vue2와 vue3의 차이점은 무엇입니까
- 青灯夜游원래의
- 2022-08-26 18:13:4113419검색
차이점: 1. Vue2의 양방향 데이터 바인딩은 ES5의 API Object.definePropert()를 사용하는 반면, vue3은 es6의 API 프록시를 사용합니다. 2. Vue3은 조각화를 지원하지만 vue2는 그렇지 않습니다. 3. Vue2는 옵션 유형 API를 사용합니다. 합성 API 4. 데이터를 생성하기 위해 vue2는 데이터 속성에 데이터를 넣는 반면 Vue3은 setup() 메서드를 사용합니다. 5. vue3에는 Teleport 구성 요소가 있지만 vue2에는 없습니다.

이 튜토리얼의 운영 환경: windows7 시스템, vue3 버전, DELL G3 컴퓨터.
Vue3과 Vue2의 차이점을 살펴보세요
1. vue2와 vue3의 양방향 데이터 바인딩 원칙이 변경되었습니다
vue2의 양방향 데이터 바인딩은 다음 API를 사용합니다. ES5 Object.definePropert()는 데이터를 하이재킹하고 이를 게시-구독 모델과 결합하여 구현됩니다. Object.definePropert()对数据进行劫持 结合 发布订阅模式的方式来实现的。
vue3 中使用了 es6 的 ProxyAPI 对数据代理。
相比于vue2.x,使用proxy的优势如下
- defineProperty只能监听某个属性,不能对全对象监听
- 可以省去for in、闭包等内容来提升效率(直接绑定整个对象即可)
- 可以监听数组,不用再去单独的对数组做特异性操作 vue3.x可以检测到数组内部数据的变化
2. Vue3支持碎片(Fragments)
就是说在组件可以拥有多个根节点。
vue2
<template>
<div>
<h2> {{ title }} </h2>
</div>
</template>
vue3
<template>
<div>
</div>
<h2> {{ title }} </h2>
</template>
3. Composition API
Vue2与Vue3 最大的区别 — Vue2使用选项类型API(Options API)对比Vue3合成型API(Composition API)
旧的选项型API在代码里分割了不同的属性: data,computed属性,methods,等等。新的合成型API能让我们用方法(function)来分割,相比于旧的API使用属性来分组,
这样代码会更加简便和整洁。
vue2
export default {
props: {
title: String
},
data () {
return {
username: '',
password: ''
}
},
methods: {
login () {
// 登陆方法
}
},
components:{
"buttonComponent":btnComponent
},
computed:{
fullName(){
return this.firstName+" "+this.lastName;
}
}
}
vue3
export default {
props: {
title: String
},
setup () {
const state = reactive({ //数据
username: '',
password: '',
lowerCaseUsername: computed(() => state.username.toLowerCase()) //计算属性
})
//方法
const login = () => {
// 登陆方法
}
return {
login,
state
}
}
}
4. 建立数据 data
Vue2 - 这里把数据放入data属性中
export default {
props: {
title: String
},
data () {
return {
username: '',
password: ''
}
}
}
在Vue3.0,我们就需要使用一个新的setup()方法,此方法在组件初始化构造的时候触发。
使用以下三步来建立反应性数据:
从vue引入reactive
使用reactive()方法来声名我们的数据为响应性数据
使用setup()方法来返回我们的响应性数据,从而我们的template可以获取这些响应性数据
import { reactive } from 'vue'
export default {
props: {
title: String
},
setup () {
const state = reactive({
username: '',
password: ''
})
return { state }
}
}
template使用,可以通过state.username和state.password获得数据的值。
