Jquery가 링크 내용을 가져올 수 있나요?
- 青灯夜游원래의
- 2022-09-09 18:34:072100검색
사용 가능합니다. 링크 내용을 얻는 두 가지 방법: 1. jquery text()를 사용하여 링크 텍스트 내용, "$("a").text()" 구문을 얻습니다. 2. jquery attr()을 사용하여 링크 URL 내용을 얻습니다. 즉, href 속성 값이 충분하며 구문은 "$("a").attr("href")"입니다.

이 튜토리얼의 운영 환경: windows7 시스템, jquery3.6.1 버전, Dell G3 컴퓨터.
jquery는 링크의 내용을 가져올 수 있습니다.
웹페이지에서 태그를 사용하여 하이퍼텍스트 링크를 설정하세요.
<a href="url">链接文本</a>
그래서 링크 내용은 두 가지 상황으로 나눌 수 있습니다:
링크 텍스트 내용
링크 URL 내용
상황에 따라 jquery는 획득 방법이 다릅니다.
1. jquery text()를 사용하여 링크 텍스트 콘텐츠를 가져옵니다.
text() 메서드는 선택한 요소의 텍스트 콘텐츠를 반환할 수 있으며 일치하는 모든 요소의 조합에 대한 텍스트 콘텐츠를 반환합니다(HTML 태그는 삭제됩니다).
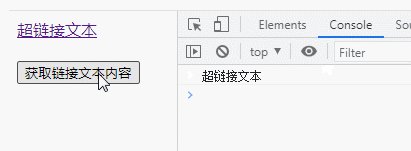
$("a").text();예:
<script>
$(document).ready(function() {
$("button").click(function() {
var con=$("a").text();
console.log(con);
});
});
</script>
超链接文本

2. jquery attr()을 사용하여 링크 URL 콘텐츠를 가져옵니다.
링크 URL 콘텐츠는 href 속성의 값이며 attr()은 속성 값을 반환할 수 있습니다. 선택한 요소의
$(selector).attr(attribute)
attribute: 값을 얻을 속성을 지정합니다.
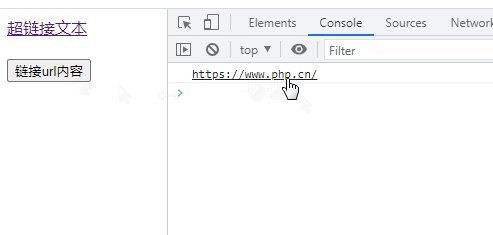
a 요소의 href 속성 값을 반환하려면 attr()을 사용하세요.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
var con=$("a").attr("href");
console.log(con);
});
});
</script>
</head>
<body>
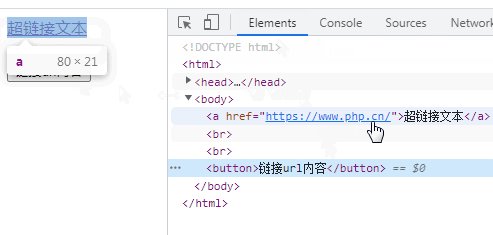
<a href="https://www.php.cn/">超链接文本</a><br><br>
<button>链接url内容</button>
</body>
</html>
【추천 학습: jQuery 동영상 튜토리얼, 웹 프론트엔드 동영상】
위 내용은 Jquery가 링크 내용을 가져올 수 있나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

