vue.js가 jquery와 충돌하나요?
- 青灯夜游원래의
- 2022-09-14 17:49:482726검색
JQuery와 VueJS를 합리적으로 사용하면 초점이 다르기 때문에 충돌이 발생하지 않습니다. VueJS는 데이터 바인딩 및 뷰 구성 요소에 중점을 두는 반면 JQuery는 비동기 요청 및 애니메이션 효과에 중점을 둡니다. vue 프로젝트에서 jquery를 사용하는 방법: 1. npm 도구를 사용하여 jquery를 설치합니다. 2. "webpack.base.conf.js" 파일을 구성합니다. 3. eslint 검사를 방지합니다. 4. 프로젝트를 다시 시작하고 jquery를 사용합니다.

이 튜토리얼의 운영 환경: windows7 시스템, vue3&&jquery 버전 3.6.1, DELL G3 컴퓨터.
JQuery와 VueJS를 합리적으로 사용하면 충돌이 발생하지 않습니다. 왜냐하면 VueJS는 데이터 바인딩 및 뷰 구성 요소에 중점을 두고 있는 반면 JQuery는 비동기 요청 및 애니메이션 효과에 중점을 두기 때문입니다.
그리고 가끔 vue.js를 생각하면 자동으로 vue-cli 스캐폴딩을 사용하여 프로젝트를 빌드하는 것이 생각납니다. 하지만 때로는 비즈니스 시나리오가 vue-cli 스캐폴딩을 사용하기에 적합하지 않은 경우도 있습니다. +jquery와 그 장점을 결합하면 개발 효율성이 크게 향상됩니다.
jquery 메서드를 사용하는 Vue 프로젝트
1. jquery를 설치합니다
프로젝트 루트 디렉터리에 들어가서 다음을 실행합니다. npm install jquery --savenpm install jquery --save
项目的package.json会自动添加依赖信息
2、两种使用方式
2.1 组件中直接使用
我们想在哪个组件中使用jQuery库,首先要使用如下命令引入jquery,然后就可以正常使用了
import $ from 'jquery'
比如,我们要在 App.vue组件中使用jQuery,实例代码如下:
<script> import $ from &#39;jquery&#39; export default { name: 'App', components: {}, data: function () { return {} }, created:function(){ console.log($('#app')); } } </script>
2.2 使用全局变量
若每一个组件中都可以使用jquery,必须在每个组件中写:import $ from 'jquery';
比较麻烦,所以使用全局变量
1)webpack.base.conf.js文件中引入
在项目中找到webpack.base.conf.js文件,在开头使用以下代码引入webpack,因为该文件默认没有引用。
let webpack = require('webpack')
截图,如下所示

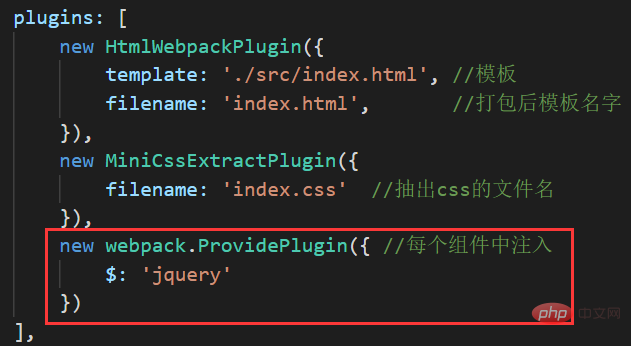
2)在同文件:webpack.base.conf.js中,找到module.exports中添加一段代码
// 添加代码
plugins: [
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery",
jquery: "jquery",
"window.jQuery": "jquery"
})
],截图中,省略了部分代码

3)避开eslint 检查
修改根目录下.eslintrc.js 文件的env 节点,为env添加一个键值对 jquery: true 就可以了
env: {
// 原有
browser: true,
// 添加
jquery: true
}截图如下
4)重新启动项目 npm run dev,可直接使用$
不需要再import 引用 jQuery 了,可以 直接使用$了
console.log($('选择器'))
2. 두 가지 사용 방법
2.1 구성 요소에서 직접 사용
rrreee 예를 들어 App.vue 컴포넌트에서 jQuery를 사용하려고 합니다. 예제 코드는 다음과 같습니다. rrreee
2.2 전역 변수 사용🎜🎜jquery를 모든 컴포넌트에서 사용할 수 있는 경우 다음과 같이 작성해야 합니다. 각 구성 요소: import $ from 'jquery' ;🎜🎜더 번거로우므로 전역 변수를 사용하세요🎜🎜1) webpack.base.conf.js 파일로 🎜🎜를 가져옵니다. 프로젝트를 시작하고 처음에 다음 코드를 사용하여 webpack을 소개합니다. 이 파일은 기본적으로 참조가 없기 때문입니다. 🎜rrreee🎜아래 스크린샷🎜🎜 🎜🎜2) 동일한 파일: webpack.base.conf.js에서 module.exports를 찾아 코드를 추가하세요🎜rrreee🎜스크린샷에서는 코드 일부가 생략되었습니다🎜🎜
🎜🎜2) 동일한 파일: webpack.base.conf.js에서 module.exports를 찾아 코드를 추가하세요🎜rrreee🎜스크린샷에서는 코드 일부가 생략되었습니다🎜🎜 🎜🎜3) 에스린트 검사를 피하세요🎜 🎜루트 디렉터리 수정 .eslintrc.js 파일의 env 노드를 다운로드하고 env에 jquery: true를 추가합니다. 🎜rrreee🎜스크린샷은 다음과 같습니다🎜🎜
🎜🎜3) 에스린트 검사를 피하세요🎜 🎜루트 디렉터리 수정 .eslintrc.js 파일의 env 노드를 다운로드하고 env에 jquery: true를 추가합니다. 🎜rrreee🎜스크린샷은 다음과 같습니다🎜🎜 🎜🎜4) 프로젝트 다시 시작
🎜🎜4) 프로젝트 다시 시작 npm run dev, $를 직접 사용할 수 있습니다🎜🎜더 이상 jQuery를 가져오고 참조할 필요가 없습니다. $를 직접 사용할 수 있습니다🎜🎜console.log($('selector')) , 당신은 성공적으로 DOM을 얻기 위해 jQuery를 사용할 수 있다는 것을 알게 될 것입니다 🎜🎜또는 아래를 클릭하면 jq가 함수라는 것을 볼 수 있습니다🎜🎜🎜🎜🎜🎜🎜🎜【관련 추천: 🎜vuejs 비디오 튜토리얼🎜】🎜위 내용은 vue.js가 jquery와 충돌하나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




