여러 줄 텍스트의 페이드 애니메이션을 구현하기 위해 순수 CSS를 사용하는 방법에 대한 자세한 설명
- 青灯夜游앞으로
- 2022-10-14 19:21:342045검색
<p>이 기사에서는 여러 줄의 텍스트 상황에서 흥미로운 텍스트 애니메이션을 살펴보겠습니다. 한 줄 텍스트에 비해 여러 줄 텍스트의 장면은 더 복잡합니다. 그러나 실제 비즈니스에서는 여러 줄 텍스트도 많지만 그 효과 처리는 한 줄 텍스트보다 더 어렵습니다.
<p> <p>【학습 영상 공유: css 영상 튜토리얼, 웹 프론트엔드】
<p>【학습 영상 공유: css 영상 튜토리얼, 웹 프론트엔드】
 <p>
<p> <p>这个就会稍微复杂一点点,但是也是有多种方式可以实现的。
<p>首先我们来看一下使用
<p>这个就会稍微复杂一点点,但是也是有多种方式可以实现的。
<p>首先我们来看一下使用 使用
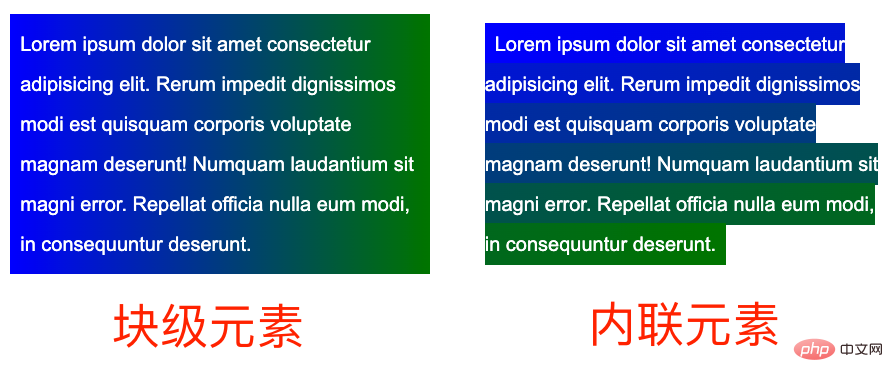
<p>这里会运用到一个技巧,就是  <p>什么意思呢?区别很明显,块级元素的背景整体是一个渐变整体,而内联元素的每一行都是会有不一样的效果,整体连起来串联成一个整体。
<p>基于这个特性,我们可以构造这样一种布局:
<p>什么意思呢?区别很明显,块级元素的背景整体是一个渐变整体,而内联元素的每一行都是会有不一样的效果,整体连起来串联成一个整体。
<p>基于这个特性,我们可以构造这样一种布局:
 <p>这里,
<p>这里, <p>完整的代码,你可以戳这里:CodePen Demo -- Text fades away
<p>当然,这个方案有很多问题,譬如利用了
<p>完整的代码,你可以戳这里:CodePen Demo -- Text fades away
<p>当然,这个方案有很多问题,譬如利用了 使用
<p>那么,如果使用  <p>이것은 조금 더 복잡하지만 이를 달성하는 방법에는 여러 가지가 있습니다. <p>
<p>이것은 조금 더 복잡하지만 이를 달성하는 방법에는 여러 가지가 있습니다. <p> 먼저
먼저 🎜사용
🎜여기에서는  🎜🎜무슨 뜻인가요? 블록 수준 요소의 배경은 전체적으로 그라데이션인 반면, 인라인 요소의 각 행은 서로 다른 효과를 가지며 전체가 직렬로 연결되어 전체를 형성합니다. 🎜🎜이 기능을 기반으로 다음과 같은 레이아웃을 구성할 수 있습니다: 🎜
🎜🎜무슨 뜻인가요? 블록 수준 요소의 배경은 전체적으로 그라데이션인 반면, 인라인 요소의 각 행은 서로 다른 효과를 가지며 전체가 직렬로 연결되어 전체를 형성합니다. 🎜🎜이 기능을 기반으로 다음과 같은 레이아웃을 구성할 수 있습니다: 🎜 🎜🎜여기서
🎜🎜여기서
 <p>【학습 영상 공유: css 영상 튜토리얼, 웹 프론트엔드】
<p>【학습 영상 공유: css 영상 튜토리얼, 웹 프론트엔드】
단일선 및 다중선 텍스트 페이드 아웃
<p>우선 이러한 예를 살펴보겠습니다. 우리는 다음과 같은 한 줄의 텍스트 페이드를 구현하고 싶습니다. <p> <p>
