ES6 화살표 기능과 이 포인팅에 대한 자세한 설명
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB앞으로
- 2022-08-08 10:43:021753검색
이 글은 javascript에 대한 관련 지식을 제공하며, 화살표 함수와 이에 의해 지적되는 관련 이슈를 주로 소개합니다. 이는 일반적인 함수에서 이 함수가 호출될 때 객체를 나타냅니다. 화살표 함수에는 자체 this가 없습니다. 화살표 함수 내부의 this는 외부 this에서 상속됩니다. 모두에게 도움이 되기를 바랍니다.

[관련 권장사항: javascript 비디오 튜토리얼, 웹 프론트엔드]
1. 화살표 함수
화살표를 사용하여 함수를 정의하세요
var fn = function(num){
return num;}var fn1 = (num)=>num;var fn3 = ()=>1;var fn4 = (num1,num2,num3)=>num
화살표 함수 명령문은 중괄호로 묶어야 하며 return을 사용하여 반환되어야 합니다.
var func = (a,b)=>{
return a+b;
}
중괄호 {}는 코드 블록으로 해석되므로 화살표 함수가 직접 객체를 반환하는 경우 중괄호를 객체 외부에 추가해야 하며, 그렇지 않으면 오류가 보고됩니다.
var func = (a,b)=>{name:a,age:b} //报错var func4 = (a,b)=>{
return {
name: a,
age :b } } // 不报错
화살표 기능은 또한 이 문제를 해결하는 더 중요한 역할을 합니다.
2.this는
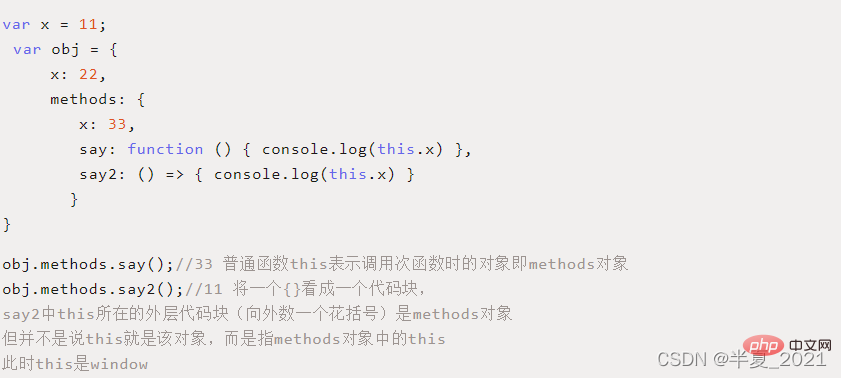
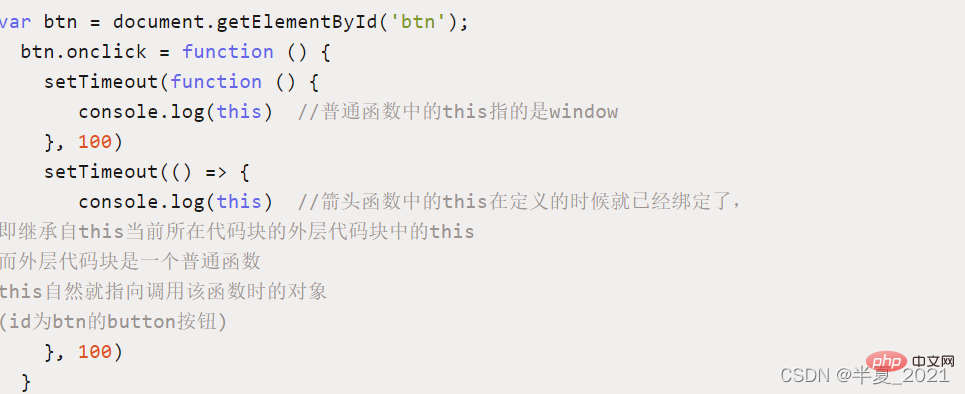
을 가리킵니다. 먼저 일반 함수에서 This에 대해 이야기해 보겠습니다. 일반 함수에서 This는 이 함수가 호출될 때 개체를 나타냅니다. 화살표 함수에는 자체 this가 없습니다. 화살표 함수 내부의 this는 외부 this에서 상속됩니다. 또는 코드 블록의 개념을 사용하여 설명하는 것이 더 직관적일 것입니다. 화살표 함수의 이것은 외부 코드 블록의 것입니다. 예를 들어보세요:

 화살표 함수는 ES6의 새로운 기능입니다. 자체 this가 없으며 this 포인터는 외부 코드 베이스에서 상속됩니다.