<template>
<div>
<h2> {{ state.username }} </h2>
</div>
</template>
5. 生命周期钩子 — Lifecyle Hooks
Vue2--------------vue3 beforeCreate -> setup() created -> setup() beforeMount -> onBeforeMount mounted -> onMounted beforeUpdate -> onBeforeUpdate updated -> onUpdated beforeDestroy -> onBeforeUnmount destroyed -> onUnmounted activated -> onActivated deactivated -> onDeactivated
setup() :开始创建组件之前,在beforeCreate和created之前执行。创建的是data和method
onBeforeMount() : 组件挂载到节点上之前执行的函数。
onMounted() : 组件挂载完成后执行的函数。
onBeforeUpdate(): 组件更新之前执行的函数。
onUpdated(): 组件更新完成之后执行的函数。
onBeforeUnmount(): 组件卸载之前执行的函数。
-
onUnmounted(): 组件卸载完成后执行的函数
若组件被<keep-alive></keep-alive>包含,则多出下面两个钩子函数。 onActivated(): 被包含在中的组件,会多出两个生命周期钩子函数。被激活时执行 。
- onDeactivated(): 比如从 A组件,切换到 B 组件,A 组件消失时执行。
6.父子传参不同,setup() 函数特性
总结:
1)、setup 函数时,它将接受两个参数:(props、context(包含attrs、slots、emit))
2)、setup函数是处于 生命周期函数 beforeCreate 和 Created 两个钩子函数之前的函数
3)、执行 setup 时,组件实例尚未被创建(在 setup() 内部,this 不会是该活跃实例的引用,即不指向vue实例,Vue 为了避免我们错误的使用,直接将 setup函数中的this修改成了 undefined)
4)、与模板一起使用:需要返回一个对象 (在setup函数中定义的变量和方法最后都是需要 return 出去的 不然无法再模板中使用)
5)、使用渲染函数:可以返回一个渲染函数,该函数可以直接使用在同一作用域中声明的响应式状态
注意事项:
1)、setup函数中不能使用this。Vue 为了避免我们错误的使用,直接将 setup函数中的this修改成了 undefined
프록시 API를 사용합니다. 🎜🎜🎜vue2.x와 비교했을 때 프록시 사용의 장점은 다음과 같습니다🎜- defineProperty는 특정 속성만 모니터링할 수 있고 전체 개체를 모니터링할 수는 없습니다.
- in 및 closure 콘텐츠의 효율성이 향상될 때까지 기다립니다. (전체 개체를 직접 바인딩하면 됩니다.)
- 배열을 모니터링할 수 있으며 더 이상 배열에 대한 특정 작업을 별도로 수행할 필요가 없습니다. vue3.x는 변경 사항을 감지할 수 있습니다. 배열의 내부 데이터
🎜vue2🎜🎜
import { toRefs } from 'vue'
setup(props) {
const { title } = toRefs(props)
console.log(title.value)
onMounted(() => {
console.log('title: ' + props.title)
})
}🎜🎜vue3🎜🎜login () {
this.$emit('login', {
username: this.username,
password: this.password
})
}🎜🎜🎜3. Composition API🎜🎜🎜🎜Vue2와 Vue3의 가장 큰 차이점 - Vue2는 옵션 유형 API(Options API) 비교를 사용합니다. Vue3 구성 API(Composition API) 🎜🎜🎜이전 옵션 API는 코드에서 데이터, 계산된 속성, 메서드 등 다양한 속성을 분할합니다. 새로운 합성 API를 사용하면 메소드(함수)를 사용하여 그룹화할 수 있는 기존 API에 비해 이 코드는 더 간단하고 깔끔해집니다. 🎜🎜🎜🎜vue2🎜🎜setup (props, { attrs, slots, emit }) {
// ...
const login = () => {
emit('login', {
username: state.username,
password: state.password
})
}
// ...