<p>마스크를 사용하면 다음과 같이 쉽게 이 효과를 얻을 수 있습니다. mask,可以轻松实现这样的效果,只需要:
<p>Lorem ipsum dolor sit amet consectetur.</p>
p {
mask: linear-gradient(90deg, #fff, transparent);
}
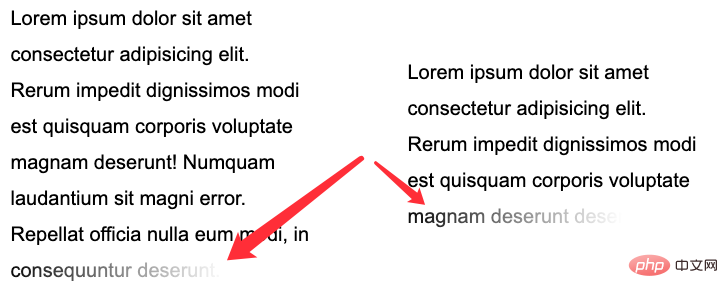
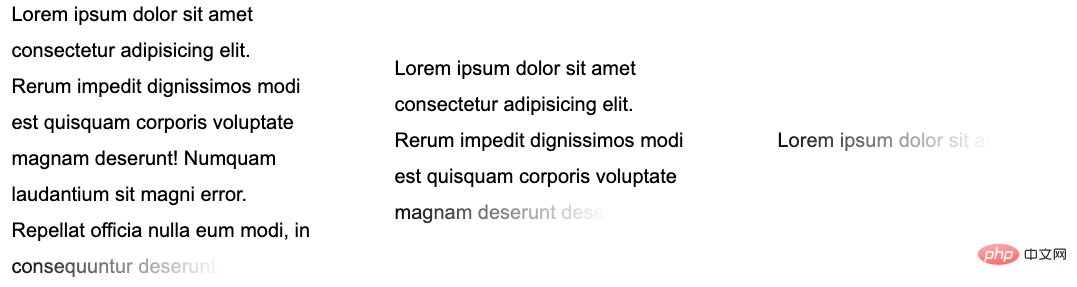
<p>但是,如果,场景变成了多行呢?我们需要将多行文本最后一行,实现渐隐消失,并且适配不同的多行场景:
<p> <p>这个就会稍微复杂一点点,但是也是有多种方式可以实现的。
<p>首先我们来看一下使用
<p>这个就会稍微复杂一点点,但是也是有多种方式可以实现的。
<p>首先我们来看一下使用 background 的方式。
使用 <span style="font-size: 18px;">background</span> 实现
<p>这里会运用到一个技巧,就是 display: inline 内联元素的 background 展现形式与 display: block 块级元素(或者 inline-block、flex、grid)不一致。
<p>简单看个例子:
<p>Lorem .....</p> <a>Lorem .....</a><p>这里需要注意,
<p> 元素是块级元素,而 <a> 是内联元素。
<p>我们给它们统一添加上一个从绿色到蓝色的渐变背景色:
p, a {
background: linear-gradient(90deg, blue, green);
}
<p>看看效果:
<p> <p>什么意思呢?区别很明显,块级元素的背景整体是一个渐变整体,而内联元素的每一行都是会有不一样的效果,整体连起来串联成一个整体。
<p>基于这个特性,我们可以构造这样一种布局:
<p>什么意思呢?区别很明显,块级元素的背景整体是一个渐变整体,而内联元素的每一行都是会有不一样的效果,整体连起来串联成一个整体。
<p>基于这个特性,我们可以构造这样一种布局:
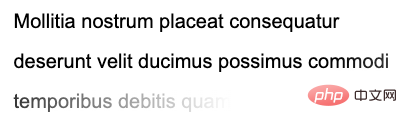
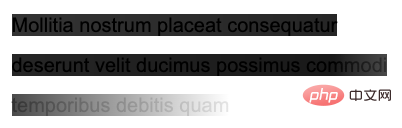
<p><a>Mollitia nostrum placeat consequatur deserunt velit ducimus possimus commodi temporibus debitis quam</a></p>
p {
position: relative;
width: 400px;
}
a {
background: linear-gradient(90deg, transparent, transparent 70%, #fff);
background-repeat: no-repeat;
cursor: pointer;
color: transparent;
&::before {
content: "Mollitia nostrum placeat consequatur deserunt velit ducimus possimus commodi temporibus debitis quam";
