CSS3 속성: 전환 및 변환을 안내합니다.
- 青灯夜游앞으로
- 2022-10-21 19:46:532458검색
이 문서에서는 CSS의 전환 및 변형 속성을 안내합니다. 이 두 속성의 매개변수는 실제로 상대적으로 복잡하며 이동, 회전 및 기울기와 같은 CSS의 몇 가지 기본 애니메이션 효과를 만들 수 있습니다. .잠깐만요. 이것들은 제가 CSS를 처음 배웠을 때 잊을 수 없는 부분이기도 합니다. 오늘 자세히 요약하겠습니다.

1: Transition Transition
transition은 전환할 속성의 이름, 전환할 시간, 전환의 지연 대기 시간, 속도 변경 등 CSS 전환 효과를 만들 수 있습니다. .....등
transition 공통 속성:
- transition-property: 은 전환에 참여할 속성 이름을 지정하는 데 사용됩니다.
transition-duration:- 는 전환을 지정하는 데 사용됩니다.
transition-delay 기간:- 은 전환의 지연 대기 시간을 지정하는 데 사용됩니다.
transition-timing-function:- 은 전환 유형을 지정하는 데 사용됩니다.
다음은 이 네 가지에 대해 설명합니다. 각 공통 속성은 하나씩 설명됩니다. 모두가 한 문장을 기억합니다. -------전환을 만드는 사람은 전환을 추가해야 합니다.
1.1 Transition-property는 전환 속성을 지정합니다.
transition-property은 전환에 참여할 속성의 이름을 지정하는 데 사용됩니다. 길이에서 너비로 전환하려면 끝에 너비와 높이를 입력하면 됩니다. 즉, 모든 속성이 변경됩니다.전환 효과: 전환 전 길이와 너비는 모두 200이고 전환 후 300이 됩니다
<style> div{ width: 200px; height: 200px; background-color: rgb(255, 156, 156); transition-property: width,height; //设置要过渡的属性为宽高 } div:hover{ width: 300px; height: 300px; } </style>

1.2 전환-지속 시간 전환 시간
전환 기간전환 시간을 지정하는 데 사용되며, 끝에 원하는 전환 시간을 추가하면 됩니다. 속성에 해당하는 전환 시간을 별도로 설정하거나 모든: 전환 이전에는 길이와 너비가 모두 200이었습니다. 길이가 3s이고 너비가 1s로 전환된 후에는 길이와 너비가 모두 300이 되었습니다.에 적용되는 하나의 전환 효과만 설정할 수 있습니다.
<style> div{ width: 200px; height: 200px; background-color: rgb(255, 156, 156); transition-property: width,height; transition-duration: 3s,1s; } div:hover{ width: 300px; height: 300px; } </style>

1.3 전환 지연 전환 지연 는 전환의 지연 대기 시간, 즉 전환이 시작되기까지의 시간을 지정하는 데 사용됩니다. 끝에 대기하려는 시간만 추가하면 됩니다. 속성을 별도로 설정하거나 모든 <style>
div{
width: 200px;
height: 200px;
background-color: rgb(255, 156, 156);
transition-property: width,height;
transition-duration: 3s;
transition-delay: 2s;
}
div:hover{
width: 300px;
height: 300px;
}
</style>
에 적용되는 전환 효과를 설정할 수 있습니다. 전환을 시작하기 전에 커서를 놓은 후 2초 동안 기다리세요
1.4 전환 타이밍- function 전환 유형

전환 타이밍 기능 을 사용하여 다음과 같은 일반적인 유형의 전환 유형을 설정할 수 있습니다.
ease:가속한 다음 감속
- 선형: 일정한 속도
- ease-in: Accelerate
- ease-out: Decelerate
- ease-in-out: 가속 먼저 그런 다음 감속합니다(효과는 다음과 같습니다. Ease 속도 변경보다 더 분명함)
- cubic-bezier: 贝The Searle Curve
- 속도 변화는 비슷하지만 변화 속도는 다릅니다
<style> div{ width: 200px; height: 200px; background-color: rgb(255, 156, 156); transition-property: width,height; transition-duration: 3s; transition-timing-function: ease-in; } div:hover{ width: 300px; height: 300px; } </style>
전환 효과: 전환 유형은 easy-in이며 점진적으로 가속됩니다.
