CSS를 사용하여 다채로운 삼각형 테두리 애니메이션을 만드는 방법을 단계별로 안내합니다.
- 青灯夜游앞으로
- 2022-10-19 19:27:162243검색

최근 한 친구가 웹사이트에서 SVG를 사용한 다채로운 삼각형 테두리 애니메이션을 보고 CSS를 사용하여 이를 구현할 수 있는지 물었습니다.

매우 흥미로운 애니메이션 효과가 바로 생각났습니다. 제가 CSS Wonderful Border Animation 기사에서 소개한 보더 애니메이션은 매우 유사합니다.

핵심은 각도 그라데이션(conic-gradient)을 사용하는 것입니다. 작은 그래픽으로 패턴의 중앙 영역을 덮습니다. conic-gradient),然后将图案的中心区域通过覆盖遮罩一个小号的图形实现。
然而,这个三角形动画里有两个难点:
整个图形是个三角形
在 CSS 中,我们可比较轻松的实现矩形与圆形,但是三角形这里无疑会棘手很多。
整个边框还附带阴影,并且阴影还是在边框的两侧
这里看似不复杂,实则困难重重,如果采用上述的方法,将图案的中心区域通过覆盖遮罩一个小号的图形实现镂空,那么另外一侧的阴影如何产生?即便使用 drop-shadow,也会被覆盖的内侧图形给遮挡住。
当然,CSS 还是可以实现这个图形的,本文就将讲解如何使用 CSS 实现上述炫彩三角边框动画。
通过角向渐变实现主体动画
首先,我们还是需要借助角向渐变 conic-gradient 实现整个动画的主体。
<div></div>
@property --angle {
syntax: '<angle>';
inherits: false;
initial-value: 0deg;
}
div {
width: 260px;
height: 260px;
background: conic-gradient(from var(--angle), hsl(162, 100%, 58%), hsl(270, 73%, 53%), hsl(162, 100%, 58%));
animation: rotate 3s infinite linear;
}
@keyframes rotate {
to {
--angle: 360deg;
}
}
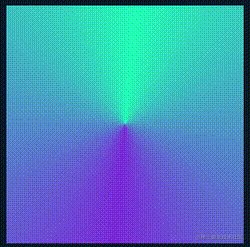
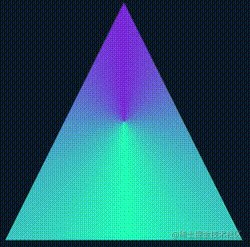
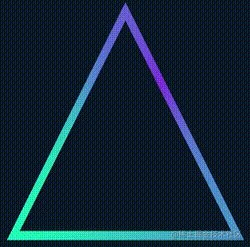
核心就仅仅只是一个角向渐变图案,配合 CSS @Property,让整个效果旋转起来:

当然,如果这里觉得 CSS @Property 不好理解或者担心兼容性问题,可以替换成利用伪元素实现同样的图形,然后进行 transform: rotate() 旋转,效果一样。
基于矩形图形得到三角形
OK,接下来,我们需要基于矩形图形得到三角形图形,对于外圈的三角形,我们可以通过 clip-path 切割得到,也非常的简单:
div {
width: 260px;
height: 260px;
background: conic-gradient(from var(--angle), hsl(162, 100%, 58%), hsl(270, 73%, 53%), hsl(162, 100%, 58%));
animation: rotate 3s infinite linear;
+ clip-path: polygon(0 100%, 100% 100%, 50% 0);
}
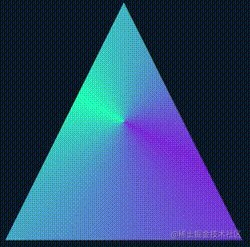
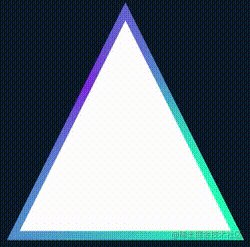
即可得到如下效果:

这样,我们就得到了一个实心的三角形。接下来需要先办法把内部给掏空。
最简单的思路就是,通过叠加一个小一号的图形在中间,颜色和背景色一致即可:

完整的代码你可以戳这里 -- CodePen Demo -- Pure CSS Linear Triangle
但是,这样做有两个致命问题:
如果背景色不是实色而是渐变色,这个方法就失效了
这个方法实现的三角形边框内侧无法添加阴影效果
这两个缺陷都是不可接受的,所以我们必须寻找真正能够镂空中间的方式,镂空完成后,它的中心得是透明的。
因此,这里我们得使用 mask。
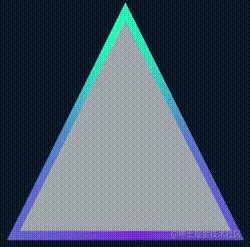
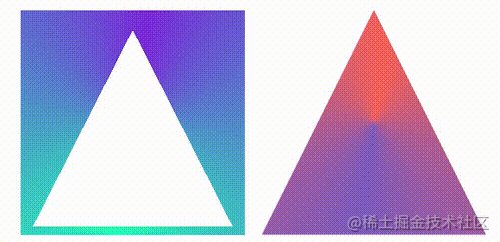
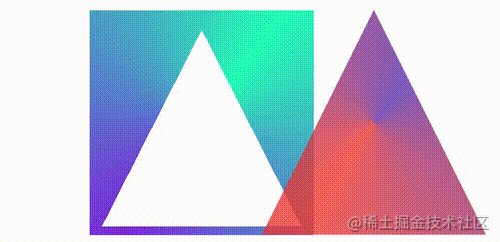
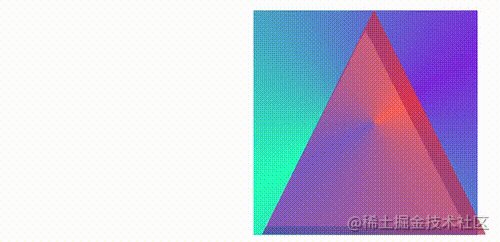
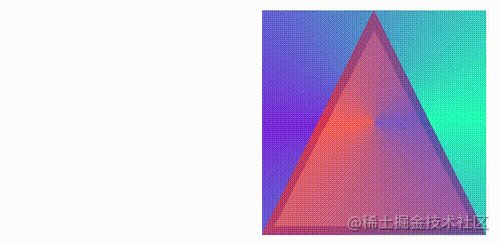
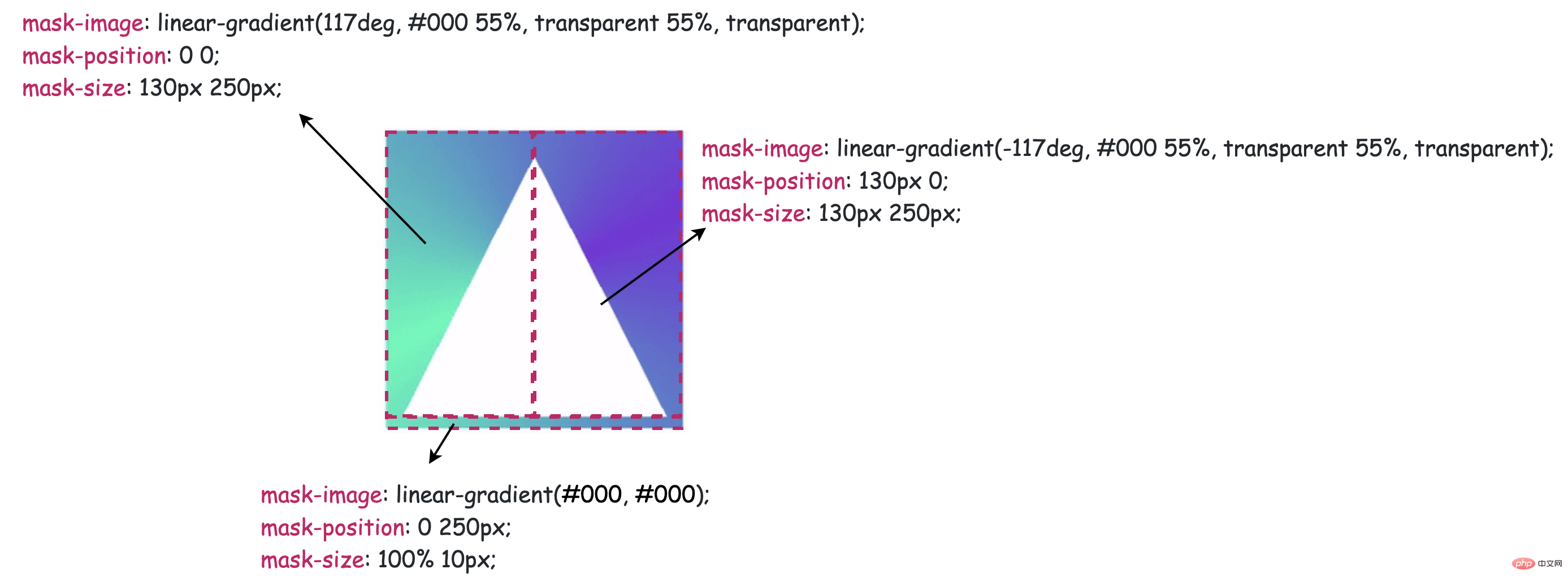
不过使用 mask 基于这样一个图形再实现一个小一号的三角形是比较麻烦的,我们相当于要实现这样一个镂空三角形图形,示意图如下:

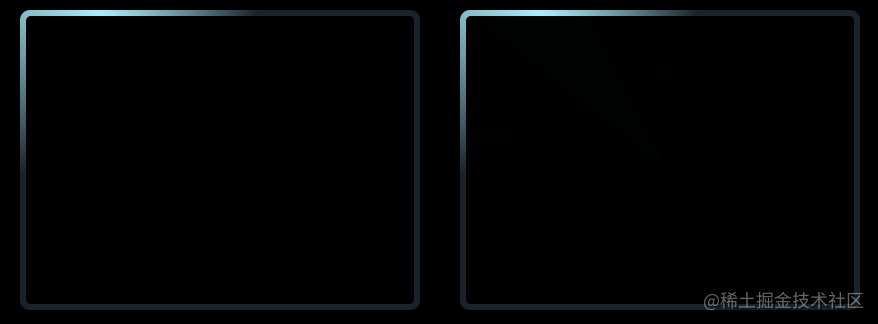
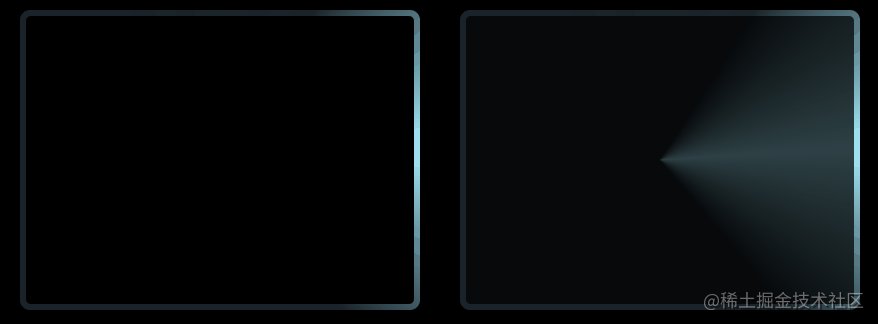
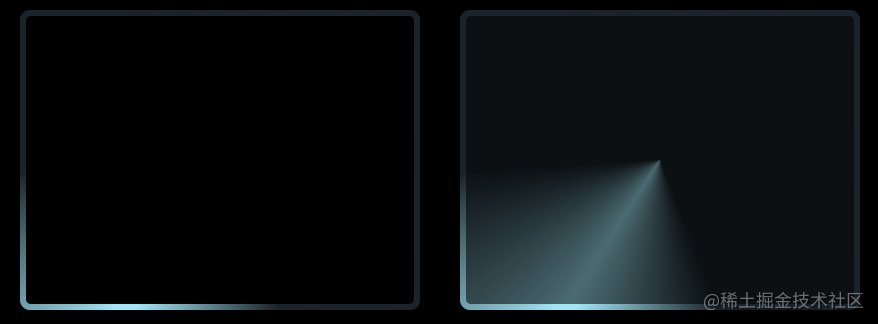
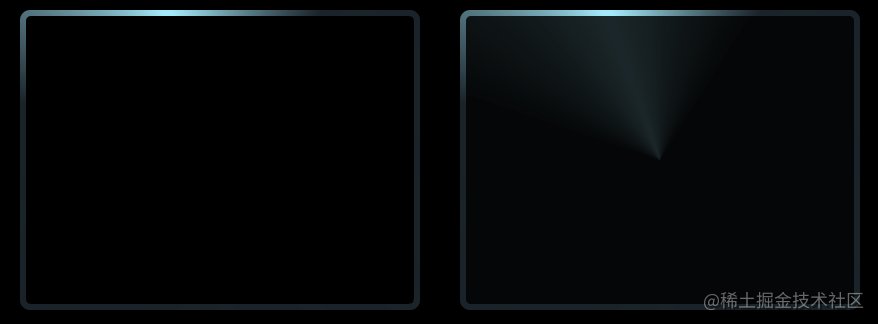
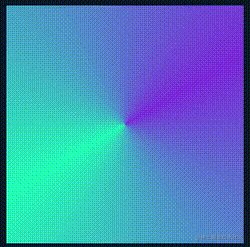
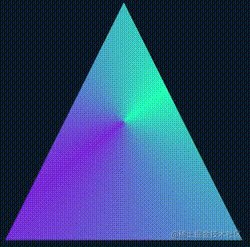
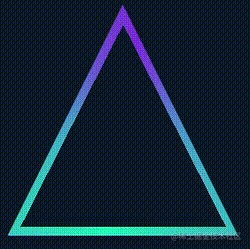
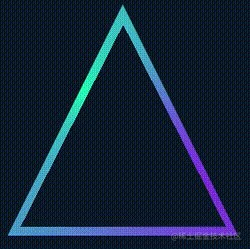
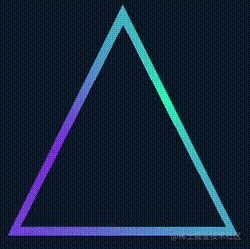
这样一个图形,配合 clip-path,就能得到一个三角形边框图形,啥意思呢,我这里制作了一个动图示意:

左边是利用 mask 实现遮罩后的图形,右边是利用 clip-path
- 전체 모양이 삼각형입니다
-
테두리 전체에도 그림자가 나타나며, 그림자는 여전히 테두리 양쪽에 있습니다
li>
 CSS에서는 직사각형과 원을 비교적 쉽게 만들 수 있지만 여기서는 삼각형이 훨씬 더 어렵습니다.
CSS에서는 직사각형과 원을 비교적 쉽게 만들 수 있지만 여기서는 삼각형이 훨씬 더 어렵습니다. 간단해 보이지만 실제로는 매우 어렵습니다. 위의 방법을 사용하여 패턴의 중앙 부분을 작은 그래픽으로 덮어서 만들면 패턴의 그림자가 어떻게 될까요? 반대편이 생성되나요? drop-shadow를 사용하더라도 오버레이 내부 그래픽에 의해 가려집니다.
각도 경사를 통한 본체 애니메이션
🎜우선, 여전히 각도 경사conic-gradient는 전체 애니메이션의 본문을 구현합니다. 🎜<pre class="brush:php;toolbar:false">@property --angle {
syntax: '<angle>';
inherits: false;
initial-value: 0deg;
}
div {
width: 260px;
height: 260px;
background: conic-gradient(from var(--angle), hsl(162, 100%, 58%), hsl(270, 73%, 53%), hsl(162, 100%, 58%));
clip-path: polygon(0 100%, 100% 100%, 50% 0);
mask:
linear-gradient(117deg, #000 55%, transparent 55%, transparent),
linear-gradient(-117deg, #000 55%, transparent 55%, transparent),
linear-gradient(#000, #000);
mask-position: 0 0, 130px 0, 0 250px;
mask-size: 130px 250px, 130px 250px, 100% 10px;
mask-repeat: no-repeat;
animation: rotate 3s infinite linear;
}
@keyframes rotate {
to {
--angle: 360deg;
}
}</pre>
<pre class="brush:php;toolbar:false"><div class="g-container">
<div class="g-triangle"></div>
</div></pre>🎜핵심은 전체 효과를 회전시키기 위해 CSS @Property와 결합된 각도 그라데이션 패턴입니다. 🎜🎜<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/dd28d2abf49aba7de2e74e11f964d0ed-8.gif" class="lazy" alt="" loading="lazy">🎜🎜물론 CSS @Property를 이해하기 어렵거나 호환성 문제가 걱정된다면 의사 요소로 대체하여 구현할 수 있습니다. 동일한 그래픽을 사용한 다음 <code>transform:rotate() 회전을 진행하면 효과는 동일합니다. 🎜직사각형 그래픽을 기반으로 삼각형 가져오기
🎜자, 다음으로 직사각형 그래픽을 기반으로 삼각형 그래픽을 가져와야 합니다. 바깥쪽 원에서는clip-path를 통해 잘라낼 수 있습니다. 이 역시 매우 간단합니다. 🎜@property --angle {
syntax: '<angle>';
inherits: false;
initial-value: 0deg;
}
.g-container {
width: 260px;
height: 260px;
filter: drop-shadow(0 0 5px hsl(162, 100%, 58%)) drop-shadow(0 0 10px hsl(270, 73%, 53%));
}
.g-triangle {
width: 260px;
height: 260px;
background: conic-gradient(from var(--angle), hsl(162, 100%, 58%), hsl(270, 73%, 53%), hsl(162, 100%, 58%));
clip-path: polygon(0 100%, 100% 100%, 50% 0);
mask:
linear-gradient(117deg, #000 55%, transparent 55%, transparent),
linear-gradient(-117deg, #000 55%, transparent 55%, transparent),
linear-gradient(#000, #000);
mask-position: 0 0, 130px 0, 0 250px;
mask-size: 130px 250px, 130px 250px, 100% 10px;
mask-repeat: no-repeat;
animation: rotate 3s infinite linear;
}
@keyframes rotate {
to {
--angle: 360deg;
}
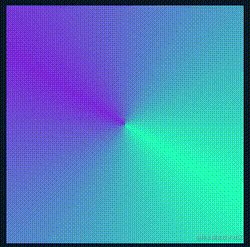
}🎜다음과 같은 효과를 얻을 수 있습니다: 🎜🎜 🎜🎜 이런 식으로 우리는 견고한 삼각형을 얻습니다. 다음으로, 내부를 비울 수 있는 방법을 찾아야 합니다. 🎜🎜가장 간단한 아이디어는 배경색과 동일한 색상으로 가운데에 작은 그래픽을 오버레이하는 것입니다. 🎜🎜
🎜🎜 이런 식으로 우리는 견고한 삼각형을 얻습니다. 다음으로, 내부를 비울 수 있는 방법을 찾아야 합니다. 🎜🎜가장 간단한 아이디어는 배경색과 동일한 색상으로 가운데에 작은 그래픽을 오버레이하는 것입니다. 🎜🎜 🎜🎜전체 코드를 보려면 여기를 클릭하세요.- CodePen 데모 - 순수 CSS 선형 삼각형🎜🎜🎜그러나 여기에는 두 가지 치명적인 문제가 있습니다. 🎜
🎜🎜전체 코드를 보려면 여기를 클릭하세요.- CodePen 데모 - 순수 CSS 선형 삼각형🎜🎜🎜그러나 여기에는 두 가지 치명적인 문제가 있습니다. 🎜- 🎜배경이 색상 은 단색이 아니고 그라데이션 색상이므로 이 방법은 무효입니다🎜
- 🎜이 방법으로 얻은 삼각형 테두리 안쪽에는 그림자 효과를 추가할 수 없습니다🎜
clip-path와 결합된 이러한 그래픽 code>, 삼각형 테두리 그래픽을 얻는다는 것은 무엇을 의미합니까? 여기서 애니메이션을 만들었습니다: 🎜🎜<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/dd28d2abf49aba7de2e74e11f964d0ed-8.gif" class="lazy" .php.cn gif alt="" loading="lazy">🎜🎜왼쪽은 <code>mask를 이용하여 마스킹한 후의 그래픽이고, 오른쪽은 clip-을 이용하여 잘라낸 후의 그래픽입니다- path 를 사용하면 해당 효과가 함께 겹쳐져 테두리 삼각형이 만들어집니다. 🎜🎜물론 여기서 마스크를 사용하여 내부가 비어 있는 삼각형을 자르려면 회로도는 다음과 같습니다. 🎜🎜🎜🎜🎜자, 전체 코드는 다음과 같습니다. 🎜 <div class="g-container"> <div class="g-triangle"></div> </div>🎜내부가 빈 삼각형을 얻습니다. 테두리: 🎜