position: absolute;
top: 0;
left: 0;
color: #000;
z-index: -1;
}
}
<p>这里需要解释一下:
- <p>为了利用到实际的内联元素的
background的特性,我们需要将实际的文本包裹在内联元素<a>内 - <p>实际的文本,利用了
opacity: 0进行隐藏,实际展示的文本使用了<a>元素的伪元素,并且将它的层级设置为-1,目的是让父元素的背景可以盖过它 - <p>
<a>元素的渐变为从透明到白色,利用它去遮住下面的实际用伪元素展示的文字,实现文字的渐隐
 <p>这里,
<p>这里,<a> 元素的渐变为从透明到白色,利用后面的白色逐渐遮住文字。
<p>如果我将渐变改为从黑色到白色(为了方便理解,渐变的黑色和白色都带上了一些透明),你能很快的明白这是怎么回事:
a {
background: linear-gradient(90deg, rgba(0,0,0, .8), rgba(0,0,0, .9) 70%, rgba(255, 255, 255, .9));
}
<p> <p>完整的代码,你可以戳这里:CodePen Demo -- Text fades away
<p>当然,这个方案有很多问题,譬如利用了
<p>完整的代码,你可以戳这里:CodePen Demo -- Text fades away
<p>当然,这个方案有很多问题,譬如利用了 z-index: -1,如果父容器设置了背景色,则会失效,同时不容易准确定位最后一行。因此,更好的方式是使用 mask 来解决。
使用 <span style="font-size: 18px;">mask</span> 实现
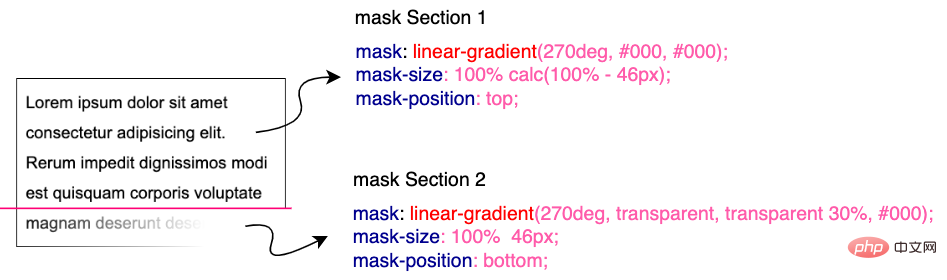
<p>那么,如果使用 mask 的话,问题,就会变得简单一些,我们只需要在一个 mask 中,实现两块 mask
<p>Lorem ipsum dolor sit amet ....</p>
p {
width: 300px;
padding: 10px;
line-height: 36px;
mask:
linear-gradient(270deg, transparent, transparent 30%, #000),
linear-gradient(270deg, #000, #000);
mask-size: 100% 46px, 100% calc(100% - 46px);
mask-position: bottom, top;
mask-repeat: no-repeat;
}하지만 장면이 여러 줄이 된다면 어떻게 될까요? 여러 줄 텍스트의 마지막 줄을 페이드 아웃하고 다양한 여러 줄 시나리오에 적응해야 합니다. <p>
 <p>이것은 조금 더 복잡하지만 이를 달성하는 방법에는 여러 가지가 있습니다. <p>
<p>이것은 조금 더 복잡하지만 이를 달성하는 방법에는 여러 가지가 있습니다. <p> 먼저
먼저 배경 사용법을 살펴보겠습니다.
