Angular를 시작하는 방법, 8개의 오픈소스 프로젝트로 시작해보세요!
- 青灯夜游앞으로
- 2022-07-29 20:36:533037검색

다년간의 학습 경험을 통해 개념을 이해하는 가장 빠른 방법은 실습을 통해 알 수 있으므로 Angular 사용법을 배우기 위해 Angular를 배우는 과정에서 참고할 수 있는 오픈 소스 프로젝트 8개를 정리했습니다. 프레임워크 ~
【관련 튜토리얼 추천: "angular tutorial"】
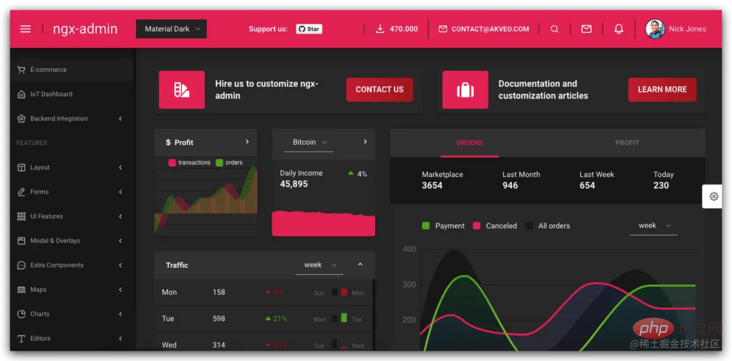
1.NGX-Adminhttps://github.com/akveo/ngx-admin공식 홈페이지: https:// akveo.github .io/ngx-admin/

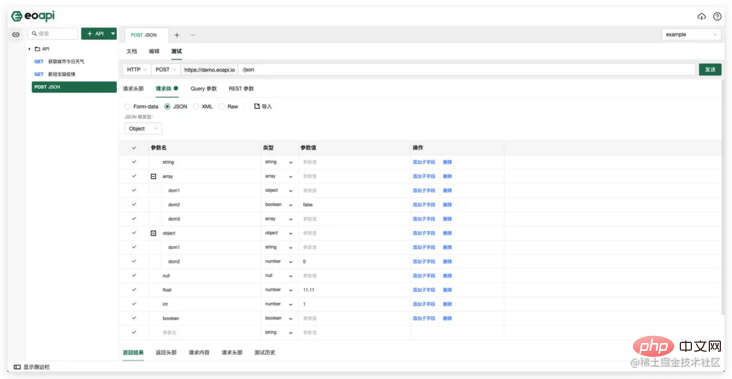
https://github.com/eolinker/eoapi공식 홈페이지: https://www.eoapi.io/zh

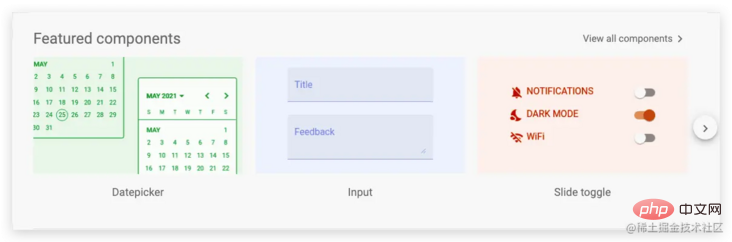
https://github.com/angular/comComponents공식 웹사이트: https://material.angular.io/

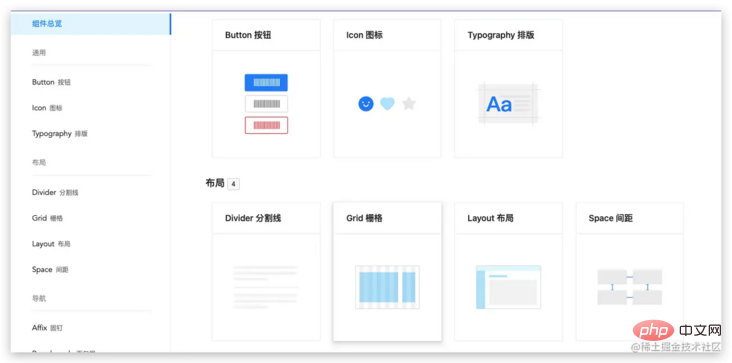
https://github.com/NG-ZORRO/ng-zorro-antd공식 웹사이트:
NG-ZORRO - 엔터프라이즈급 UI 디자인 언어 및 Angular 구성 요소 라이브러리

