상태관리란 무엇인가요? 다음 기사에서는 Vuex 상태 관리를 안내하고 상태 관리에 Vuex를 사용하는 방법에 대해 설명합니다.

? 1. 상태 관리란 무엇입니까
개발 중에 애플리케이션은 다양한 데이터를 처리해야 하며, 이를 애플리케이션의 특정 위치에 저장해야 합니다. 이를 위해 관리를 상태 관리라고 부릅니다. . (학습 동영상 공유: vue 동영상 튜토리얼)

Vuex 상태 관리의 기본 구현(여기서는 공식 일러스트레이션이 사용됨)
⏰ Vuex 사용
1. 으아악
2. 기본 사용법:store는 본질적으로 컨테이너입니다. --> 대부분의 애플리케이션 상태를 저장합니다.vuex의 상태 저장소는 반응형입니다. 저장소의 상태가 변경되면 응답하는 구성 요소도 업데이트됩니다.npm install vuex// main.js import { createApp } from "vue" import App from "./App.vue" import store from "./store" const app = createApp(App) app.user(store) app.mount("#app")// src/store/index.js import { createStore } from "vuex" const store = createStore({ state: () => ({ counter: 100 }), mutations: { increment(state) { state.counter++ } } }) export default store
? 단일 상태 트리 및 mapState 보조 기능
1. 단일 상태 트리
는 각 애플리케이션에 하나의장점: 상태 정보에 여러 개가 포함된 경우 Store 인스턴스 객체이기 때문에 나중에 유지하고 관리하기가 더 번거롭습니다.store 인스턴스만 포함됨을 의미합니다.
단일 상태 트리는 특정 상태의 조각을 찾는 가장 직접적인 방법이므로 유지 관리가 더 편리합니다.
2. mapState 보조 기능
여러 상태를 얻어야 하는 경우 mapSate 보조 기능
여기에는 optionsAPI 및 구성 API에서 mapState를 사용하는 두 가지 방법이 있습니다


getter의 기본 사용
1 시나리오: 언제 일련의 변경 후에 스토어의 일부 속성이 사용됩니다. 이때 getters
2를 사용하도록 선택할 수 있습니다. getters의 두 번째 매개변수
위 시나리오에서 첫 번째 매개변수는 accept by getters 상태이고 getter도 두 번째 매개변수를 받을 수 있습니다
3. getter의 반환 함수(이해)
getter의 함수 자체가 함수를 반환할 수 있으므로 사용되는 곳에서는 이는 이 함수를 호출하는 것과 같습니다
4. mapGetters의 보조 함수 
? Mutation은 기본적으로 
를 사용합니다.
참고: 피니아에서는 돌연변이 취소입니다. 이에 대해서는 나중에 계속 이야기하겠습니다. vue3을 사용한 구성 API는 vuex보다 우수하므로 여기서는 옵션 API를 사용하여 설명합니다
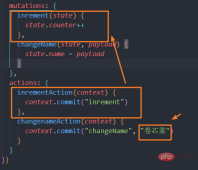
1. 돌연변이는 데이터를 전달합니다
우리는 돌연변이를 제출할 때 일부 데이터를 전달합니다. 이때는 이렇게 사용할 수 있습니다
2. Mutation의 중요 원칙 
mutation은 동기 기능이어야 합니다 즉, 비동기 기능(예: 네트워크 요청 전송)은 허용되지 않습니다
? 액션의 기본 사용법은 비슷합니다.
액션은 상태를 직접 변경하는 대신 돌연변이를 제출합니다. 액션은
모든 비동기작업을
- 매개변수로 포함할 수 있습니다. 상황 :
-
- context는 저장소 인스턴스와 동일한 메서드와 속성을 가진 컨텍스트 개체입니다.
- 여기에서 커밋 메서드를 가져와서 변이를 제출하거나 context.state 및 context.getters를 통해 상태 및 getter를 가져올 수 있습니다.