🎜사용<span style="font-size: 18px;">배경</span> 구현🎜
🎜여기에서는 display: inline이라는 기술이 사용됩니다. 인라인 요소의 배경 표시 형식은 display: block 블록 수준 요소(또는 inline-block, flex, grid)는 일관성이 없습니다. 🎜🎜간단한 예를 보세요: 🎜<div class="button">Button</div> <p><a>Lorem ipsum dolor sit amet consectetur adipisicing elit. Mollitia nostrum placeat consequatur deserunt velit ducimus possimus commodi temporibus debitis quam, molestiae laboriosam sit repellendus sed sapiente quidem quod accusantium vero.</a></p>🎜여기서
<p> 요소는 🎜블록 수준 요소🎜인 반면 <a>은 🎜인라인 요소🎜입니다. 🎜🎜녹색에서 파란색으로 그라데이션 배경색을 추가합니다: 🎜a {
background:
linear-gradient(90deg, #999, #999),
linear-gradient(90deg, #fc0, #fc0);
background-size: 100% 100%, 0 100px;
background-repeat: no-repeat;
background-position: 100% 100%, 0 100%;
color: transparent;
background-clip: text;
}
.button:hover ~ p a {
transition: .8s all linear;
background-size: 0 100px, 100% 100%;
}🎜효과 보기: 🎜🎜 🎜🎜무슨 뜻인가요? 블록 수준 요소의 배경은 전체적으로 그라데이션인 반면, 인라인 요소의 각 행은 서로 다른 효과를 가지며 전체가 직렬로 연결되어 전체를 형성합니다. 🎜🎜이 기능을 기반으로 다음과 같은 레이아웃을 구성할 수 있습니다: 🎜
🎜🎜무슨 뜻인가요? 블록 수준 요소의 배경은 전체적으로 그라데이션인 반면, 인라인 요소의 각 행은 서로 다른 효과를 가지며 전체가 직렬로 연결되어 전체를 형성합니다. 🎜🎜이 기능을 기반으로 다음과 같은 레이아웃을 구성할 수 있습니다: 🎜<p> <a class="word">Mollitia nostrum placeat consequatur deserunt.</a> <a class="pesudo">Mollitia nostrum placeat consequatur deserunt.</a> </p>
p {
width: 500px;
}
.word {
position: absolute;
top: 0;
left: 0;
color: transparent;
color: #000;
}
.pesudo {
position: relative;
background: linear-gradient(90deg, transparent, #fff 20%, #fff);
background-size: 0 100%;
background-repeat: no-repeat;
background-position: 100% 100%;