1.5 过渡的连写形式
我们过渡中最常用的还是连写形式,连写形式过渡属性我们方便起见写作 all 即可,然后别的过渡属性跟在后面空格隔开即可,哪个元素要做过渡就把过渡加给哪个元素,此处是div鼠标放上后扩大,但是是div做过渡,所以过渡属性加给div
<style> div{ width: 200px; height: 200px; background-color: rgb(229, 171, 171); transition: all 2s linear; } div:hover{ width: 300px; height: 300px; } </style>
二:transform 2D动画效果
transform 可以让过渡元素产生一些常规的 2D 动画效果,例如旋转,位移,缩放,扭曲......等等,以及 3D 的立体效果。
transform 2D/3D中常用属性:
- transform-origin:基点
- transform:translate:平移效果
- transform-rotate:旋转效果
- transform-scale:缩放效果
下面会对这六个常用属性做出逐个讲解,有个注意点要提醒:大多数情况下,如果既有旋转也有移动,要先写移动再写旋转
2.1 transform-origin 基点
基点就是位移或者旋转等变形围绕的中心,默认都是中心点,例如先举个旋转的例子(旋转后面会讲到)大家体会一下基点的概念。切记:基点设置给要过渡的元素
基点的值:
基点的值可以是具体数值例如 transform-origin:20px 30px; 第一个为x方向,第二个为y方向,也可以是方位名词 transform-origin:top left; 此处先写x或先写y方向都可以,此处 top left 表示基点为左上角,bottom right 表示右下角......
2.1.1 默认的基点
默认基点为元素正中心
