각도에서 monaco-editor를 사용하는 방법에 대한 간략한 분석
- 青灯夜游앞으로
- 2022-10-17 20:04:093100검색
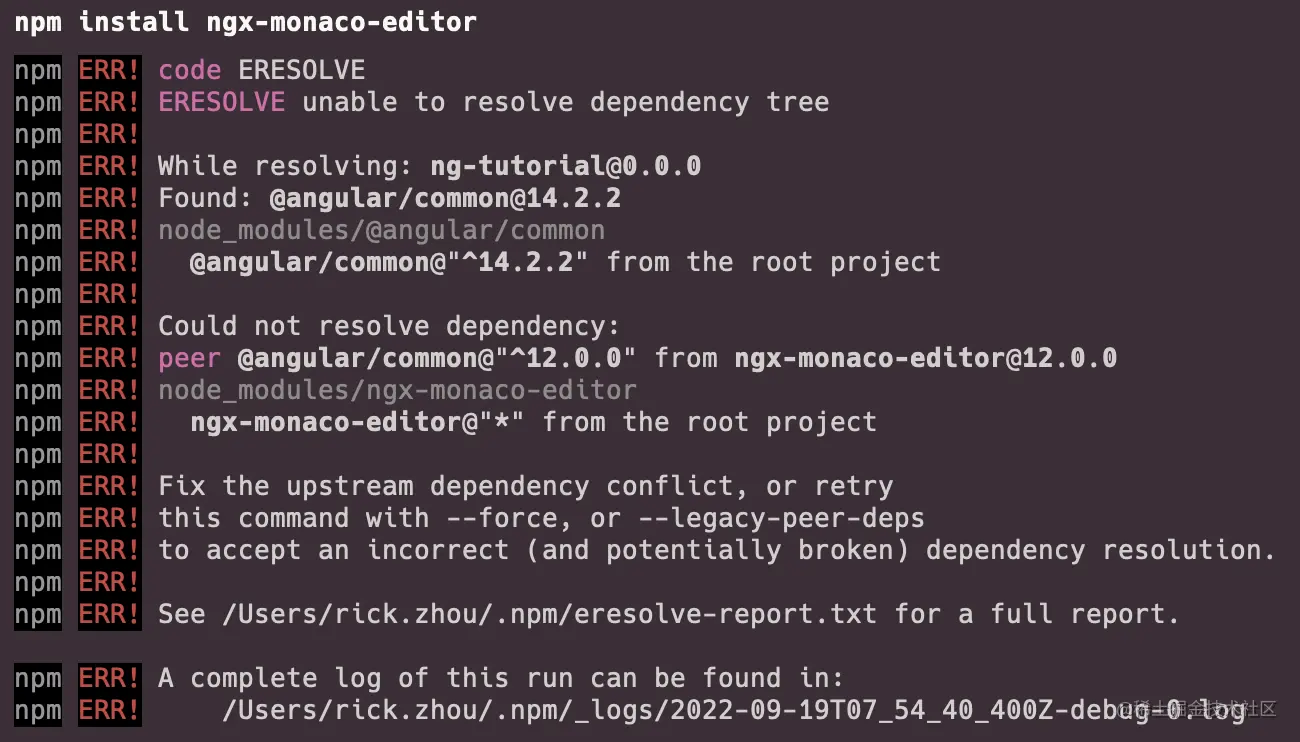
angular에서 monaco-editor를 어떻게 사용하나요? 다음 글은 최근 비즈니스에서 사용되는 Monaco-Editor의 활용 사례를 기록한 글입니다. ㅋㅋㅋ npm을 사용하여 ngx-monaco-editor를 설치할 때 오류가 발생합니다. [관련 튜토리얼 추천 : "
angularjs 영상 튜토리얼"]
물론 선택해서 사용해도 됩니다 - -force 또는 --legacy-peer-deps를 사용하여 문제를 해결하세요
하지만 숨겨진 문제를 제거/방지하기 위해 원저작자의 작업을 기반으로 프레임워크의 각도 지원을 14로 업그레이드했으며 계속 업데이트할 예정입니다
@rickzhou /ngx-monaco-editor- github github.com/rick-chou/n…
npm www.npmjs.com/package/@ri…
물론 작성자의 소스 코드를 자신의 로컬 코드
editor.comComponent.ts
@rickzhou/ngx-monaco-editor
github github.com/rick-chou/n…
当然 你也可以选择将作者的源代码移入自己的本地代码中 这也是完全没有问题的
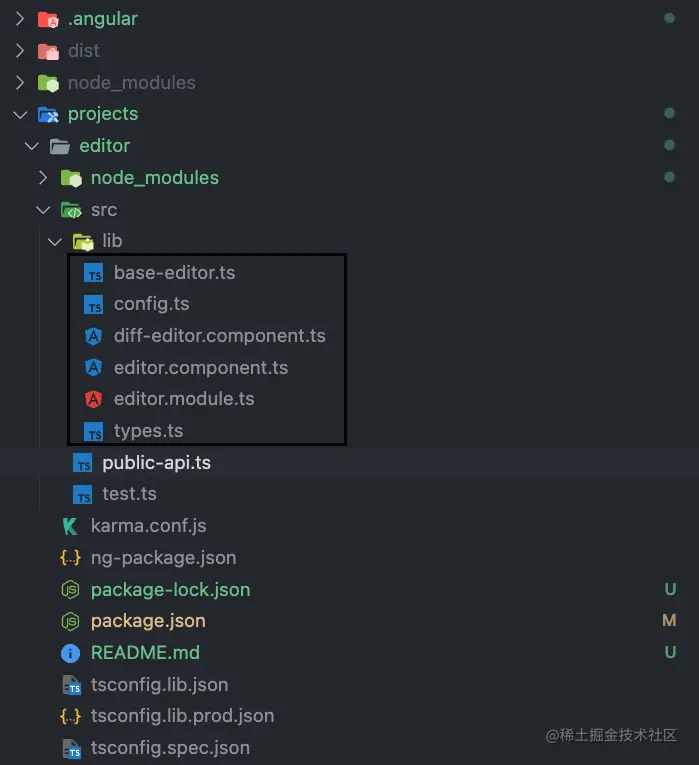
- base-editor.ts 引入 monaco-editor
- config.ts
- diff-editor.component.ts
- editor.component.ts
- editor.module.ts
- types.ts

你只需要移动 lib 目录下的六个文件 然后把它们当成自己项目中的一个 module 去使用就好了
使用
其实所有的 api 都可以在 editor.api.d.ts

6개 파일만 이동하면 됩니다. lib 디렉토리에 저장하고 자신의 프로젝트에 있는 모듈을 사용하세요
Use 실제로 모든 API는editor에서 찾을 수 있습니다. api.d.ts code> 이 파일에서 <p><pre class="brush:php;toolbar:false;">// 在这个editor下就可以找到所有TS类型
import { editor } from &#39;monaco-editor&#39;;</pre></p>를 찾아 아래에 일반적으로 사용되는 항목을 기록합니다. <p><a href="https://www.php.cn/course.html" target="_blank" textvalue="编程视频">1. 설정 </a><pre class="brush:php;toolbar:false;">// eg
export const READ_EDITOR_OPTIONS: editor.IEditorOptions = {
readOnly: true,
automaticLayout: false,
minimap: {
enabled: false,
},
renderFinalNewline: false,
scrollbar: {
vertical: &#39;visible&#39;,