}🎜🎜vue3🎜🎜import { ref } from 'vue'
const count = ref(0)
console.log(count.value) // 0🎜🎜🎜4. 데이터 생성🎜🎜🎜🎜🎜Vue2 - Vue3.0의 데이터 속성에 데이터를 넣으세요🎜🎜<template>
<teleport>
<div>
<h2><slot>this is a modal</slot></h2>
<button>Close</button>
</div>
</teleport>
</template>
<script>
export default {
props: {
isOpen: Boolean,
},
emits: {
'close-modal': null
},
setup(props, context) {
const buttonClick = () => {
context.emit('close-modal')
}
return {
buttonClick
}
}
}
</script>
<style>
#center {
width: 200px;
height: 200px;
border: 2px solid black;
background: white;
position: fixed;
left: 50%;
top: 50%;
margin-left: -100px;
margin-top: -100px;
}
</style>🎜 , 우리는 A를 사용해야합니다 구성 요소가 초기화되고 생성될 때 트리거되는 새로운 setup() 메서드입니다. 🎜🎜다음 세 단계를 사용하여 반응형 데이터를 생성하세요.🎜- 🎜vue에서 반응형 소개🎜
- 🎜반응형() 사용 메소드 데이터를 반응형 데이터로 선언하려면🎜
- 🎜setup() 메소드를 사용하여 반응형 데이터를 반환하여 템플릿이 이러한 반응형 데이터를 얻을 수 있도록 하세요🎜
<template>
<div>
<img src="/static/imghwm/default1.png" data-src="./assets/logo.png" class="lazy" alt="vue2와 vue3의 차이점은 무엇입니까" >
<helloworld></helloworld>
<hooksdemo></hooksdemo>
<button>Open Modal</button><br>
<modal> My Modal !!!!</modal>
</div>
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
import HooksDemo from './components/HooksDemo.vue'
import Modal from './components/Modal.vue'
import{ref} from 'vue'
export default {
name: 'App',
components: {
HelloWorld,
HooksDemo,
Modal
},
setup() {
const modalIsOpen = ref(false)
const openModal = () => {
modalIsOpen.value = true
}
const onModalClose = () => {
modalIsOpen.value = false
}
return {
modalIsOpen,
openModal,
onModalClose
}
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style> 사용하기🎜 템플릿에서 데이터 값은 state.username 및 state.password를 통해 얻을 수 있습니다. 🎜<template> <teleport> <div> <h2>柏特better</h2> </div> </teleport> </template>🎜🎜🎜5. 라이프사이클 후크 — 라이프사이클 후크🎜🎜🎜
nbsp;html> <meta> <meta> <meta> <link>favicon.ico"> <title></title> <noscript> <strong>We're sorry but doesn't work properly without JavaScript enabled. Please enable it to continue.</strong> </noscript> <div></div> <div></div> <!-- built files will be auto injected -->
- 🎜setup(): 구성 요소 생성을 시작하기 전, beforeCreate 및 생성 구현 . 생성되는 것은 데이터와 메소드입니다🎜
- 🎜onBeforeMount(): 컴포넌트가 노드에 마운트되기 전에 실행되는 함수입니다. 🎜
- 🎜onMounted(): 컴포넌트가 마운트된 후 실행되는 함수입니다. 🎜
- 🎜onBeforeUpdate(): 구성 요소가 업데이트되기 전에 실행되는 함수입니다. 🎜
- 🎜onUpdated(): 구성 요소 업데이트가 완료된 후 실행되는 함수입니다. 🎜
- 🎜onBeforeUnmount(): 구성 요소가 마운트 해제되기 전에 실행되는 함수입니다. 🎜
- 🎜onUnmounted(): 컴포넌트 언마운트가 완료된 후 실행되는 함수🎜
<keep-alive></keep-alive>에 의해 컴포넌트가 포함된 경우 다음 두 가지 후크 기능을 사용할 수 있습니다. - 🎜onActivated(): 포함된 구성 요소에는 수명 주기 후크 기능이 두 개 더 있습니다. 활성화되면 실행됩니다. 🎜
- onDeactivated(): 예를 들어 구성 요소 A에서 구성 요소 B로 전환하는 경우 구성 요소 A가 사라질 때 실행됩니다.
