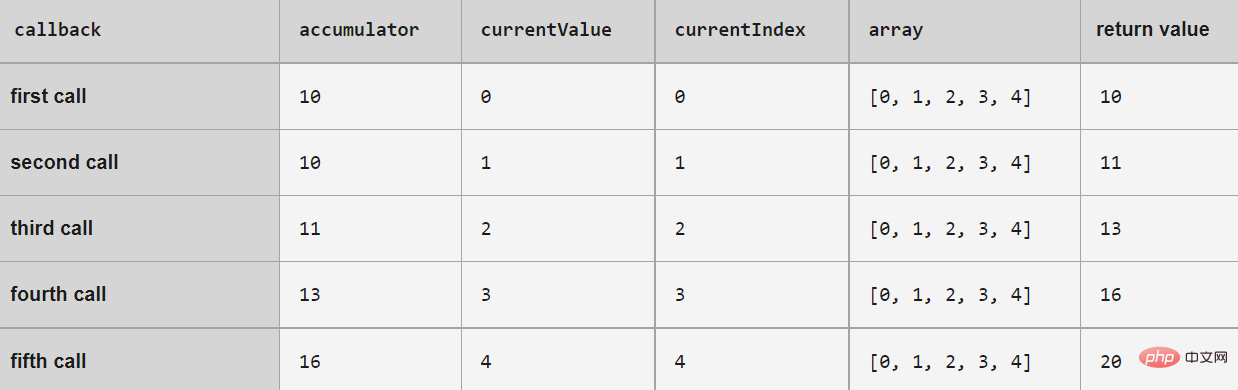
如果你打算提供一个初始值作为reduce()方法的第二个参数,以下是运行过程及结果:
[0, 1, 2, 3, 4].reduce((accumulator, currentValue, currentIndex, array) => {
return accumulator + currentValue
}, 10)
这种情况下reduce()返回的值是20。
reduce使用场景
reduce使用场景1.将二维数组转化为一维
var flattened = [[0, 1], [2, 3], [4, 5]].reduce(
function(a, b) {
return a.concat(b);
},
[]
);
// flattened is [0, 1, 2, 3, 4, 5]写成箭头函数的形式:
var flattened = [[0, 1], [2, 3], [4, 5]].reduce( ( acc, cur ) => acc.concat(cur), [] );
注意!!!上面这个例子,有初始值,初始值是一个空数组[]。
concat()方法介绍:
concat() 方法用于合并两个或多个数组。
const array1 = ['a', 'b', 'c']; const array2 = ['d', 'e', 'f']; const array3 = array1.concat(array2); console.log(array3); // expected output: Array ["a", "b", "c", "d", "e", "f"]
连接两个数组
以下代码将两个数组合并为一个新数组:
var alpha = ['a', 'b', 'c']; var numeric = [1, 2, 3]; alpha.concat(numeric); // result in ['a', 'b', 'c', 1, 2, 3]
连接三个数组
以下代码将三个数组合并为一个新数组:
var num1 = [1, 2, 3],
num2 = [4, 5, 6],
num3 = [7, 8, 9];
var nums = num1.concat(num2, num3);
console.log(nums);
// results in [1, 2, 3, 4, 5, 6, 7, 8, 9]reduce使用场景2.数组里所有值的和
var sum = [0, 1, 2, 3].reduce(function (accumulator, currentValue) {
return accumulator + currentValue;
}, 0);
// 和为 6写成箭头函数的形式:
var total = [ 0, 1, 2, 3 ].reduce( ( acc, cur ) => acc + cur, 0 );
注意,这里设置了初始值,为0,如果不这个初始值会怎么样呢?数组为空的时候,会抛错TypeError,再看一遍下面的描述:
如果数组为空且没有提供initialValue,会抛出TypeError 。如果数组仅有一个元素(无论位置如何)并且没有提供initialValue, 或者有提供initialValue但是数组为空,那么此唯一值将被返回并且callback不会被执行。
所以,在使用reduce时我们可以先判断一下数组是否为空,来避免这个问题。
【相关推荐:javascript视频教程、编程视频】
위 내용은 es6에서 배열의 최대값을 찾는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