<style> div{ width: 200px; height: 200px; background-color: rgb(229, 171, 171); margin: 100px auto; transition: all 2s linear; } div:hover{ transform: rotateZ(90deg); } </style>
2.1.2 设置后的基点
设置基点为 transform-origin:bottom left; (左下角)
<style> div{ width: 200px; height: 200px; background-color: rgb(229, 171, 171); margin: 100px auto; transition: all 2s linear; transform-origin: left bottom; } div:hover{ transform: rotateZ(90deg); } </style>
2.2 transform:translate 平移
平移可分为以下几种:
- transform:translateX 沿水平方向平移
- transform: translateY 沿竖直方向平移
- transform: translateZ 沿Z方向移动的距离,不加透视的话看不出来效果,这个放在后面3D板块讲解
- transform:translate(x, y, z) 沿和向量方向平移,第一个为x方向移动距离,第二个为y方向移动的距离,第三个为z轴移动的距离,中间要求逗号隔开
案例中我们只举例第最后一个组合写法,其它都是单独的朝某个方向移动较为简单
<style> div{ width: 200px; height: 200px; background-color: rgb(229, 171, 171); transition: all 2s linear; } div:hover{ transform:translate(200px,200px) } </style>效果为水平走200px,竖直走200px
2.3 transform:rotate 旋转
旋转的角度单位为 deg,要旋转360度即为 360deg
旋转可分为以下几种:
- transform:rotateX 以x为轴旋转,不加3D透视看不出立体3D效果,后面讲到3D再讲解
