JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단
- 青灯夜游앞으로
- 2022-10-26 19:10:581767검색
이 글에서는 JavaScript 비교 연산자("JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단" 및 "JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단")의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건의 판단 결과를 소개하겠습니다.

1. 결론 먼저
JS에서는 비교 연산자를 사용하기 때문에 같음 연산자("JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단")를 사용해 보세요. 변환은 항상 수행되지 않으며 속도는 상대적으로 빠릅니다. 그렇다면 항등 연산자("JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단")는 언제 사용해야 할까요? 다음 두 상황은 참고용입니다. JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단”),因为全等运算符在比较时都不会进行类型的转化,相对而言速度也会更快。那么什么时候使用相等运算符(“JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단”)呢?以下两种情况供参考:
用于判断对象的属性是否存在
let obj = {};
if( obj.a JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단 null ) {
//这里相对于:obj.a JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단 null || obj.a JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단 undefined 的简写形式,jquery源码的推荐写法
}用于判断函数的参数是否存在
function fn( a, b ) {
if( a JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단 null ) {
//这里也相当于 a JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단 null || a JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단 undefined 的简写
}
}总结: 一般情况下我们尽量使用“JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단”来精确判断,在判断对象属性和函数参数是否存在时可以使用“JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단”。
2. 结果判断参照表
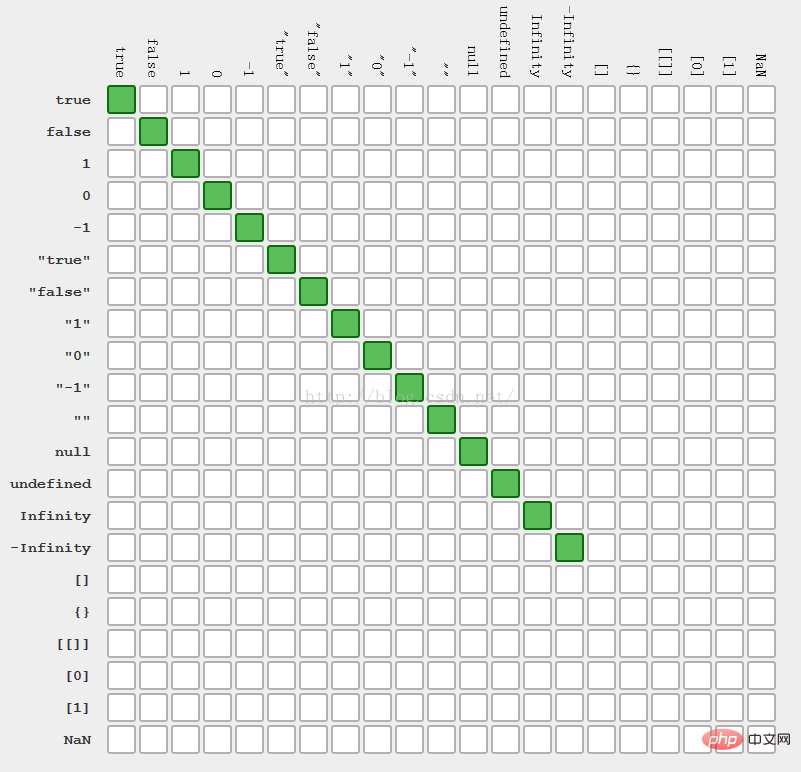
接下来让我们总结一下各种数据类型使用这两种运算符所得到的结果,其中:绿色表示结果为true,白色表示结果为false
2.1 全等运算符(“<span style="font-size: 18px;">JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단</span>”)的操作结果

2.2 相等运算符(“<span style="font-size: 18px;">JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단</span>”)操作结果

