jquery에서 이름 속성 값을 삭제하는 방법
- 青灯夜游원래의
- 2022-09-27 18:07:591874검색
두 가지 방법: 1. attr()을 사용하여 name 속성의 값을 수정하고 이를 null 문자로 설정합니다. 구문은 "$(selector).attr("name","");"입니다. 2. prop()을 사용하여 name 속성의 값을 수정하고 이를 빈 문자로 설정합니다. 구문은 "$(selector).prop("name","");"입니다.

이 튜토리얼의 운영 환경: windows7 시스템, jquery3.6.1 버전, Dell G3 컴퓨터.
HTML 이름 속성
name은 주로 양식 요소에만 존재하는 속성입니다.
name 속성은 양식 요소(예: 입력)의 이름을 지정합니다.
name 속성은 양식 데이터가 서버에 제출된 후 이를 식별하거나 클라이언트에서 JavaScript를 통해 양식 데이터를 참조하는 데 사용됩니다.
참고: 이름 속성이 설정된 양식 요소만 양식을 제출할 때 해당 값을 전달할 수 있습니다.
jquery는 이름 속성 값을 삭제합니다
이름 속성 값을 삭제한다는 것은 이름 속성 값을 지우는 것, 즉 빈 문자로 설정하는 것으로 이해될 수 있습니다.
그리고 jquery는 속성 값 설정을 위한 두 가지 함수를 제공합니다:
attr()
prop()
방법 1: attr()을 사용하여 속성 값 설정
attr() 구문:
//单个属性
$(selector).attr("属性名","新属性值");
//多个个属性
$(selector).attr({属性1:"新值",属性2:"新值"....});예: 이름 속성 값을 수정하고 빈 문자로 설정
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("input").attr("name","");
});
});
</script>
</head>
<body>
<form action="form_action.asp" method="get">
<p>name:<input type="text" name="fullname" /></p>
<p>email:<input type="text" name="email" /></p>
</form>
<button>删除name属性值</button>
</body>
</html>
방법 2: prop()을 사용하여 속성 값 설정
prop() 구문:
//单个属性
$(selector).prop("属性名","新值");
//多个个属性
$(selector).prop({属性1:"新值",属性2:"新值"....});예: name 속성의 값을 수정하고 빈 문자로 설정합니다.
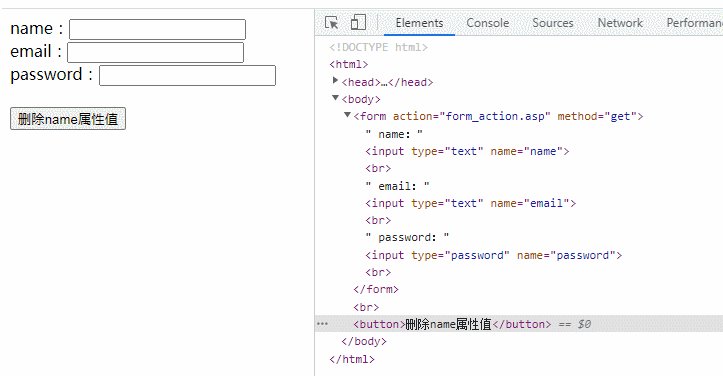
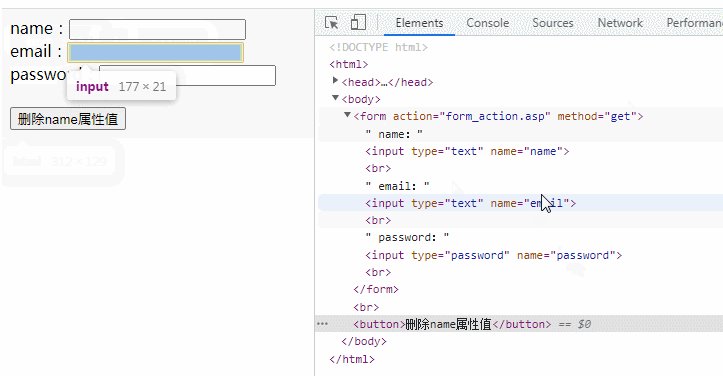
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script ></script>
<script>
$(document).ready(function() {
$("button").click(function() {
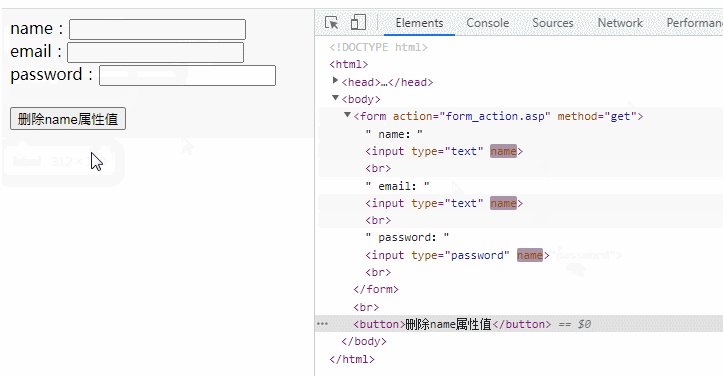