- transform: translateY 以y为轴旋转,不加3D透视看不出立体3D效果,后面讲到3D再讲解
- transform: translateZ 沿Z为轴旋转,为2D平面旋转,可以设置基点
此处先讲第三个不需要加3D透视的沿z轴旋转
<style> div{ width: 200px; height: 200px; background-color: rgb(229, 171, 171); margin: 100px auto; transition: all 2s linear; } div:hover{ transform: rotateZ(90deg); } </style>效果为绕z轴旋转了90度
2.4 transform:scale 放缩
此处放缩的优点在于其是不影响其他页面布局的位置的,并且可以设置基点,默认基点为中心,放缩默认为围绕中心向外扩大或向内缩小,参数直接填写 要放缩的倍数即可,例如要放缩2倍: transform:scale(2)
<style> div{ width: 200px; height: 200px; background-color: rgb(229, 171, 171); transition: all 2s linear; margin: 100px auto; transform-origin: top left; } div:hover{ transform:scale(2) } </style>效果为以左上角为基点扩大了两倍
三:transform 3D动画效果
这一板块就要开始我们的3D效果了,上述案例中的沿z位移,绕x/y旋转等等,其实都是3D的动画效果,我们需要加上透视属性才能有用:perspective: 1000px; 数值是视距可以自己设置,这个值大小可以根据自己的视觉感受调整满意即可。
注意:透视要加给需要3D效果的元素的父元素
举个例子感受下透视perspective的重要性:
3.1 不加透视的绕x轴旋转