transition: all 3s linear;
color: transparent;
}
p:hover .pesudo,
p:active .pesudo{
background-size: 500% 100%;
}🎜여기에 설명이 필요합니다: 🎜- 🎜 실제 인라인 요소
배경의 특징, 인라인 요소<a>🎜 - 🎜실제 텍스트가 사용됩니다.
불투명도: 0은 숨겨져 있습니다. 실제 표시되는 텍스트는<a>요소의 의사 요소를 사용하고 해당 수준을-1로 설정합니다. >, 목적은 상위 요소의 배경이 그것을 덮도록 하는 것입니다🎜 - 🎜
<a>요소의 그라데이션은 투명에서 흰색으로, 이를 사용하여 실제 기본 커버 의사 요소를 사용하여 텍스트를 표시하여 텍스트 페이드 아웃을 달성합니다🎜
 🎜🎜여기서
🎜🎜여기서 <a>의 그라데이션 code> 요소는 투명에서 흰색으로, 뒤의 흰색을 사용하여 점차적으로 텍스트를 덮습니다. 🎜🎜그라디언트를 검은색에서 흰색으로 변경하면(이해하기 쉽도록 그라디언트의 흑백에 약간의 투명도가 있음) 무슨 일이 일어나고 있는지 빨리 이해할 수 있습니다. 🎜rrreee🎜 🎜🎜전체 코드를 보려면 여기를 클릭하세요: CodePen 데모 - 텍스트가 희미해짐🎜🎜🎜물론 이 솔루션에는
🎜🎜전체 코드를 보려면 여기를 클릭하세요: CodePen 데모 - 텍스트가 희미해짐🎜🎜🎜물론 이 솔루션에는 z-index를 사용하는 등 많은 문제가 있습니다. - 1, 상위 컨테이너가 배경색을 설정하면 유효하지 않으며 마지막 행을 정확하게 찾기가 쉽지 않습니다. 따라서 마스크를 사용하여 해결하는 것이 더 좋은 방법입니다. 🎜🎜사용<span style="font-size: 18px;">마스크</span> 구현🎜
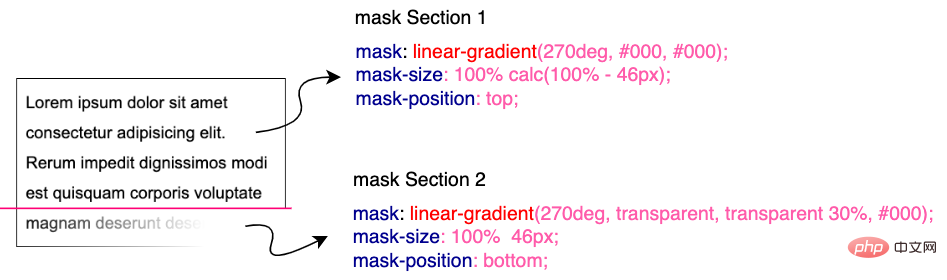
🎜그런 다음 mask를 사용하면 문제가 다음으로 변경됩니다. 더 간단하게 말하면 하나의 마스크에 두 개의 마스크 영역만 구현하면 됩니다. 하나는 마지막 줄을 정확하게 제어하기 위한 것이고 다른 하나는 나머지 부분의 투명도를 제어하기 위한 것입니다. 🎜🎜HTML의 특별한 구성이 필요하지 않습니다. 🎜rrreeerrreee🎜효과는 다음과 같습니다. 🎜🎜🎜🎜<p>核心在于整个 mask 相关的代码,正如上面而言的,mask 将整个区域分成了两块进行控制:
<p> <p>在下部分这块,我们利用
<p>在下部分这块,我们利用 mask 做了从右向左的渐隐效果。并且利用了 mask-position 定位,以及 calc 的计算,无论文本都多少行,都是适用的!需要说明的是,这里的 46px 的意思是单行文本的行高加上 padding-bottom 的距离。可以适配任意行数的文本:
<p> <p>完整的代码,你可以戳这里:CodePen Demo -- Text fades away 2
<p>完整的代码,你可以戳这里:CodePen Demo -- Text fades away 2
添加动画效果
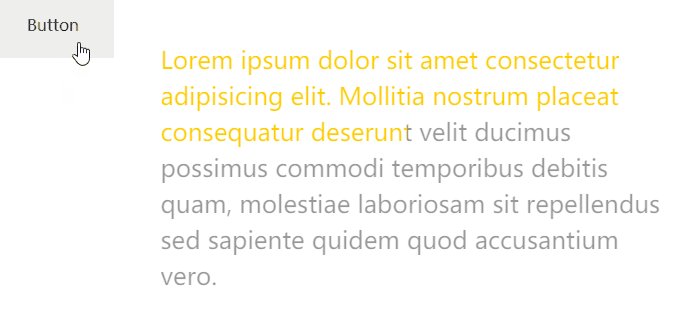
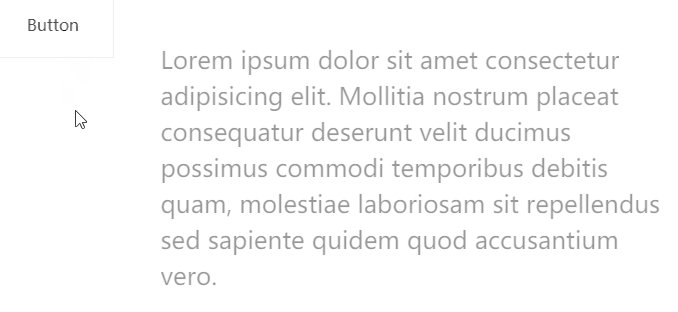
<p>好,看完静态的,我们再来实现一种**动态的文字渐隐消失。
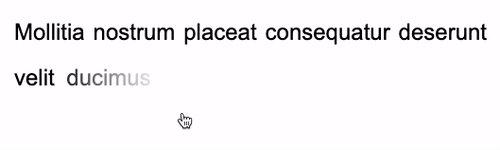