},
mouseWheelZoom: true,
contextmenu: false,
fontSize: 16,
scrollBeyondLastLine: false,
smoothScrolling: true,
cursorWidth: 0,
renderValidationDecorations: &#39;off&#39;,
colorDecorators: false,
hideCursorInOverviewRuler: true,
overviewRulerLanes: 0,
overviewRulerBorder: false,
};</pre></p>2. 편집기 인스턴스 가져오기 🎜<pre class="brush:php;toolbar:false;"><ngx-monaco-editor
[options]="readEditorOptions"
[(ngModel)]="originLogVal"
(onInit)="initViewEditor($event, false)">
</ngx-monaco-editor>
public initViewEditor(editor: editor.ICodeEditor): void {
// 这个editor就是实例
// 下面方法中的editor就是这里的editor
this.editor = editor
}</pre>🎜3. 4. 현재 마우스로 선택한 텍스트 가져오기 🎜<pre class="brush:php;toolbar:false;">editor.getPosition()</pre>🎜 5. 커서 위치 수정🎜<pre class="brush:php;toolbar:false;">editor.getModel().getValueInRange(editor.getSelection());</pre>🎜6. 지정된 줄을 시각적 영역 중앙으로 스크롤🎜<pre class="brush:php;toolbar:false;">editor.setPosition({
column: 1,
lineNumber: 1,
});</pre>🎜7. 이벤트 바인딩🎜<pre class="brush:php;toolbar:false;">editor.revealLineInCenter(1);</pre>🎜8. snapshots🎜<pre class="brush:php;toolbar:false;">editor.onMouseDown(event => {
// do something
});
editor.onKeyDown(event => {
// do something
});</pre>🎜9. 이벤트 차단🎜<pre class="brush:php;toolbar:false;">const snapshot = editor.saveViewState();
editor.restoreViewState(snapshot);</pre>🎜더 많은 프로그래밍 관련 지식을 보려면 🎜프로그래밍 비디오🎜를 방문하세요! ! 🎜위 내용은 각도에서 monaco-editor를 사용하는 방법에 대한 간략한 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
이 기사는 juejin.cn에서 복제됩니다. 침해가 있는 경우 admin@php.cn으로 문의하시기 바랍니다. 삭제