화살표 함수는 ES6의 새로운 기능입니다. 자체 this가 없으며 this 포인터는 외부 코드 베이스에서 상속됩니다.
화살표 함수는 생성자로 사용할 수 없으며, 사용하면 오류가 발생합니다.
- 원하는 경우 인수 매개변수를 사용할 수 없습니다. 사용하려면 Rest를 사용하세요
- Unable Yield 명령을 사용하므로 화살표 함수를 생성기 함수로 사용할 수 없습니다
- 자체 this가 없으므로 바인딩, 호출, 적용을 통해 this 포인터를 변경할 수 없습니다.
- 그러나 이는 화살표 함수의 this 포인터가 정적이라는 의미는 아닙니다. 외부 코드 베이스의 this 지점을 변경하여 이를 제어할 수 있습니다. 화살표 함수는 정의될 때 바인딩되지만 일반 함수는 호출될 때 바인딩됩니다. 이는
- 리터럴 개체에 직접 정의된 화살표 함수를 가리키는지 확인하세요. 가장 간단한 경우는 창에 바인딩하는 것입니다
- PS: 실제 개발 환경에서 React는 화살표 기능을 사용하여 여기서 자세히 설명하지 않는 고전적인 문제를 해결할 수 있습니다.
- 화살표 함수의 실제 상황을 볼 수 있는 예를 들어보세요:
const obj = {
fun1: function () {
console.log(this);
return () => {
console.log(this);
}
},
fun2: function () {
return function () {
console.log(this);
return () => {
console.log(this);
}
}
},
fun3: () => {
console.log(this);
}
}
let f1 = obj.fun1(); // obj
f1() // obj
let f2 = obj.fun2();
let f2_2 = f2(); // window
f2_2() // window
obj.fun3(); // window출력의 각 라인에 대한 분석: let f1 = obj.fun1() // obj
여기서는 명확한 암시적 바인딩이 수행되며, fun1이 obj를 가리킵니다f1() // obj
위는 다음과 같습니다. 여기에서 실행됩니다. 한 줄에 반환된 화살표 함수에 대해서는 이전 레이어의 코드 베이스 중 this가 obj를 가리키므로 직접 상속되는 것으로 분석합니다. 첫 번째 레이어가 실행되면 this는
objlet f2 =obj.fun2()
fun2. 코드는 인쇄되지 않지만 함수가 f2에 반환되어 할당되고 여기서 바인딩이 손실됩니다. 이는 원래 obj에서 창을 가리킵니다(할당 발생)
let f2_2 = f2() // window
f2()가 실행되고 this- 창이 인쇄되면 화살표 함수는 반환하고 f2_2f
2_2() // window
에 할당합니다. 실행하고 창을 인쇄합니다. 외부 코드에서 이 내용이 창을 가리킬 뿐이므로 여기서 창은 this
obj.fun3() // window
로 상속됩니다. 리터럴에 직접 정의된 화살표 함수는 this를 상속할 수 없습니다. 이는 개체의 this입니다. 대신 리터럴 개체는 자체 범위를 형성할 수 없지만 생성자는 가능하기 때문에 외부에서 한 레이어를 보고 창을 찾습니다.
그런 다음 화살표 함수의 이 지점을 어떻게 제어합니까?
답은 외부 코드 라이브러리의 이 지점을 수정하는 것입니다. 화살표 함수가 정의되기 전에 이 방향을 변경하면 됩니다.위 코드를 바탕으로
let fun4 = f2.bind(obj)() // obj fun4() // obj
수정된 것은 2계층 방식의 this 지점이고, 화살표 함수도 상속된 것을 확인했습니다. fun2: function () {
return function () { // 我们修改的是这里的this
console.log(this);
return () => { // 然后这里定义的时候就继承啦
console.log(this);
}
}
},【관련 추천:
,
web front-end위 내용은 ES6 화살표 기능과 이 포인팅에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

