jquery에서 입력의 값 속성을 변경하는 방법
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2022-09-09 16:02:143766검색
jquery에서는 val() 메서드를 사용하여 입력의 값 속성을 변경할 수 있습니다. val() 메서드는 선택한 요소의 값 속성을 반환하거나 설정하는 데 사용됩니다. 입력 요소의 구문은 "$(입력 요소 개체).val(수정된 값 속성 값 입력)"입니다.

이 문서의 운영 환경: Windows 10 시스템, jquery 버전 3.6.1, Dell G3 컴퓨터.
jquery
val() 메서드에서 입력 값 속성을 변경하는 방법은 선택한 요소의 값 속성을 반환하거나 설정합니다.
값을 반환하는 데 사용되는 경우:
이 메서드는 일치하는 첫 번째 요소의 값 속성 값을 반환합니다.
값을 설정하는 데 사용되는 경우:
이 방법은 일치하는 모든 요소의 값 속성 값을 설정합니다.
참고: val() 메서드는 일반적으로 HTML 양식 요소와 함께 사용됩니다.
Syntax
반환 값 속성:
$(selector).val()
설정 값 속성:
$(selector).val(value)
예제는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("input").val("PHP中文网");
});
});
</script>
</head>
<body>
<p>名称: <input type="text" name="user" value="www.php.cn"></p>
<button>设置input的值</button>
</body>
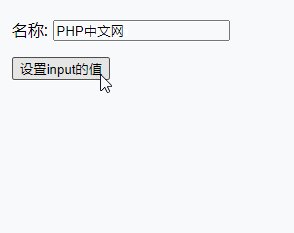
</html>출력 결과:

추천 관련 튜토리얼: jQuery 비디오 튜토리얼
위 내용은 jquery에서 입력의 값 속성을 변경하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