<style> div{ width: 200px; height: 200px; background-color: rgb(229, 171, 171); transition: all 2s linear; margin: 100px auto; } div:hover{ transform:rotateX(360deg) } </style>不加透视视觉效果毫无立体感
3.2 加透视的绕x轴旋转
透视要加给需要3D效果的元素的父元素,此处div的父元素为body,所以给body加透视
<style> body{ perspective: 500px; //透视 } div{ width: 200px; height: 200px; background-color: rgb(229, 171, 171); transition: all 2s linear; margin: 100px auto; } div:hover{ transform:rotateX(360deg) } </style>加上透视后有了近大远小的立体呈现感,不同的透视值对应的效果也不同,自己觉得合适即可,绕 y 旋转同理。
3.3 加透视的沿z轴平移
加上透视后沿z轴移动,我们想想是不是效果应该是慢慢变大或变小
<style> body{ perspective: 500px; } div{ width: 200px; height: 200px; background-color: rgb(229, 171, 171); transition: all 2s linear; margin: 100px auto; } div:hover{ transform:translateZ(200px) } </style>沿z平移200px,视觉上立体感为盒子放大了
3.4 重要属性:是否开启3D效果呈现
这个属性为 transform-style,默认值为 flat ,即不开启子盒子3D效果保持呈现,如果值改为 preserve-3d,则开启子盒子3D效果保持呈现,这个属性和透视一样也是 写给父级,但是影响的是子盒子3D效果是否保持呈现
- transform-style:flat 默认值,代表不开启保持子盒子3D效果