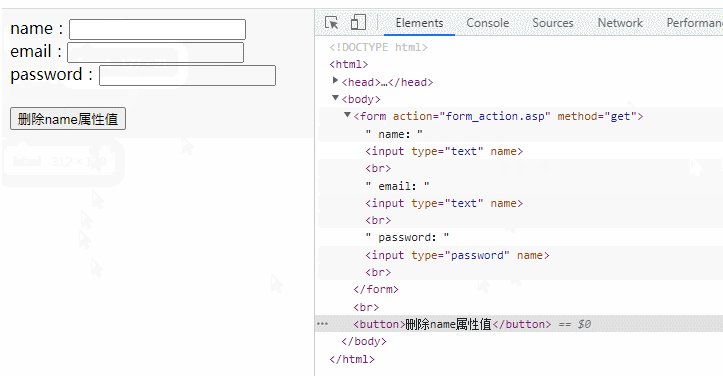
$("input").prop("name","");
});
});
</script>
</head>
<body>
<form action="form_action.asp" method="get">
name:<input type="text" name="name" /><br />
email:<input type="text" name="email" /><br />
password:<input type="password" name="password" /><br />
</form><br />
<button>删除name属性值</button>
</body>
</html>
jquery prop()과 attr()의 차이점:
attr() 정의
attr() 메소드가 설정되거나 반환됩니다. 요소의 속성과 값을 선택합니다.
이 메서드를 사용하여 속성 값을 반환하면 일치하는 첫 번째 요소의 값이 반환됩니다.
이 방법을 사용하여 속성 값을 설정하면 일치하는 요소에 대해 하나 이상의 속성/값 쌍이 설정됩니다.
prop() 정의
prop() 메소드는 선택한 요소의 속성과 값을 설정하거나 반환합니다.
이 메서드를 사용하여 속성 값을 반환하면 일치하는 첫 번째 요소의 값이 반환됩니다.
이 방법을 사용하여 속성 값을 설정하면 일치하는 요소 집합에 대해 하나 이상의 속성/값 쌍이 설정됩니다.
$('').attr()은 html 객체를 반환합니다.$('').attr()返回的是html对象$('').prop()返回的是DOM对象
prop()
方法操作radio(checkbox)之类的控件,让其选中的时候,其控件选中的值也会随之改变。即既可以控制其选中,也能控制其取消选中;
类似于$("...").attr("checked");返回的是true或者false
如果有相应的属性,返回的是该属性,如果没有则返回空串
attr():
方法操作adio(checkbox)之类的控件,让其选中的时候,其控件选中的值不会随之改变。即只能控制其选中,不能控制其取消选中;
类似于$("...").attr("checked");
$('').prop()은 DOM 객체를 반환합니다.
prop()
메소드가 라디오(체크박스)와 같은 컨트롤을 작동시키는 경우 해당 컨트롤의 선택된 값도 이에 따라 변경됩니다. 즉, 선택과 선택 취소를 모두 제어할 수 있습니다. 는$("...").attr("checked");와 유사하며 true 또는 false를 반환합니다. 해당 속성이면 속성이 반환됩니다. 그렇지 않으면 빈 문자열이 반환됩니다.
attr(): 
메서드는 adio(체크박스)와 같은 컨트롤을 작동하여 선택합니다. , 해당 컨트롤의 선택된 값은 그에 따라 변경되지 않습니다. 즉, 선택만 제어할 수 있지만 선택 취소는 할 수 없습니다. 는 $("...").attr("checked");와 유사하며 'checked' 또는 정의되지 않음을 반환합니다. 해당 속성이 있으면 속성이 반환됩니다. 그렇지 않으면 정의되지 않은 속성이 반환됩니다.
위 내용은 jquery에서 이름 속성 값을 삭제하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

