Jquery가 텍스트 내용을 변경할 수 있나요?
- 青灯夜游원래의
- 2022-09-08 19:28:493124검색
jquery는 텍스트 내용을 변경할 수 있습니다. 변경 방법: 1. 일반 요소의 텍스트 내용을 변경하려면 text()를 사용하고 구문은 "element object.text("new text content")"이며 텍스트 내용을 새 값으로 설정합니다. ) 양식 요소를 변경하려면 입력의 텍스트 내용, 구문은 "$("input").val("new text content")"입니다.

이 튜토리얼의 운영 환경: windows7 시스템, jquery3.6.1 버전, Dell G3 컴퓨터.
jquery는 텍스트 내용을 변경할 수 있습니다.
텍스트 내용은 두 가지 상황으로 구분됩니다.
일반 요소의 텍스트 내용
양식 요소 입력의 텍스트 내용
따라서 수정 방법도 구분해야 합니다.
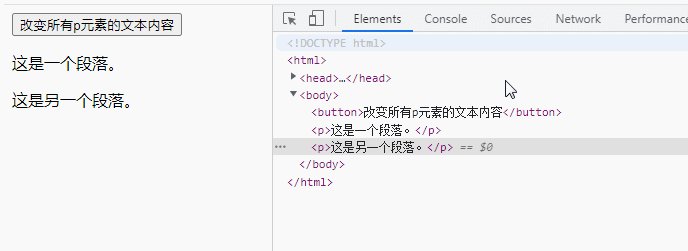
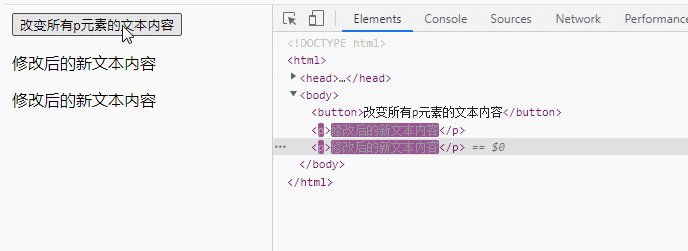
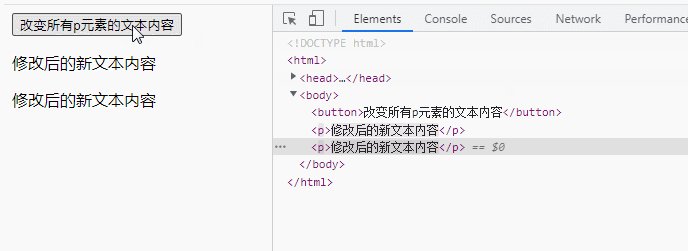
방법 1. 일반 요소의 텍스트 내용을 변경하려면 text()를 사용하세요.
text()는 요소의 텍스트 내용을 설정할 수 있습니다. 텍스트 내용을 새 값으로 설정하면 됩니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").text("修改后的新文本内容");
});
});
</script>
</head>
<body>
<button>改变所有p元素的文本内容</button>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
</body>
</html>
2. 양식 요소의 텍스트 내용을 변경하려면 val()을 사용하세요. input
val() 메서드는 선택한 요소의 값을 반환하거나 설정합니다. 요소의 값은 value 속성을 통해 설정됩니다. 이 방법은 주로 입력 요소에 사용됩니다.
val()을 사용하여 텍스트 내용을 변경할 새 값으로 설정하세요.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("input").val("王小明");
});
});
</script>
</head>
<body>
<button>改变input元素的文本内容</button>
<p>用户名: <input type="text" name="user" value="李华" /></p>
<p>密 码: <input type="password" name="password" value="123456" /></p>
</body>
</html>
확장된 지식: html()과 text()의 비교
text() 외에도 일반 요소의 내용을 수정할 수 있는 html()도 있습니다
하지만 html( ) 메소드 설정 또는 반환 콘텐츠는 텍스트와 HTML 태그를 포함하는 콘텐츠입니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script ></script>
<script>
$(function () {
var strHtml = $("p").html();
var strText = $("p").text();
$("#txt1").val(strHtml);
$("#txt2").val(strText);
})
</script>
</head>
<body>
<p><strong style="color:hotpink">PHP中文网</strong></p>
html()是:<input id="txt1" type="text" /><br />
text()是:<input id="txt2" type="text" />
</body>
</html>
이 예제에서 볼 수 있듯이 html()은 요소 내부의 모든 콘텐츠를 가져오는 반면, text()는 텍스트 콘텐츠만 가져옵니다.
두 메소드 html()과 text()의 차이점은 아래 표를 통해 명확하게 비교할 수 있습니다.
| HTML 코드 | html() | text() |
|---|---|---|
PHP中文网 |
PHP中文网 | PHP中文网 |
|
PHP中文网
|
PHP中文网 | PHP中文网 |
| (빈 문자열) |
[추천 학습: jQuery 비디오 튜토리얼, 웹 프론트엔드 개발 ]
위 내용은 Jquery가 텍스트 내용을 변경할 수 있나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

