자바스크립트에서 한자가 아닌 문자를 정기적으로 바꾸는 방법
- 青灯夜游원래의
- 2022-10-13 17:37:122113검색
JavaScript에서는 정규 표현식 "/[u4e00-u9fa5|,]+/ig"와 함께 교체() 함수를 사용하여 문자열에서 중국어가 아닌 모든 문자를 찾아 지정된 다른 값, 구문 "으로 바꿀 수 있습니다. 문자열 object.replace(/[u4e00-u9fa5|,]+/ig,'대체 값 지정')".

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
JavaScript에서는 정규 표현식과 함께 replacement() 함수를 사용하여 중국어가 아닌 문자를 바꿀 수 있습니다.
replace() 메서드는 문자열의 일부 문자를 다른 문자로 바꾸거나 정규식과 일치하는 하위 문자열을 바꾸는 데 사용됩니다.
string.replace(searchvalue,newvalue)
| parameter | description |
|---|---|
| searchvalue | 필수입니다. 대체할 하위 문자열이나 패턴을 지정하는 RegExp 개체입니다. 값이 문자열인 경우 먼저 RegExp 개체로 변환되지 않고 리터럴 텍스트 패턴으로 검색됩니다. |
| newvalue | 필수입니다. 문자열 값. 텍스트를 바꾸거나 대체 텍스트를 생성하는 기능을 지정합니다. |
반환 값: 정규 표현식의 첫 번째 일치 항목 또는 모든 일치 항목을 대체 항목으로 대체하여 얻은 새 문자열입니다.
예: 한자가 아닌 문자를 바꾸려면 교체() 함수를 사용하세요.
사용된 정규 표현식은 다음과 같습니다:
/[u4e00-u9fa5|,]+/ig/[u4e00-u9fa5|,]+/ig
实现代码:
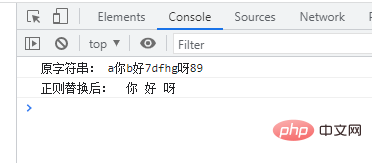
var str="a你b好7dfhg呀89";
console.log("原字符串: "+str);
var value=str.replace(/[u4e00-u9fa5|,]+/ig,' ');
console.log("正则替换后: "+value);
扩展知识:正则替换汉字的字符
구현 코드 :使用到的正则表达式为:
/[^u4e00-u9fa5|,]+/
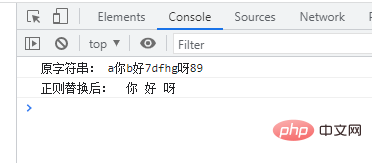
var str="a你b好7dfhg呀89";
console.log("原字符串: "+str);
var value=str.replace(/[^u4e00-u9fa5|,]+/ig,' ');
console.log("正则替换后: "+value);

사용된 정규 표현식: /[^u4e00-u9fa5|,]+/
위 내용은 자바스크립트에서 한자가 아닌 문자를 정기적으로 바꾸는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:자바스크립트의 콘솔이란 무엇인가요?다음 기사:자바스크립트의 콘솔이란 무엇인가요?