- transform-style:preserve-3d 代表开启保持子盒子3D效果
举例子说明一下 :
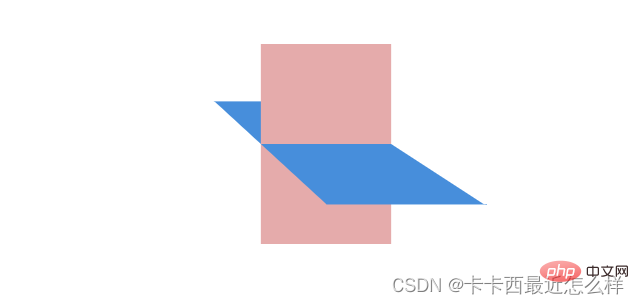
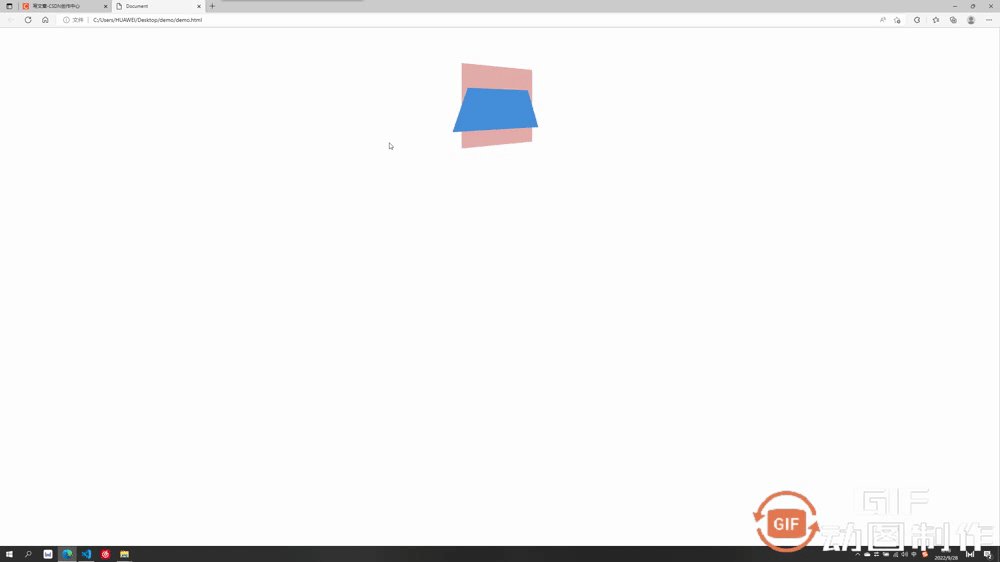
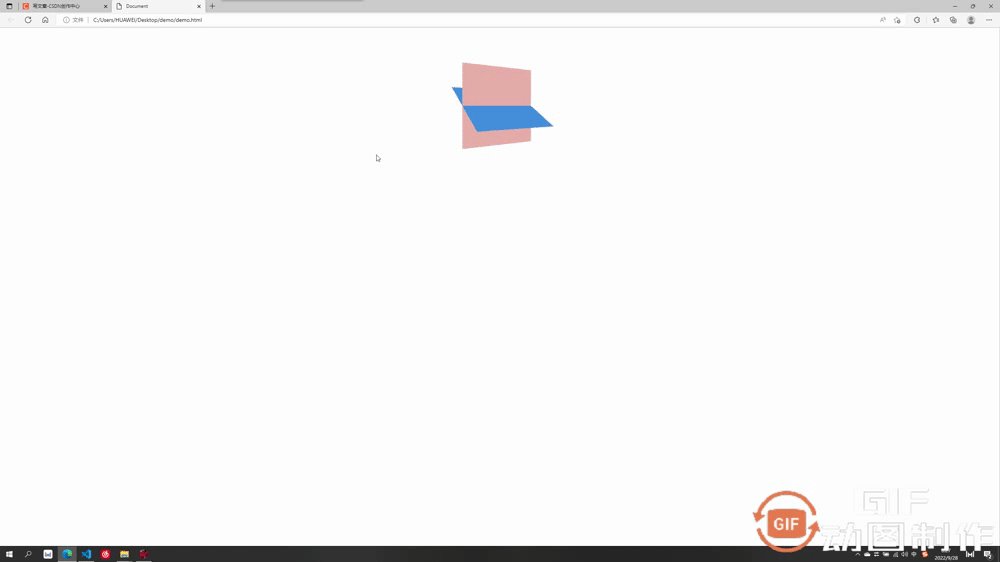
例如我们想做出这个效果,理论上只需要让蓝色的子盒子绕x旋转一定角度,再让外部粉色大盒子绕y旋转一定角度即可呈现
第一步:
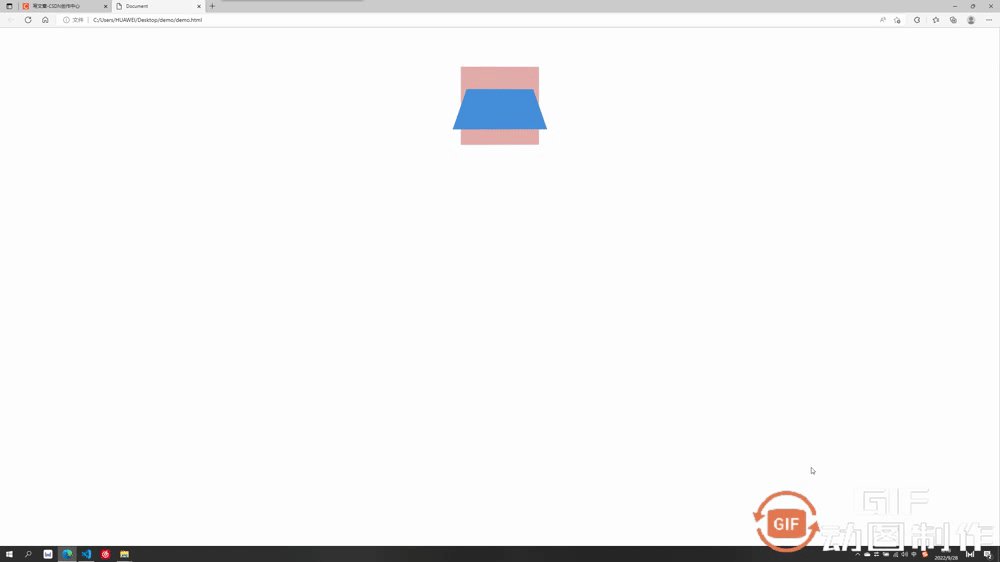
让蓝色子盒子绕x旋转一定角度,并且记得父盒子添加透视
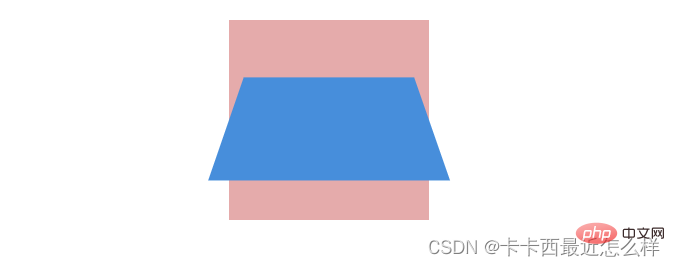
.out{ width: 200px; height: 200px; background-color: rgb(229, 171, 171); margin: 100px auto; perspective: 500px; } .inner{ width: 200px; height: 200px; background-color: rgb(71, 142, 219); transform: rotateX(60deg); }成功呈现出以下效果:
第二步:
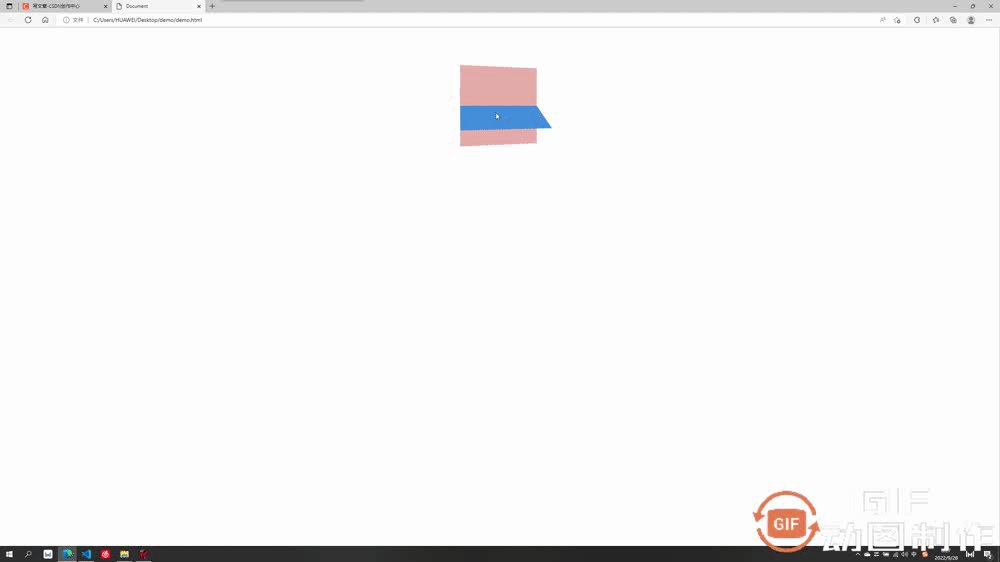
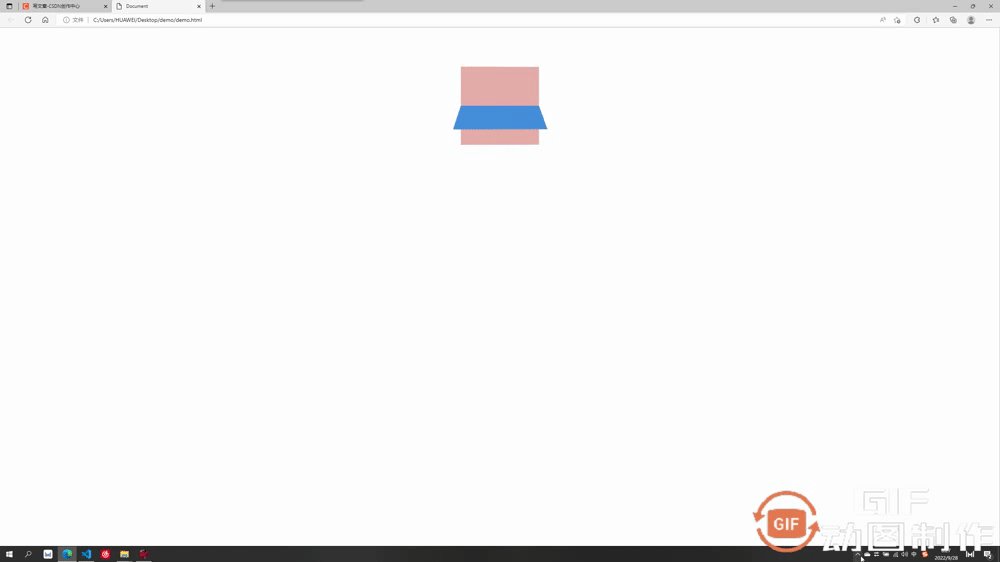
让外部粉色父盒子绕y旋转一定角度即可,由于外部大盒子也需要透视效果,所以给其父元素body也要加上透视
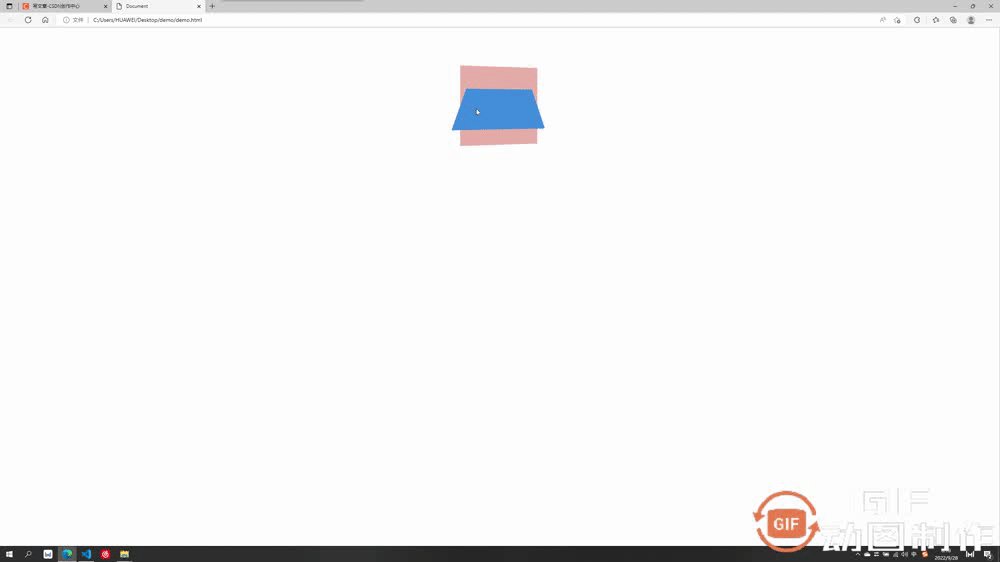
<style> body{ perspective: 500px; } .out{ width: 200px; height: 200px; background-color: rgb(229, 171, 171); margin: 100px auto; transition: all 