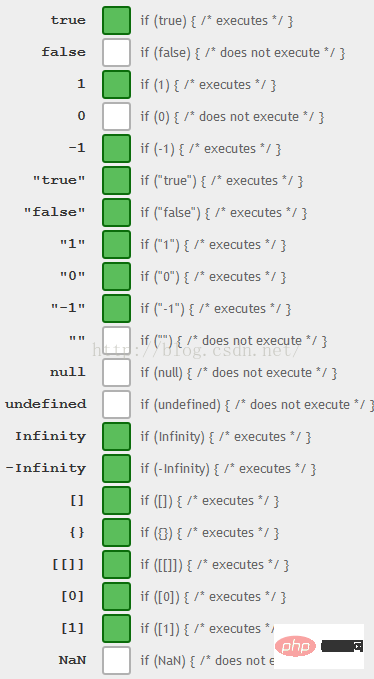
2.3 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단条件判断结果

3. 具体判断的逻辑说明
(转载自:js中比较运算符隐式类型转换)
3.1 全等运算符 (“<span style="font-size: 18px;">JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단</span>”)
说明: 严格匹配,不会类型转换,必须要数据类型和值完全一致。
先判断类型,如果类型不是同一类型的话直接为false;
1 对于基本数据类型(值类型): Number,String,Boolean,Null和Undefined:两边的值要一致,才相等
console.log(null JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단 null) // true
console.log(undefined JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단 undefined) // true
注意: NaN: 不会等于任何数,包括它自己
console.log(NaN JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단 NaN) // false
2 对于复杂数据类型(引用类型): Object,Array,Function等:两边的引用地址如果一致的话,是相等的
arr1 = [1,2,3];
arr2 = arr1;
console.log(arr1 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단 arr2) // true3.2 相等运算符 (“<span style="font-size: 18px;">JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단</span>은
이 존재하는지 확인하는 데 사용됩니다.
console.log ( null JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단 undefined );//true console.log ( null JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단 null );//true console.log ( undefined JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단 undefined );//true
- 은
함수의 매개변수
이 존재하는지 확인하는 데 사용됩니다.
console.log ( NaN JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단 NaN );//false
- Summary
: 일반적인 상황에서는 객체 속성과 함수 매개변수가 존재하는지 판단할 때 "JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단"를 사용하려고 합니다. "JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단 code>"를 사용할 수 있습니다.
다음으로 다양한 데이터 유형에 대해 이 두 연산자를 사용하여 얻은 결과를 요약하겠습니다. 여기서:
녹색은 결과가 참임을 의미하고 흰색은 결과가 거짓임을 의미합니다
- 2.1 합동 연산자의 연산 결과 ("
<br>JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단<br>
")
-
2.2 항등 연산자("