利用 drop-shadow 添加上光影
最后一步就比较简单了,由于上述三角形已经是一个镂空图形,这里直接使用 drop-shadow 给元素加上一层光影效果即可,不过由于使用了 clip-path,直接在原元素上添加的 drop-shadow 无法展示,这个好解决,我们只需要多套一层结构,将 drop-shadow 添加到父元素上即可:
<div class="g-container"> <div class="g-triangle"></div> </div>
@property --angle {
syntax: '<angle>';
inherits: false;
initial-value: 0deg;
}
.g-container {
width: 260px;
height: 260px;
filter: drop-shadow(0 0 5px hsl(162, 100%, 58%)) drop-shadow(0 0 10px hsl(270, 73%, 53%));
}
.g-triangle {
width: 260px;
height: 260px;
background: conic-gradient(from var(--angle), hsl(162, 100%, 58%), hsl(270, 73%, 53%), hsl(162, 100%, 58%));
clip-path: polygon(0 100%, 100% 100%, 50% 0);
mask:
linear-gradient(117deg, #000 55%, transparent 55%, transparent),
linear-gradient(-117deg, #000 55%, transparent 55%, transparent),
linear-gradient(#000, #000);
mask-position: 0 0, 130px 0, 0 250px;
mask-size: 130px 250px, 130px 250px, 100% 10px;
mask-repeat: no-repeat;
animation: rotate 3s infinite linear;
}
@keyframes rotate {
to {
--angle: 360deg;
}
}
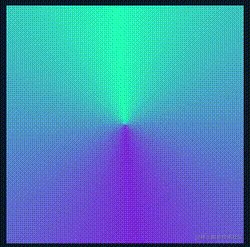
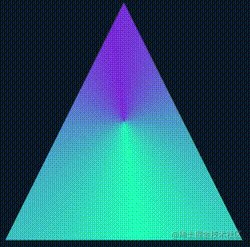
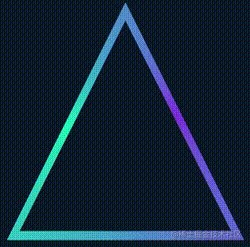
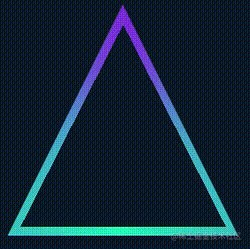
这里又是一个小技巧,drop-shadow 是可以重复添加多个的,这里添加的两个阴影颜色就是 conic-gradient() 里设置的颜色,最终,我们就得到了题图所示效果:

完整的代码你可以戳这里 -- CodePen Demo -- Pure CSS Glowing Triangle
使用 clip-path 剪切环形三角形
上面利用了 clip-path 剪切外三角形,mask 镂空内三角形,经提醒,其实 clip-path 可以独自裁剪出一个环形三角形。
上述代码也可以简化成:
<div class="g-container"> <div class="g-triangle"></div> </div>
@property --angle {
syntax: '<angle>';
inherits: false;
initial-value: 0deg;
}
.g-container {
width: 260px;
height: 260px;
filter: drop-shadow(0 0 5px hsl(162, 100%, 58%)) drop-shadow(0 0 10px hsl(270, 73%, 53%));
}
.g-triangle {
width: 200px;
height: 200px;
clip-path:
polygon(
50% 0%,
0% 100%,
8% 100%,
50% 15%,
88% 93%,
7% 93%,
7% 100%,
100% 100%
);
background: conic-gradient(from var(--angle), hsl(162, 100%, 58%), hsl(270, 73%, 53%), hsl(162, 100%, 58%));
animation: rotate 3s infinite linear;
}
@keyframes rotate {
to {
--angle: 360deg;
}
}
效果一样:

完整的代码你可以戳这里 -- CodePen Demo -- Pure CSS Glowing Triangle
这里有必要讲解一下,使用 clip-path 切割一个环形图案,是可以做到的。假设,我们需要一个正方形环形,其点顺序如下:

{
clip-path: polygon(0% 0%,0% 100%,25% 100%,25% 25%,75% 25%,75% 75%,25% 75%,14% 100%,100% 100%,100% 0%);
}
即可得到:

同理,需要得到一个三角形环形,只需要 7 个点即可:
{
clip-path: polygon(50% 0%,0% 100%,13% 100%,50% 20%,85% 90%,8% 90%,8% 100%,100% 100%);
}
效果如下:

这里有个很好用的工具,辅助制作 clip-path 图形, 感兴趣可以试下:CSS clip-path Editor
最后
了解上述完整代码,你可能还需要补齐一些基础 CSS 知识,可以按需点进去了解:
- clip-path:奇妙的 CSS shapes(CSS图形)
- CSS @property 自定义属性:CSS @property,让不可能变可能
- 利用 drop-shadow 生成不规则图形的光源及边框: 妙用 drop-shadow 实现线条光影效果
好了,本文到此结束,希望本文对你有所帮助
原文地址:https://www.cnblogs.com/coco1s/p/15958444.html
作者:ChokCoco
更多编程相关知识,请访问:编程视频!!
위 내용은 CSS를 사용하여 다채로운 삼각형 테두리 애니메이션을 만드는 방법을 단계별로 안내합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