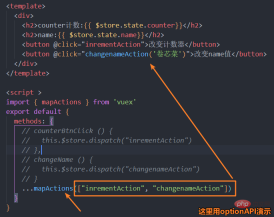
2. 액션의 보조 기능
3.
?모듈의 기본 사용법
단일 상태 트리를 사용하기 때문에 애플리케이션의 모든 상태가 상대적으로 큰 개체에 집중됩니다. 애플리케이션이 매우 복잡해지면 저장소 개체가 상당히 커질 수 있습니다. 따라서 Vuex를 사용하면 저장소를 모듈로 분할할 수 있습니다.
각 모듈에는 자체 상태, 변형, 액션, getter 및 중첩된 하위 모듈도 있습니다
1. 모듈의 로컬 상태
모듈 내부의 변형 및 게터의 경우 수신된 첫 번째 매개변수는 모듈 로컬 상태입니다. 물체.2. 모듈 네임스페이스
그래서 이름을 반복할 수 없습니다 기본적으로 모듈 내부의 작업과 변형은 여전히 전역 네임스페이스에 등록됩니다.
기본적으로 모듈 내부의 작업과 변형은 여전히 전역 네임스페이스에 등록됩니다. 모듈의 캡슐화 및 재사용 가능성을 높이려면 네임스페이스를 추가하여 네임스페이스가 있는 모듈로 만들 수 있습니다. 모듈이 등록되면 모든 getter, 작업 돌연변이는 모듈에 등록된 경로에 따라 자동으로 이름을 조정합니다.
3. 루트 구성 요소를 수정하거나 배포합니다. 액션에서 루트의 상태를 수정하면 다음과 같은 방법이 있습니다.
(동영상 공유 학습:
웹 프론트엔드 개발,
기본 프로그래밍 영상)

