es6과 노드의 차이점은 무엇입니까
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2022-08-18 17:09:421825검색
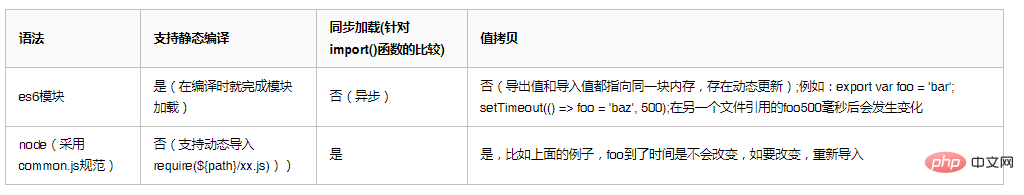
es6과 node의 차이점: 1. es6은 정적 컴파일을 지원하는 반면 node는 "common.js" 사양을 채택하고 정적 컴파일을 지원하지 않습니다. 2. es6은 import() 함수에 대한 동기 로딩을 지원하지 않습니다. 3. es6 내보내기 값과 가져온 값 모두 동일한 메모리를 가리키며 동적으로 업데이트되지만 노드가 존재하지 않습니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, ECMAScript 버전 6.0, Dell G3 컴퓨터.
es6과 node의 차이점은 무엇인가요?
Node 모듈
Node는 CommonJS 사양을 사용하며 로딩 방법은 동기 로딩입니다. 모듈, 내보내기, 요구 및 전역입니다. 실제 사용에서 모듈 변수는 현재 모듈을 나타내고, 내보내기는 모듈의 속성으로, 모듈을 로드하면 실제로 모듈의 module.exports 속성이 로드된다는 것을 나타냅니다. 모듈을 로드하려면 require를 사용하세요(동기적으로).
Node는 모든 모듈에 대해 module.exports를 가리키는 내보내기 변수를 제공합니다. 이는 각 모듈의 헤드에 다음 코드 줄이 있는 것과 같습니다.
var exports = module.exports
exports는 위치를 가리키는 module.exports에 대한 참조일 뿐입니다. module.exports 객체의
ES6 모듈
의 주소 ES6 모듈화에서는 import를 사용해 모듈을 소개하고, import 모듈을 내보내는데, babel은 브라우저가 인식할 수 있는 코드로 컴파일해야 합니다.
내보내기 및 내보내기 기본값은 모두 상수, 함수, 파일, 모듈 등을 내보내는 데 사용할 수 있습니다.
파일이나 모듈에는 여러 개의 내보내기 및 가져오기가 있을 수 있지만 내보내기 기본값은 하나만 있습니다. 내보내기, 가져오기를 통해 {}를 추가해야 합니다. 내보내기 기본값은 그럴 필요가 없습니다.
import { Input } from 'element-ui' //export
import Vue from 'vue'//export default내보내기는 변수 표현식을 내보낼 수 있지만 내보내기 기본값은 그럴 수 없습니다.
Difference
 [관련 추천:
[관련 추천:
, 웹 프론트엔드]
위 내용은 es6과 노드의 차이점은 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