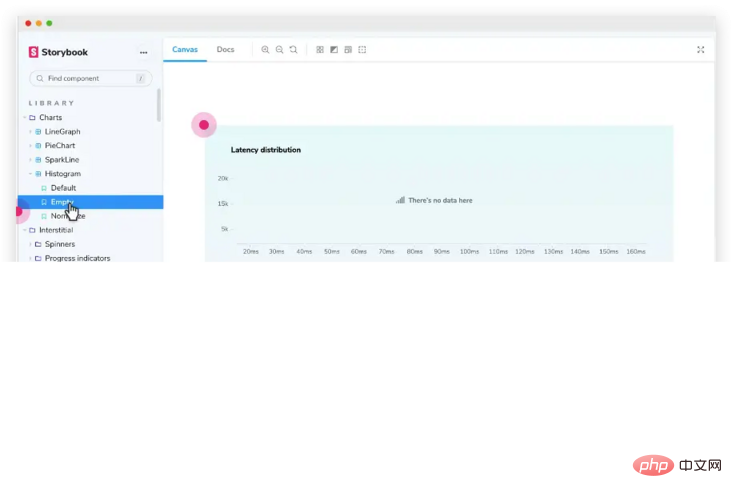
https://github.com/storybookjs/storybook공식 웹사이트: https://storybook.js.org/
 Storybook은 Angular, React 및 Vue 프레임워크를 지원하는 구성 요소 문서 프레임워크입니다.
Storybook은 Angular, React 및 Vue 프레임워크를 지원하는 구성 요소 문서 프레임워크입니다.
https://github.com/PatrickJS/awesome-angular공식 웹사이트: https://patrickjs.github.io/awesome-angular/

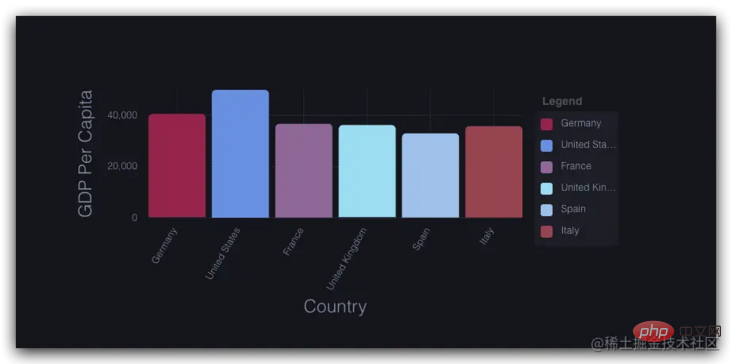
https://github.com/swimlane/ngx-charts공식 웹사이트: https://swimlane.github.io/ngx-charts/#/ngx-charts/bar - 수직

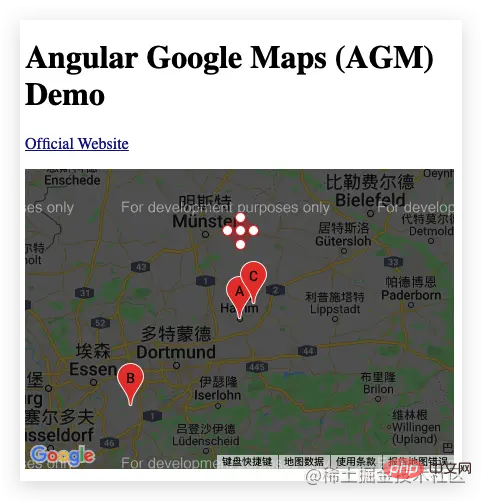
https://github.com/sebholstein/angular-google-maps공식 웹사이트: https://angular-maps.com /
 Angular Google Map Component
Angular Google Map Component
프로그래밍 비디오를 방문하세요! !
위 내용은 Angular를 시작하는 방법, 8개의 오픈소스 프로젝트로 시작해보세요!의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
이 기사는 segmentfault.com에서 복제됩니다. 침해가 있는 경우 admin@php.cn으로 문의하시기 바랍니다. 삭제