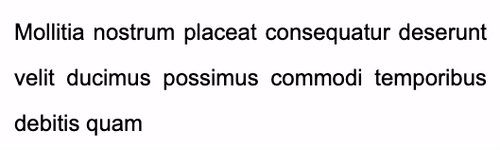
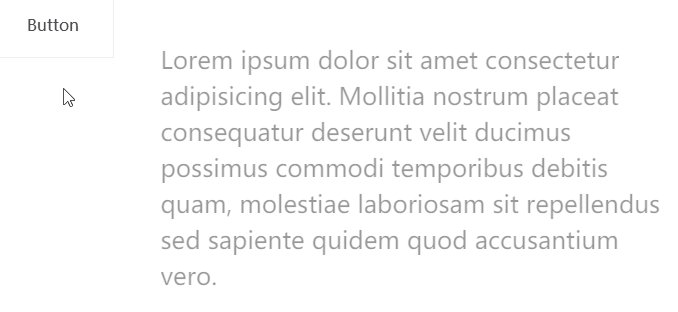
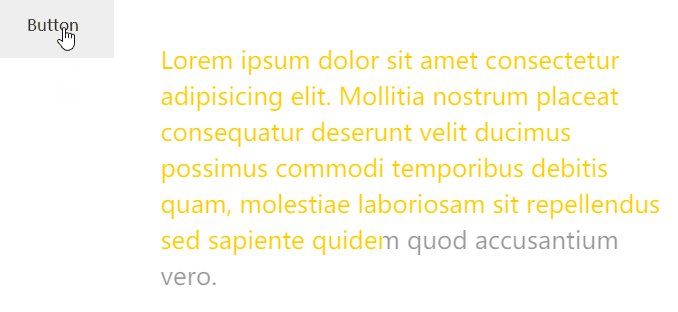
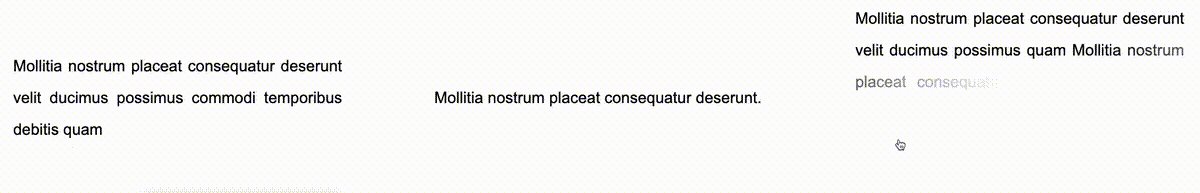
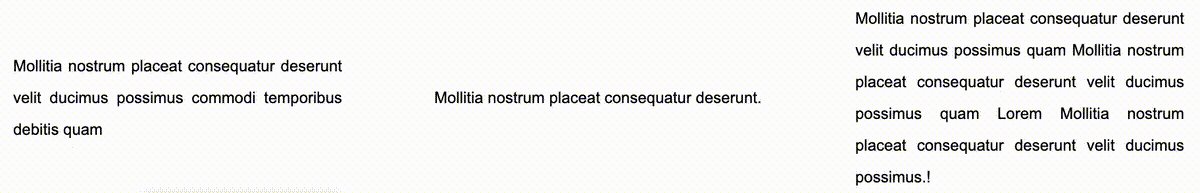
<p>整体的效果是当鼠标 Hover 到文字的时候,整个文本逐行逐渐消失。像是这样:
<p> <p>这里的核心在于,需要去适配不同的行数,不同的宽度,而且文字是一行一行的进行消失。
<p>这里核心还是会运用上内联元素
<p>这里的核心在于,需要去适配不同的行数,不同的宽度,而且文字是一行一行的进行消失。
<p>这里核心还是会运用上内联元素 background 的特性。在 妙用 background 实现花式文字效果 这篇文章中,我们介绍了这样一种技巧。
<p>实现整段文字的渐现,从一种颜色到另外一种颜色:
<div class="button">Button</div>
<p><a>Lorem ipsum dolor sit amet consectetur adipisicing elit. Mollitia nostrum placeat consequatur deserunt velit ducimus possimus commodi temporibus debitis quam, molestiae laboriosam sit repellendus sed sapiente quidem quod accusantium vero.</a></p>
a {
background:
linear-gradient(90deg, #999, #999),
linear-gradient(90deg, #fc0, #fc0);
background-size: 100% 100%, 0 100px;
background-repeat: no-repeat;
background-position: 100% 100%, 0 100%;
color: transparent;
background-clip: text;
}
.button:hover ~ p a {
transition: .8s all linear;
background-size: 0 100px, 100% 100%;
}
<p>这里需要解释一下,虽然设置了 color: transparent,但是文字默认还是有颜色的,默认的文字颜色,是由第一层渐变赋予的 background: linear-gradient(90deg, #999, #999), linear-gradient(90deg, #fc0, #fc0),也就是这一层:linear-gradient(90deg, #999, #999)。
<p> <p>当 hover 触发时,
<p>当 hover 触发时,linear-gradient(90deg, #999, #999) 这一层渐变逐渐消失,而另外一层 linear-gradient(90deg, #fc0, #fc0)` 逐渐出现,借此实现上述效果。
<p>CodePen -- background-clip 文字渐现效果
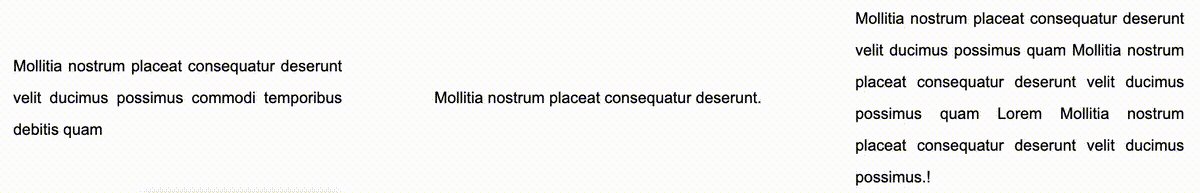
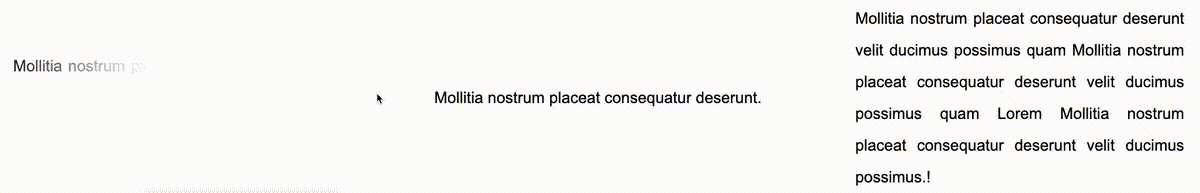