위 내용은 상태 관리란 무엇입니까? 상태 관리를 위해 Vuex를 사용하는 방법에 대해 이야기해 보겠습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 프론트 엔드의 vue.js : 실제 응용 프로그램 및 예제Apr 11, 2025 am 12:12 AM
프론트 엔드의 vue.js : 실제 응용 프로그램 및 예제Apr 11, 2025 am 12:12 AMvue.js는 복잡한 사용자 인터페이스를 구축하는 데 적합한 점진적인 JavaScript 프레임 워크입니다. 1) 핵심 개념에는 반응 형 데이터, 구성 요소화 및 가상 DOM이 포함됩니다. 2) 실제 응용 분야에서는 TODO 응용 프로그램을 구축하고 Vuerouter를 통합하여 시연 할 수 있습니다. 3) 디버깅 할 때 VuedeVtools 및 Console.log를 사용하는 것이 좋습니다. 4) 성능 최적화는 V-IF/V- 쇼, 목록 렌더링 최적화, 구성 요소의 비동기로드 등을 통해 달성 할 수 있습니다.
 vue.js and React : 주요 차이점 이해Apr 10, 2025 am 09:26 AM
vue.js and React : 주요 차이점 이해Apr 10, 2025 am 09:26 AMvue.js는 중소형 프로젝트에 적합하지만 REACT는 크고 복잡한 응용 프로그램에 더 적합합니다. 1. Vue.js의 응답 형 시스템은 종속성 추적을 통해 DOM을 자동으로 업데이트하여 데이터 변경을 쉽게 관리 할 수 있습니다. 2. 반응은 단방향 데이터 흐름을 채택하고 데이터 흐름에서 하위 구성 요소로 데이터가 흐르고 명확한 데이터 흐름과 곤란하기 쉬운 구조를 제공합니다.
 vue.js vs. React : 프로젝트 별 고려 사항Apr 09, 2025 am 12:01 AM
vue.js vs. React : 프로젝트 별 고려 사항Apr 09, 2025 am 12:01 AMvue.js는 중소형 프로젝트 및 빠른 반복에 적합한 반면 React는 크고 복잡한 응용 프로그램에 적합합니다. 1) vue.js는 사용하기 쉽고 팀이 불충분하거나 프로젝트 규모가 작는 상황에 적합합니다. 2) React는 더 풍부한 생태계를 가지고 있으며 고성능 및 복잡한 기능적 요구가있는 프로젝트에 적합합니다.
 태그를 vue로 점프하는 방법Apr 08, 2025 am 09:24 AM
태그를 vue로 점프하는 방법Apr 08, 2025 am 09:24 AMVUE에서 태그의 점프를 구현하는 방법에는 다음이 포함됩니다. HTML 템플릿의 A 태그를 사용하여 HREF 속성을 지정합니다. VUE 라우팅의 라우터 링크 구성 요소를 사용하십시오. javaScript 에서이. $ router.push () 메소드를 사용하십시오. 매개 변수는 쿼리 매개 변수를 통해 전달 될 수 있으며 동적 점프를 위해 라우터 옵션에서 경로가 구성됩니다.
 VUE의 구성 요소 점프를 구현하는 방법Apr 08, 2025 am 09:21 AM
VUE의 구성 요소 점프를 구현하는 방법Apr 08, 2025 am 09:21 AMVUE에서 구성 요소 점프를 구현하는 방법은 다음과 같습니다. 라우터 링크 및 & lt; router-view & gt; 하이퍼 링크 점프를 수행하고 대상 경로로 속성을 지정합니다. & lt; router-view & gt; 현재 라우팅 된 렌더링 된 구성 요소를 표시하는 구성 요소. 프로그래밍 방식 탐색을 위해 router.push () 및 router.replace () 메소드를 사용하십시오. 전자는 역사를 구하고 후자는 기록을 떠나지 않고 현재 경로를 대체합니다.
 Vue의 div로 점프하는 방법Apr 08, 2025 am 09:18 AM
Vue의 div로 점프하는 방법Apr 08, 2025 am 09:18 AMVUE에서 DIV 요소를 점프하는 두 가지 방법이 있습니다. VUE 라우터를 사용하고 라우터 링크 구성 요소를 추가하십시오. @Click 이벤트 리스너를 추가하고 이것을 호출하십시오. $ router.push () 메소드를 점프하십시오.
 vue 점프로 값을 전송하는 방법Apr 08, 2025 am 09:15 AM
vue 점프로 값을 전송하는 방법Apr 08, 2025 am 09:15 AMVUE에서 데이터를 전달하는 두 가지 주요 방법이 있습니다 : Props : 일원 데이터 바인딩, 부모 구성 요소에서 자식 구성 요소로 데이터를 전달합니다. 이벤트 : 이벤트와 사용자 정의 이벤트를 사용하여 구성 요소간에 데이터를 전달합니다.
 Vue의 소개 방법으로 점프하는 방법Apr 08, 2025 am 09:12 AM
Vue의 소개 방법으로 점프하는 방법Apr 08, 2025 am 09:12 AMvue.js는 점프하는 세 가지 방법을 제공합니다. 기본 JavaScript API : Window.location.href를 사용하여 점프하십시오. Vue 라우터 : & lt; router-link & gt를 사용하십시오. 태그 또는이. $ router.push () 메소드 점프. Vuex : 파견 경로 점프는 파견 동작을 통과하거나 돌연변이를 커밋합니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

에디트플러스 중국어 크랙 버전
작은 크기, 구문 강조, 코드 프롬프트 기능을 지원하지 않음

SublimeText3 Linux 새 버전
SublimeText3 Linux 최신 버전

WebStorm Mac 버전
유용한 JavaScript 개발 도구

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기










 기본적으로 모듈 내부의 작업과 변형은 여전히 전역 네임스페이스에 등록됩니다.
기본적으로 모듈 내부의 작업과 변형은 여전히 전역 네임스페이스에 등록됩니다. 