setup 함수에서 이를 undefine)🎜🎜4), 템플릿과 함께 사용: 개체를 반환해야 함(설정 함수에 정의된 변수 및 메서드는 마지막에 반환되어야 하며, 그렇지 않으면 템플릿에서 사용할 수 없음) 🎜🎜 5) 렌더링 함수 사용: 동일한 범위에 선언된 반응 상태를 직접 사용할 수 있는 렌더링 함수를 반환할 수 있습니다🎜🎜🎜참고:🎜🎜🎜1). 이는 설정 함수에서 사용할 수 없습니다. 잘못된 사용을 피하기 위해 Vue는 <code>설정 함수에서 이를 정의되지 않음으로 직접 변경했습니다.)🎜2)、setup 函数中的 props 是响应式的,当传入新的 prop 时,它将被更新。但是,因为 props 是响应式的,你不能使用 ES6 解构,因为它会消除 prop 的响应性。
如果需要解构 prop,可以通过使用 setup 函数中的toRefs 来完成此操作:
父传子,props
import { toRefs } from 'vue'
setup(props) {
const { title } = toRefs(props)
console.log(title.value)
onMounted(() => {
console.log('title: ' + props.title)
})
}
子传父,事件 - Emitting Events
举例,现在我们想在点击提交按钮时触发一个login的事件。
在 Vue2 中我们会调用到this.$emit然后传入事件名和参数对象。
login () {
this.$emit('login', {
username: this.username,
password: this.password
})
}
在setup()中的第二个参数content对象中就有emit,这个是和this.$emit是一样的。那么我们只要在setup()接收第二个参数中使用分解对象法取出emit就可以在setup方法中随意使用了。
然后我们在login方法中编写登陆事件
另外:context 是一个普通的 JavaScript 对象,也就是说,它不是响应式的,这意味着你可以安全地对 context 使用 ES6 解构
setup (props, { attrs, slots, emit }) {
// ...
const login = () => {
emit('login', {
username: state.username,
password: state.password
})
}
// ...
}
3)、 setup()内使用响应式数据时,需要通过.value获取
import { ref } from 'vue'
const count = ref(0)
console.log(count.value) // 0
4)、从 setup() 中返回的对象上的 property 返回并可以在模板中被访问时,它将自动展开为内部值。不需要在模板中追加 .value
5)、setup函数只能是同步的不能是异步的
7. vue3 Teleport瞬移组件
Teleport一般被翻译成瞬间移动组件,实际上是不好理解的.我把他理解成"独立组件",
他可以那你写的组件挂载到任何你想挂载的DOM上,所以是很自由很独立的
以一个例子来看:编写一个弹窗组件
<template>
<teleport>
<div>
<h2><slot>this is a modal</slot></h2>
<button>Close</button>
</div>
</teleport>
</template>
<script>
export default {
props: {
isOpen: Boolean,
},
emits: {
'close-modal': null
},
setup(props, context) {
const buttonClick = () => {
context.emit('close-modal')
}
return {
buttonClick
