jquery eq() 메소드의 용도는 무엇입니까
- 青灯夜游원래의
- 2022-09-14 18:03:183115검색
jquery에서 eq() 메서드는 선택한 요소의 지정된 인덱스 번호를 가진 요소를 반환하는 데 사용됩니다. 구문은 "$(selector).eq(index)"입니다. 매개변수 "index"의 값은 다음과 같습니다. 정수, 요소의 인덱스 번호를 지정합니다. 음수일 수 있습니다(인덱스는 선택한 요소의 끝에서 계산됩니다). 인덱스 번호는 0부터 시작하므로 첫 번째 요소의 인덱스 번호는 0(1이 아님)입니다.

이 튜토리얼의 운영 환경: windows7 시스템, jquery3.6.1 버전, Dell G3 컴퓨터.
jquery eq() 메서드
eq() 메서드는 선택한 요소의 지정된 인덱스 번호를 가진 요소를 반환하는 데 사용됩니다.
구문:
$(selector).eq(index)
색인: 필수입니다. 정수 또는 음수일 수 있는 요소의 인덱스를 지정합니다. 음수를 사용하면 선택한 요소의 끝부터 인덱스가 계산됩니다.
참고: 색인 번호는 0부터 시작하므로 첫 번째 요소의 색인 번호는 0(1이 아님)입니다.
사용 예
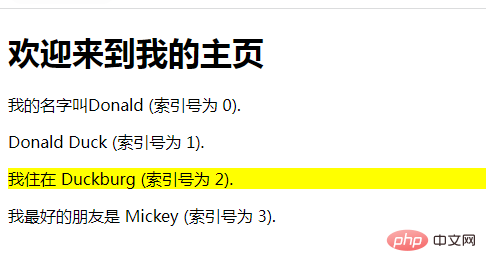
예 1: 두 번째
요소 선택(색인 번호는 1)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("p").eq(1).css("background-color", "yellow");
});
</script>
</head>
<body>
<h1>欢迎来到我的主页</h1>
<p>我的名字叫Donald (索引号为 0).</p>
<p>Donald Duck (索引号为 1).</p>
<p>我住在 Duckburg (索引号为 2).</p>
<p>我最好的朋友是 Mickey (索引号为 3).</p>
</body>
</html>
예 2: 끝에서 반환하려면 음수를 사용하세요. 선택된 요소 두 번째
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script ></script>
<script>
$(document).ready(function() {
$("p").eq(-2).css("background-color", "yellow");
});
</script>
</head>
<body>
<h1>欢迎来到我的主页</h1>
<p>我的名字叫Donald (索引号为 0).</p>
<p>Donald Duck (索引号为 1).</p>
<p>我住在 Duckburg (索引号为 2).</p>
<p>我最好的朋友是 Mickey (索引号为 3).</p>
</body>
</html>
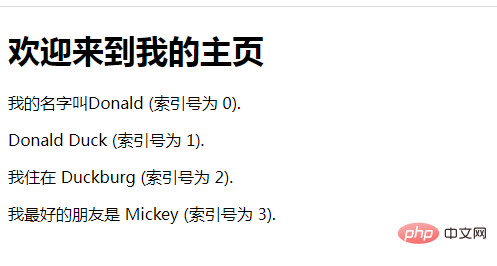
예 3:
지정된 인덱스 매개변수를 기반으로 요소를 찾을 수 없는 경우 이 메서드는 빈 집합과 길이 속성이 0인 jQuery 개체를 구성합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("p").eq(5).css("background-color", "yellow");
});
</script>
</head>
<body>
<h1>欢迎来到我的主页</h1>
<p>我的名字叫Donald (索引号为 0).</p>
<p>Donald Duck (索引号为 1).</p>
<p>我住在 Duckburg (索引号为 2).</p>
<p>我最好的朋友是 Mickey (索引号为 3).</p>
</body>
</html>여기서 p 요소가 없는 배경은 .eq(5)로 표시된 여섯 번째 p 요소로 인해 노란색으로 변합니다.

【추천 학습: jQuery 동영상 튜토리얼, 웹 프론트엔드】
위 내용은 jquery eq() 메소드의 용도는 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

