자바스크립트의 콘솔이란 무엇인가요?
- 青灯夜游원래의
- 2022-10-13 17:18:012896검색
콘솔은 최신 브라우저에 내장된 디버거이며 숙련된 웹 개발자는 종종 console.log()를 사용하여 메시지를 인쇄하고 코드의 문제를 디버깅합니다. 콘솔은 주로 웹 페이지 로딩 과정에서 생성된 다양한 정보를 표시하는 데 사용되며, 인터페이스 테스트 시 버그 문제가 발생하면 일반적으로 이 열에 표시됩니다. 디버깅 로그 정보 또는 비정상적인 오류 정보. 프론트 엔드 엔지니어를 개발하고 특정 문제를 기반으로 문제를 디버그하고 해결합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
콘솔은 최신 브라우저에 내장된 디버거입니다. 숙련된 웹 개발자는 메시지를 인쇄하고 코드의 문제를 디버그하기 위해 자주 console.log()를 사용합니다. 이 도구에는 실제로 많은 유용한 기능과 기술이 있으며, 이를 잘 활용하면 웹 개발 및 웹 사이트 최적화의 효율성을 크게 향상시킬 수 있습니다.
웹 콘솔은 다음 웹 브라우저 중 하나를 실행하는 원격 컴퓨터 시스템에서 쉽게 액세스할 수 있습니다.
Google Chrome
Firefox
Safari
Microsoft Internet Explorer 버전 11
-
. . .
개발자 도구의 콘솔은 주로 웹 페이지 로딩 과정에서 생성되는 다양한 정보를 표시하는 데 사용됩니다.
웹 페이지의 JS 코드에서 console.log() 함수를 사용하면 해당 함수에 의해 출력되는 로그 정보가 콘솔에 표시됩니다. 로그 정보는 일반적으로 개발 및 디버깅 중에 활성화되며 정식 출시되면 일반적으로 이 기능이 제거됩니다. 인터페이스를 테스트할 때 버그 문제가 발생하면 일반적으로 이 열에 표시됩니다. 예외 오류 정보를 확인한 후 프런트 엔드 개발 엔지니어가 특정 문제에 따라 문제를 디버깅하고 해결합니다.
 브라우저를 열고 F12를 눌러 개발자 모드를 열고 콘솔 탭을 클릭한 후 다음 명령을 입력합니다(완성 지원).
브라우저를 열고 F12를 눌러 개발자 모드를 열고 콘솔 탭을 클릭한 후 다음 명령을 입력합니다(완성 지원).
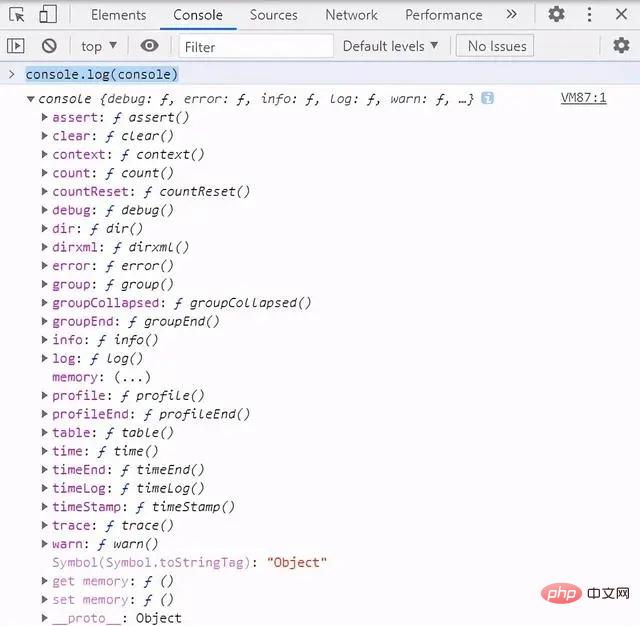
console.log(console)
 위 스크린샷에 표시된 것처럼 콘솔 개체는 큰 우리가 가장 일반적으로 사용하는 console.log() 함수 대신 사용하기 위한 메서드 수입니다.
위 스크린샷에 표시된 것처럼 콘솔 개체는 큰 우리가 가장 일반적으로 사용하는 console.log() 함수 대신 사용하기 위한 메서드 수입니다.
콘솔 사용
1. 정보 표시 명령콘솔 객체가 내장되어 있으며 정보를 표시하는 5가지 방법을 제공합니다. 가장 간단한 방법은 console.log()이며, 이는 Alert() 또는 document.write() 대신 사용할 수 있습니다. 예를 들어 웹 스크립트에서 console.log("Hello World")를 사용하는 경우 콘솔은 로드 시 자동으로 다음 콘텐츠를 표시합니다.
 또한 정보의 성격에 따라 다릅니다. 콘솔 개체에는 일반 정보 console.info(), 디버깅 정보 console.debug(), 경고 프롬프트 console.warn() 및 오류 프롬프트 console.error()라는 네 가지 표시 메서드가 있을 수도 있습니다. 예를 들어 웹 스크립트에 다음 네 줄을 삽입합니다.
또한 정보의 성격에 따라 다릅니다. 콘솔 개체에는 일반 정보 console.info(), 디버깅 정보 console.debug(), 경고 프롬프트 console.warn() 및 오류 프롬프트 console.error()라는 네 가지 표시 메서드가 있을 수도 있습니다. 예를 들어 웹 스크립트에 다음 네 줄을 삽입합니다.