2s; perspective: 500px; } .inner{ width: 200px; height: 200px; background-color: rgb(71, 142, 219); transform: rotateX(60deg); } .out:hover{ transform: rotateY(50deg); } </style>出现了很严重的问题,蓝色子盒子的透视效果没有呈现出来
这时候就需要我们这个很重要的属性了 transform-style:preserve-3d 开启子元素的3D效果保持
第三步:
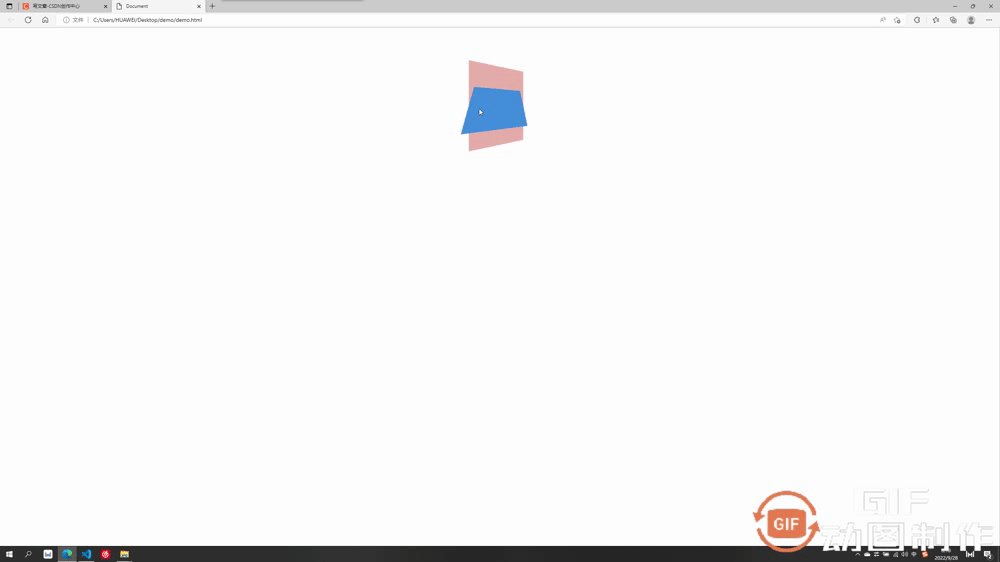
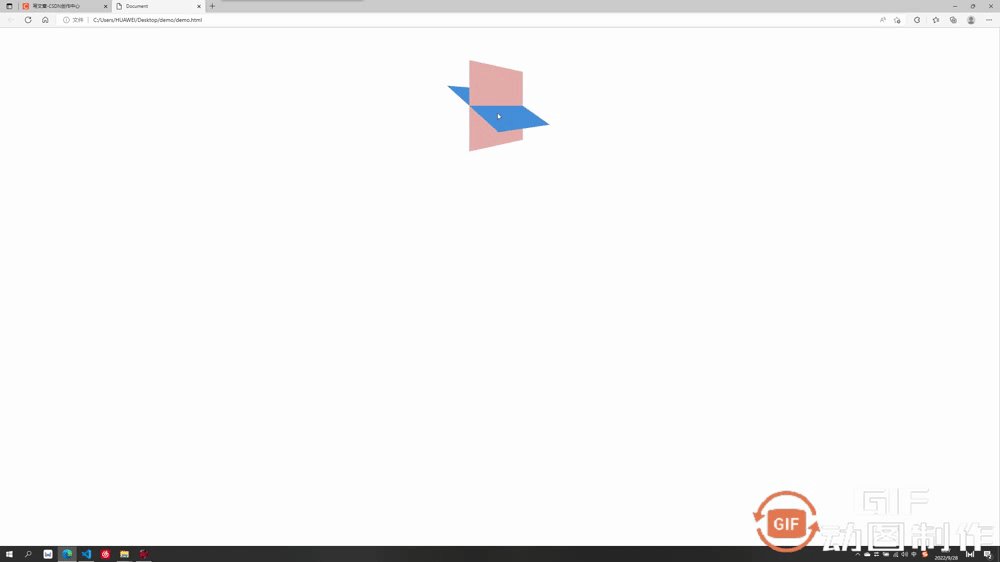
开启内部蓝色盒子的3D效果保持 transform-style:preserve-3d,注意要写给父级。另外我们的透视可以写给父亲的父亲,所以此处当父子两个盒子都需要透视时,只需要给父亲的父亲body加上透视即可,父亲不需要再加透视。
<style> body{ perspective: 500px; } .out{ width: 200px; height: 200px; background-color: rgb(229, 171, 171); margin: 100px auto; transition: all 2s; transform-style: preserve-3d; //开启子元素3D保持 } .inner{ width: 200px; height: 200px; background-color: rgb(71, 142, 219); transform: rotateX(60deg); } .out:hover{ transform: rotateY(50deg); } </style>
更多编程相关知识,请访问:编程视频!!
위 내용은 CSS3 속성: 전환 및 변환을 안내합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!