jquery는 tr 행이 무엇인지 어떻게 결정합니까?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2022-09-08 16:32:482013검색
jquery에서는 index() 메서드를 사용하여 지정된 tr 요소가 어느 행인지 확인할 수 있습니다. 이 메서드는 지정된 다른 요소를 기준으로 지정된 요소의 인덱스 위치를 반환할 수 있습니다. 반환된 인덱스에 하나만 추가하면 됩니다. 가져올 위치 번호 tr의 행 수를 지정하는 것이며 구문은 "$("table tr").click(function() {var col = $(this).index() + 1;.. .});".

이 문서의 운영 환경: Windows 10 시스템, jquery 버전 3.6.1, Dell G3 컴퓨터.
jquery는 tr이 어떤 행인지 어떻게 결정하나요?
index() 메서드는 지정된 다른 요소를 기준으로 지정된 요소의 인덱스 위치를 반환합니다.
이러한 요소는 jQuery 선택기 또는 DOM 요소를 통해 지정할 수 있습니다.
참고: 요소를 찾을 수 없으면 index()는 -1을 반환합니다.
형제 요소를 기준으로 첫 번째로 일치하는 요소의 인덱스
형제 요소를 기준으로 첫 번째로 일치하는 요소의 인덱스 위치를 가져옵니다.
구문
$(selector).index()
선택기에 상대적인 요소의 인덱스
선택기에 상대적인 요소의 인덱스 위치를 가져옵니다.
이 요소는 DOM 요소 또는 jQuery 선택기를 통해 지정할 수 있습니다.
Grammar
$(selector).index(element)
예제는 다음과 같습니다.
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(function(){
$("table tr").click(function() {
var col = $(this).index() + 1; // 列位置
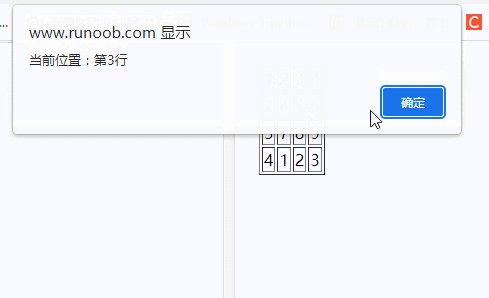
alert("当前位置:第"+col+"行")
});
});
</script>
</head>
<body>
<table id = "test" border="1">
<tr><td>1</td><td>2</td><td>3</td><td>4</td></tr>
<tr><td>2</td><td>4</td><td>5</td><td>6</td></tr>
<tr><td>3</td><td>7</td><td>8</td><td>9</td></tr>
<tr><td>4</td><td>1</td><td>2</td><td>3</td></tr>
</table>
</body>
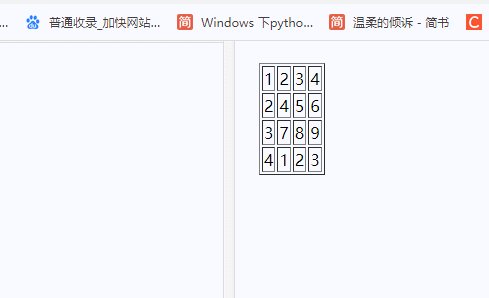
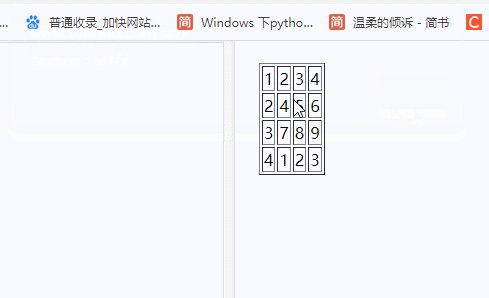
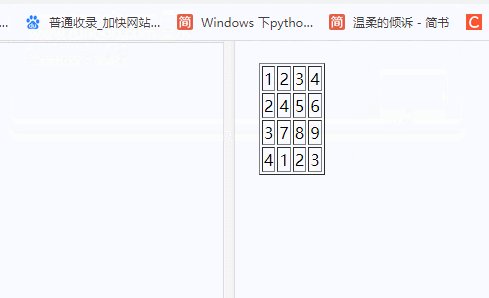
</html>출력 결과:

관련 튜토리얼 추천: jQuery 비디오 튜토리얼
위 내용은 jquery는 tr 행이 무엇인지 어떻게 결정합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