}
}
}
</script>
<style>
#center {
width: 200px;
height: 200px;
border: 2px solid black;
background: white;
position: fixed;
left: 50%;
top: 50%;
margin-left: -100px;
margin-top: -100px;
}
</style>
在app.vue中使用的时候跟普通组件调用是一样的
<template>
<div>
<img src="/static/imghwm/default1.png" data-src="./assets/logo.png" class="lazy" alt="vue2와 vue3의 차이점은 무엇입니까" >
<helloworld></helloworld>
<hooksdemo></hooksdemo>
<button>Open Modal</button><br>
<modal> My Modal !!!!</modal>
</div>
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
import HooksDemo from './components/HooksDemo.vue'
import Modal from './components/Modal.vue'
import{ref} from 'vue'
export default {
name: 'App',
components: {
HelloWorld,
HooksDemo,
Modal
},
setup() {
const modalIsOpen = ref(false)
const openModal = () => {
modalIsOpen.value = true
}
const onModalClose = () => {
modalIsOpen.value = false
}
return {
modalIsOpen,
openModal,
onModalClose
}
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
要是在app.vue文件中使用的时候,modal是在app的 DOM节点之下的,父节点的dom结构和css都会给modal产生影响
于是产生的问题
modal被包裹在其它组件之中,容易被干扰
样式也在其它组件中,容易变得非常混乱
Teleport 可以把modal组件渲染到任意你想渲染的外部Dom上,不必嵌套在#app中,这样就可以互不干扰了,可以把Teleport看成一个传送门,把你的组件传送到任何地方
使用的时候 to属性可以确定想要挂载的DOM节点下面
<template> <teleport> <div> <h2>柏特better</h2> </div> </teleport> </template>
在public文件夹下的index.html中增加一个节点
nbsp;html> <meta> <meta> <meta> <link>favicon.ico"> <title></title> <noscript> <strong>We're sorry but doesn't work properly without JavaScript enabled. Please enable it to continue.</strong> </noscript> <div></div> <div></div> <!-- built files will be auto injected -->
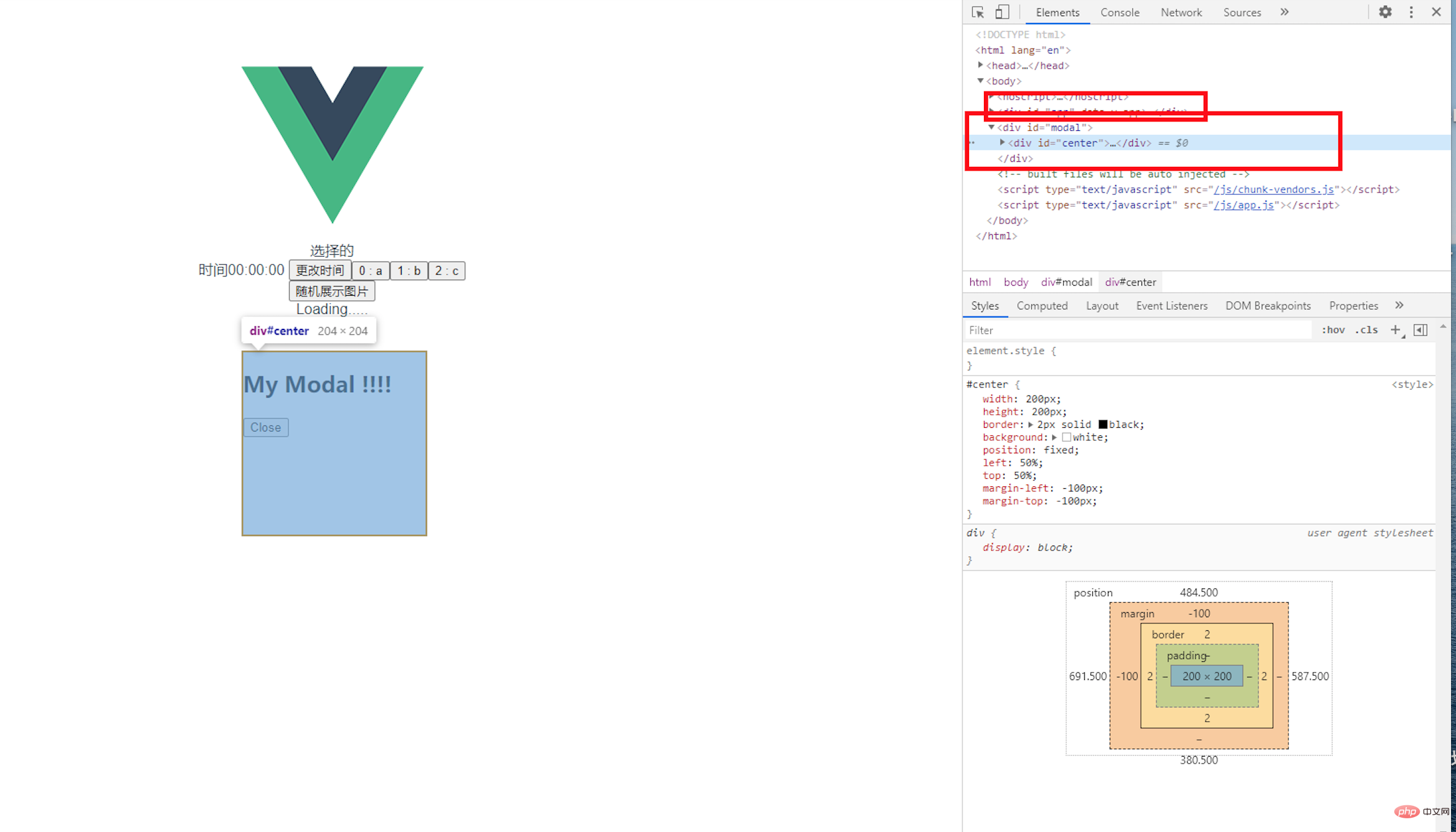
这样可以看到modal组件就是没有挂载在app下,不再受app组件的影响了

위 내용은 vue2와 vue3의 차이점은 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

