자바스크립트에서 총점과 평균을 구하는 방법
- 青灯夜游원래의
- 2022-10-14 16:47:112533검색
구현 단계: 1. 구문 "var arr=[num1,num2..numN];"을 포함하는 배열을 만듭니다. 2. forEach()를 사용하여 배열 요소의 합계를 계산합니다. 구문 "var sum=0; function f(v){sum+=v;}arr.forEach(f);"; 3. 길이 속성을 사용하여 배열 길이를 계산합니다. 구문은 "arr.length;"입니다. 평균 값을 얻기 위해 배열 길이로 총 점수를 계산합니다. 구문은 "sum/len"입니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
JavaScript에서는 배열, forEach() 메서드 및 길이 속성을 사용하여 총 점수와 평균을 찾을 수 있습니다.
구현 단계:
1단계: 여러 숫자 데이터가 포함된 배열 만들기
var 数组名=[数值1,数值2..,数值N];
2단계: forEach()를 사용하여 배열을 반복하여 배열 요소의 합계(총 점수)를 계산합니다.
var sum = 0;
function f(value) {
sum += value;
}
数组对象.forEach(f);3단계: 길이 속성을 사용하여 배열 길이 계산
var len=数组对象.length;
4단계: 총 점수를 배열 길이로 나눕니다.
var avg=sum/len;
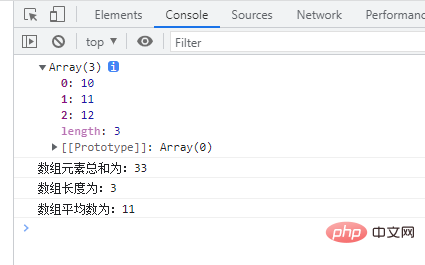
구현 예:
var a = [10, 11, 12], sum = 0,len,avg;
console.log(a);
function f(value) {
sum += value;
}
a.forEach(f);
console.log("数组元素总和为:"+sum);
len=a.length;
console.log("数组长度为:"+len);
avg=sum/len;
console.log("数组平均数为:"+avg);
지침:
1. forEach() 메서드
forEach() 메서드는 배열의 각 요소를 호출하고 해당 요소를 콜백 함수에 전달하는 데 사용됩니다.
array.forEach(funtion callbackfn(value, index, array), thisValue)
함수 callbackfn(value, index, array): 필수 매개변수, 최대 3개의 매개변수를 받을 수 있는 콜백 함수를 지정합니다. funtion callbackfn(value, index, array):必需参数,指定回调函数,最多可以接收三个参数:
value:数组元素的值。
index:数组元素的数字索引。
array:包含该元素的数组对象。
thisValue
value: 배열 요소의 값.
index: 배열 요소의 숫자 인덱스입니다.- array: 요소를 포함하는 배열 객체입니다.
thisValue: 생략된 매개변수, 콜백 함수에서 this가 참조할 수 있는 개체입니다. thisArg가 생략되면 this 값은 정의되지 않습니다. 2. 길이 속성
- 배열 수 설정:
array.length=number배열 수 반환: 🎜
array.length🎜반환 값: 🎜🎜🎜🎜객체의 요소 수를 나타내는 숫자 는 정렬. 🎜🎜🎜🎜【관련 추천: 🎜자바스크립트 동영상 튜토리얼🎜, 🎜프로그래밍 동영상🎜】🎜
위 내용은 자바스크립트에서 총점과 평균을 구하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

