js의 필터는 es6 메소드입니까?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2022-08-18 17:19:201198검색
js의 필터는 es6의 메서드입니다. 필터 메서드는 배열 요소를 필터링하고 지정된 조건을 충족하는 배열의 요소를 반환하는 데 사용되는 es6의 새로운 배열 메서드입니다. 콜백 함수에서는 요소가 지정된 조건을 충족하는지 여부를 판단하며, 조건이 충족되지 않으면 "arr.filter(callback function, thisValue)"를 반환합니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, ECMAScript 버전 6.0, Dell G3 컴퓨터.
js의 필터는 es6 메서드인가요?
filter()는 es6의 새로운 배열 메서드로, 배열 요소를 필터링하고 지정된 조건을 충족하는 배열 요소를 반환하는 데 사용됩니다.
filter() 메서드는 배열 요소를 콜백 함수에 전달합니다. 콜백 함수에서는 요소가 지정된 조건을 충족하는지 여부를 판단하고 충족하는 경우 반환됩니다.
구문:
arr.filter(回调函数,thisValue)
Callback 함수: 배열의 각 요소는 조건 및 프로세스 요소를 지정하는 데 사용되는 이 함수를 실행합니다.
thisValue: 선택 사항. 객체는 실행 콜백으로 사용되며, 함수에 전달되고 "this"의 값으로 사용됩니다. thisValue를 생략하면 "this"의 값은 "정의되지 않음"입니다.
콜백 함수 형식:
function callbackfn(Value,index,array)
최대 3개의 매개변수 허용:
value: 현재 배열 요소의 값, 생략할 수 없습니다.
index: 현재 배열 요소의 숫자 인덱스입니다.
array: 현재 요소가 속한 배열 객체입니다.
반환 값: 콜백 함수가 true를 반환하는 모든 값을 포함하는 새로운 배열입니다. 콜백 함수가 배열의 모든 요소에 대해 false를 반환하는 경우 새 배열의 길이는 0입니다.
예제는 다음과 같습니다.
var a = [31,33,35,37,39,41,43,45,57,49,51,53];var a1 = a.filter(function(value, index, ar) {
high = Math.floor(Math.sqrt(value)) + 1;
for (var div = 2; div <= high; div ++) {
if (value % div == 0) {
return false;
}
}
return true;
}
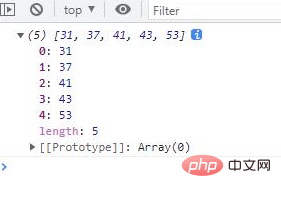
);console.log(a1);//31,37,41,43,53</script>출력 결과:

[관련 권장 사항: javascript 비디오 튜토리얼, web front-end]
위 내용은 js의 필터는 es6 메소드입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