<p>好,我们可以借鉴这个技巧,去实现文字的渐隐消失。一层为实际的文本,而另外一层是进行动画的遮罩,进行动画的这一层,本身的文字设置为 color: transparent,这样,我们就只能看到背景颜色的变化。
<p>大致的代码如下:
<p>
<a class="word">Mollitia nostrum placeat consequatur deserunt.</a>
<a class="pesudo">Mollitia nostrum placeat consequatur deserunt.</a>
</p>
p {
width: 500px;
}
.word {
position: absolute;
top: 0;
left: 0;
color: transparent;
color: #000;
}
.pesudo {
position: relative;
background: linear-gradient(90deg, transparent, #fff 20%, #fff);
background-size: 0 100%;
background-repeat: no-repeat;
background-position: 100% 100%;
transition: all 3s linear;
color: transparent;
}
p:hover .pesudo,
p:active .pesudo{
background-size: 500% 100%;
}
<p>其中,.word 为实际在底部,展示的文字层,而 pesudo 为叠在上方的背景层,hover 的时候,触发上方元素的背景变化,逐渐遮挡住下方的文字,并且,能适用于不同长度的文本。
<p> <p>当然,上述方案会有一点瑕疵,我们无法让不同长度的文本整体的动画时间一致。当文案数量相差不大时,整体可以接受,文案相差数量较大时,需要分别设定下
<p>当然,上述方案会有一点瑕疵,我们无法让不同长度的文本整体的动画时间一致。当文案数量相差不大时,整体可以接受,文案相差数量较大时,需要分别设定下 transition-duration 的时长。
<p>完整的 DEMO,你可以戳:CodePen -- Text fades away Animation
<p>原文地址:https://www.cnblogs.com/coco1s/p/16590809.html
<p>作者:ChokCoco
<p>更多编程相关知识,请访问:编程视频!!위 내용은 여러 줄 텍스트의 페이드 애니메이션을 구현하기 위해 순수 CSS를 사용하는 방법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
이 기사는 cnblogs.com에서 복제됩니다. 침해가 있는 경우 admin@php.cn으로 문의하시기 바랍니다. 삭제


 <p>完整的代码,你可以戳这里:
<p>完整的代码,你可以戳这里: <p>这里的核心在于,需要去适配不同的行数,不同的宽度,而且文字是一行一行的进行消失。
<p>这里核心还是会运用上内联元素
<p>这里的核心在于,需要去适配不同的行数,不同的宽度,而且文字是一行一行的进行消失。
<p>这里核心还是会运用上内联元素  <p>当 hover 触发时,
<p>当 hover 触发时, <p>当然,上述方案会有一点瑕疵,我们无法让不同长度的文本整体的动画时间一致。当文案数量相差不大时,整体可以接受,文案相差数量较大时,需要分别设定下
<p>当然,上述方案会有一点瑕疵,我们无法让不同长度的文本整体的动画时间一致。当文案数量相差不大时,整体可以接受,文案相差数量较大时,需要分别设定下