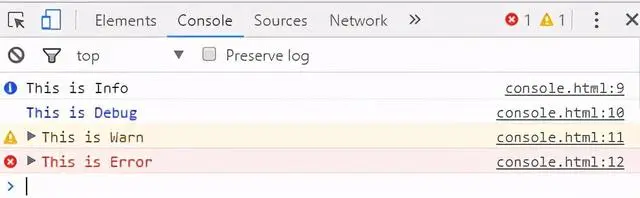
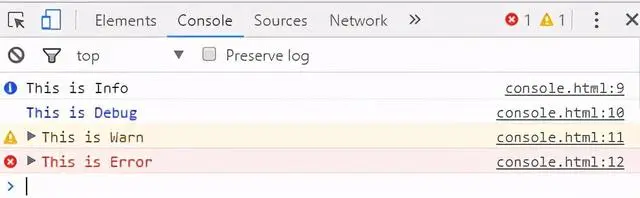
console.info("This is Info"); console.debug("This is Debug"); console.warn("This is Warn"); error( "This is Error"); 로드 시 콘솔에 다음 내용이 표시됩니다.
 다양한 성격의 정보 앞에는 다양한 아이콘이 있고 각 정보 뒤에는 하이퍼링크가 있는 것을 볼 수 있습니다. 점프하려면 웹페이지 소스코드의 해당 라인으로 이동하세요.
다양한 성격의 정보 앞에는 다양한 아이콘이 있고 각 정보 뒤에는 하이퍼링크가 있는 것을 볼 수 있습니다. 점프하려면 웹페이지 소스코드의 해당 라인으로 이동하세요.
콘솔 개체의 5가지 메서드는 모두 printf 스타일 자리 표시자를 사용할 수 있습니다. 그러나 자리 표시자 유형은 상대적으로 적고 문자(%s), 정수(%d 또는 %i), 부동 소수점 숫자(%f), 객체(%o)의 네 가지 유형만 지원됩니다. 예:
console.log("%d年%d月%d日",2012,12,21);console.log("圆周率是%f",3.1415926);
 %o 자리 표시자를 사용하여 개체의 내부 조건을 볼 수 있습니다. 예를 들어 다음과 같은 객체가 있습니다:
%o 자리 표시자를 사용하여 개체의 내부 조건을 볼 수 있습니다. 예를 들어 다음과 같은 객체가 있습니다:
var car = {};car.name = "宝马";car.color = "白色";然后,对它使用占位符%o:
console.log("%o",car);

정보가 너무 많으면 그룹으로 표시할 수 있습니다. 사용되는 메소드는 console.group() 및 console.groupEnd입니다. ().
console.group("The first Info");
console.log("The first Info first Line");
console.log("The first Info second Line");
console.groupEnd();
console.group("The second Info");
console.log("The second Info first Line");
console.log("The second Info second Line");
console.groupEnd();
 그룹 제목을 클릭하시면 그룹 정보가 접히거나 펼쳐집니다.
그룹 제목을 클릭하시면 그룹 정보가 접히거나 펼쳐집니다.
console.dir()은 객체의 모든 속성과 메서드를 표시할 수 있습니다. 예를 들어, 이제 섹션 2
의 car 객체에drive() 메서드를 추가하세요.car.drive = function(){ alert("The car is working.") };然后,显示该对象内容:
console.dir(car);五、consol.dirxml()
consol.dirxml() 用来显示网页的某个节点(node)所包含的html/xml代码。比如,先获取一个表格节点,然后显示该节点包含的代码:
<table id="table" border="0">
<tbody></tbody>
<tr>
<td>A</td>
<td>B</td>
<td>C</td>
</tr>
</table>
<script>
var table = document.getElementById("table");
console.dirxml(table);
</script>六、console.assert()
console.assert()用来判断一个表达式或变量是否为真。如果结果为否,则在控制台输出一条相应的信息,并且抛出一个异常。比如,下面两个判断的结果都为否:
var result = 0; console.assert(result); var year = 2017; console.assert(year == 2016);
七、console.trace()
console.trace() 用来追踪函数的调用轨迹。比如,有一个加法函数:
function add(a,b){ return a+b;} 如果想知道这个函数是如何被调用的,在其中加入console.trace() 方法就可以了。
function add(a,b){ console.trace(); return a+b;}假定这个函数的调用如下:
var x = add3(1,1);
function add3(a,b){ return add2(a,b); }
function add2(a,b){ return add1(a,b); }
function add1(a,b){ return add(a,b); }运行后,会显示add()的调用轨迹,从上到下依次为add()、add1()、add2()、add3()。
八、计时功能
console.time() 和 console.timeEnd(),用来显示代码的运行时间。
console.time("Timer1");
for(var i=0;i<1000;i++){
for(var j=0;j<1000;j++){}
}
console.timeEnd("Timer1");九、性能分析
性能分析(Profiler)就是分析程序各个部分的运行时间,找出瓶颈所在,使用方法是 console.profile()。
假定有一个函数Foo(),里面调用了另外两个函数funcA()和funcB(),其中funcA()调用10次,funcB()调用1次,
function Foo(){
for(var i=0;i<10;i++){ funcA(1000); }
funcB(1000);
}
function funcA(count){
for(var i=0;i<count;i++){}
}
function funcB(count){
for(var i=0;i<count;i++){}
}然后,就可以分析Foo()的运行性能了。
【相关推荐:javascript视频教程、编程视频】
위 내용은 자바스크립트의 콘솔이란 무엇인가요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!