") 연산 결과

2.3 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건부 판단 결과
🎜🎜 (재인쇄: js에서 비교 연산자의 암시적 유형 변환) 🎜🎜🎜🎜3.1 일치 연산자("🎜🎜JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단🎜🎜" )🎜🎜🎜🎜🎜 참고: 엄격한 일치, 유형 변환 없음, 데이터 유형 및 값이 완전히 일관되어야 합니다. 🎜🎜console.log ( 1 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단 true );//true (1) 1 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단 Number(true) console.log ( 1 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단 "true" );//false (1) 1 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단 Number('true') console.log ( 1 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단 ! "true" );//false (1) 1 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단 !Boolean('true') (2) 1 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단 !true (3) 1 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단 false (4)1 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단 Number(false) console.log ( 0 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단 ! "true" );//true console.log(true JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단 'true') // false🎜🎜🎜3.2 등호 연산자 ("🎜
🎜JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단🎜🎜") 🎜🎜🎜🎜🎜비엄격 매칭: 유형 변환은 가능하지만 전제 조건이 있는 5가지 상황이 있습니다🎜 🎜 (다음 코드에서는 x JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단 y를 예로 사용합니다.)🎜🎜🎜🎜x와 y는 모두 null이거나 정의되지 않습니다.🎜 규칙: 암시적 유형 변환이 없으며 무조건 true를 반환합니다🎜🎜🎜console.log ( [].toString () );//空字符串
console.log ( {}.toString () );//[object Object]
注意: 空数组的toString()方法会得到空字符串,
而空对象的toString()方法会得到字符串[object Object] (注意第一个小写o,第二个大写O哟)
console.log ( [ 1, 2, 3 ].valueOf().toString());//‘1,2,3’
console.log ( [ 1, 2, 3 ] JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단 "1,2,3" );//true (1)[1,2,3].toString() JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단 '1,2,3' (2)'1,2,3' JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단 '1,2,3'
console.log({} JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단 '[object Object]');//true🎜🎜🎜x 또는 y는 NaN입니다. NaN은 어떤 숫자와도 같지 않습니다🎜 규칙: 암시적 유형 변환이 없으면 무조건 false를 반환합니다🎜🎜🎜var arr1 = [10,20,30];
var arr2 = [10,20,30];
var arr3 = arr1;//将arr1的地址拷贝给arr3
console.log ( arr1 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단 arr2 );//虽然arr1与arr2中的数据是一样,但是它们两个不同的地址
console.log ( arr3 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단 arr1 );//true 两者地址是一样
console.log ( [] JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단 [] );//false
console.log ( {} JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단 {} );//false🎜🎜🎜x 및 y는 문자열, 부울, 숫자입니다🎜 규칙: 암시적 유형 변환을 사용하면 숫자 유형 데이터는 그렇지 않습니다. number🎜🎜🎜注意:八种情况转boolean得到false: 0 -0 NaN undefined null '' false document.all()
console.log([] JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단 0); //true
// 分析:(1) [].valueOf().toString() JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단 0 (2) Number('') JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단 0 (3) false JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단 0 (4) 0 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단 0
console.log(![] JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단 0); //true
// 分析: 逻辑非优先级高于关系运算符 ![] = false (空数组转布尔值得到true)
console.log([] JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단 []); //false
// [] 与右边逻辑非表达式结果比较
//(1) [] JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단 !Boolean([]) (2) [] JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단 !true (3)[] JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단 false (4) [].toString() JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단 false (5)'' JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단 false (6)Number('0') JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단 Number(false)
console.log([] JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단 ![]); //true
onsole.log({} JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단 {}); //false
// {} 与右边逻辑非表达式结果比较
//(1){} JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단 !{} (2){} JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단 !true (3){} JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단 false (4){}.toString() JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단 false (5)'[object Object]' JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단 false (6)Number('[object Object]') JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단 false
console.log({} JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단 !{}); //false🎜🎜🎜x로 변환되거나 y는 복합 데이터 유형입니다. 복합 데이터 유형의 원래 값을 먼저 얻은 다음 비교합니다.🎜 복합 데이터 유형의 원래 값: 먼저 valueOf 메소드를 호출합니다. , 그런 다음 toString 메서드를 호출합니다🎜 valueOf: 일반적으로 기본적으로 자체 반환🎜 Array toString: 기본적으로 각 요소를 연결하기 위해 Join 메서드가 호출되고 연결된 문자열이 반환됩니다🎜🎜🎜 var a = ???
if(a JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단 1 && a JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단 2 && a JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단 3 ){
console.log(1)
}
//如何完善a,使其正确打印1
//答案
var a = {
i : 0, //声明一个属性i
valueOf:function ( ) {
return ++a.i; //每调用一次,让对象a的i属性自增一次并且返回
}
}
if (a JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단 1 && a JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단 2 && a JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단 조건 판단 조건 판단 3){ //每一次运算时都会调用一次a的valueOf()方法
console.log ( "1" );
}🎜🎜🎜x와 y는 둘 다입니다. 복잡한 데이터 유형:🎜 규칙은 주소만 비교합니다. 주소가 일치하면 true를 반환하고, 그렇지 않으면 false를 반환합니다. 관련 추천: 🎜javascript 비디오 튜토리얼🎜, 🎜 프로그래밍 비디오🎜】🎜위 내용은 JS 동등 비교 연산자의 매칭 규칙과 if() 조건 판단의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

