리터럴이란 무엇입니까? JS에서 리터럴을 사용하여 객체를 만드는 방법은 무엇입니까?
- 青灯夜游앞으로
- 2022-08-04 18:02:093534검색
JavaScript에서 리터럴을 사용하여 객체를 만드는 방법은 무엇입니까? 다음 기사에서는 리터럴을 이해하고 JavaScript에서 객체를 생성하기 위해 객체 리터럴을 사용하는 방법을 소개합니다. 도움이 되기를 바랍니다.

리터럴이란 무엇인가요?
리터럴은 상수라고도 하는 고정된 값을 표현하는 표현입니다.
일반적인 이해는 다음과 같습니다. 리터럴은 당신이 얻는 것입니다. js 프로그램이 코드에서 리터럴을 실행하면 그것이 어떤 유형의 데이터인지, 어떤 값인지 즉시 알 수 있습니다. 다음과 같이 고정된 값을 나타내는 데 사용할 수 있습니다. 숫자, 문자열, 정의되지 않음, 부울 유형, 객체 리터럴 값 등
객체 리터럴은 객체를 생성합니다객체 리터럴이 객체를 생성하는 가장 일반적으로 사용되는 방법 중 하나는 중괄호를 사용하는 것입니다. {...}객체를 빠르게 생성합니다.
var 对象名={
.....
};객체 리터럴은 중괄호 쌍({})으로 묶인 객체의 0개 이상의 "속성 이름:값" 목록입니다. {...}快速创建对象。
var person={
name:"Jack",
age:10,
5:true
};对象字面值是封闭在花括号对({})中的一个对象的零个或多个“属性名:值”列表。
示例:
var Swapper = {
// 数组字面量(用逗号分隔,所有都要加引号)
images: ["smile.gif", "grim.gif", "frown.gif", "bomb.gif"],
pos: {
//嵌套对象字面量
x: 40,
y: 300
},
onSwap: function() {
//函数
}
};在这个例子中,左边的花括号(
{)表示对象字面量的开始,因为它出现在了表达式上下文(expression context)中。JavaScript 中的表达式上下文(expression context)指的是能够返回一个值(表达式)。
赋值操作符(
=)表示后面是一个值,所以左花括号在这里表示一个表达式的开始。同样的花括号,如果出现在一个语句上下文(statement context)中,例如跟在 if 语句条件的后面,则表示一个语句块的开始。
例子中定义了 name属性,之后是一个冒号,再后面是这个属性的值(
name:"Jack")。在对象字面量中,使用逗号来分隔不同的属性,因此”Jack”后面是一个逗号。但是,在 age属性的值 10 的后面不能添加逗号,因为 age 是这个对象的最后一个属性。在最后一个属性后面添加逗号,会在 IE7 及更早版本和Opera 中导致错误。不要忘记结束大括号右边的(
;)
对象字面量的值的类型
对象字面量的值可以是任何数据类型包括数组字面量,函数,嵌套的对象字面量
var person={
"name":"Jack",
"age":29,
5:true
};- 如果有任何的语法规则被打破,如缺少逗号或冒号或大括号,将会触发JavaScript错误。
- 浏览器的错误信息在指出对象字面量语法错误的位置一般有帮助,但他们不一定会在指出错误的性质完全准确。
在使用对象字面量时,属性名也可以用字符串
var obj = { name: name, age: age };
// ES2015中,属性名和变量名相同时可简写为:
var obj = { name, age };- 上述例子会创建一个对象,包含三个属性,但这里的数值属性名会自动转换为字符串。
在通过对象字面量定义对象时,实际上不会调用Object构造函数(Firefox 2及更早版本会调用Object构造函数;但Firefox3之后就不会了)
这是因为字面量法创建对象强调该对象仅是一个可变的hash映射,而不是从对象中提取的属性或方法。
属性名和变量名相同时可简写
// 扩展属性,ES2018新特性,可用于克隆或合并对象,浅拷贝,不包括原型
var obj2 = { ...obj3 };扩展属性
var obj1 = {
dogName: '可可',
type: '阿拉斯加犬',
age: 5 + '岁',
color: 'red',
skill: function () {
console.log('技能' + ':' + 'bark' + ',' + 'showFilm');
}
}
console.log(obj1.dogName);
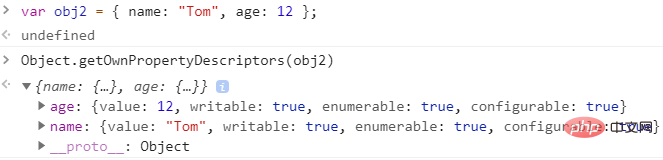
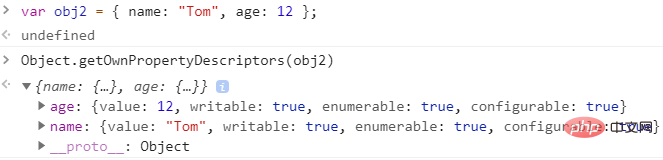
obj1.skill();以字面量方式创建的对象属性默认是可写,可枚举和可配置的

对象的调用
对象里面的属性调用 : 对象.属性名 ,这个小点 . 就理解为“ 的 ”
对象里面属性的另一种调用方式 : 对象['属性名'],注意方括号里面的属性必须加引号,我们后面会用 对象里面的方法调用:对象.方法名() ,注意这个方法名字后面一定加括号
var obj1 = {};
Object.getPrototypeOf(obj1) === Object.prototype; // true
var obj2 = { __proto__: null };
Object.getPrototypeOf(obj2) === null; // true
var __proto__= {};
var obj3 = { "__proto__": __proto__ };
Object.getPrototypeOf(obj3) === __proto__; // true
// 不使用冒号标记的属性定义,不会变更对象的原型,只是名字为__proto__的普通属性
var obj4 = { __proto__ };
Object.getPrototypeOf(obj4) === __proto__; // false
obj4.hasOwnProperty("__proto__"); // true
Object.getPrototypeOf(obj4) === Object.prototype; // true
var obj5 = { __proto__: "not an object or null" };
obj5.hasOwnProperty("__proto__"); // false
Object.getPrototypeOf(obj5) === Object.prototype; // true说明:
对象的原型默认为Object.prototype。通过定义属性__proto__
-
이 예에서 왼쪽 중괄호(
{)는 객체 리터럴을 나타냅니다. 시작 은 표현 문맥에 나타나기 때문입니다. 🎜 - 🎜JavaScript에서 표현식 컨텍스트는 값(표현식)을 반환하는 기능을 말합니다. 🎜
- 🎜대입 연산자(
=)는 그 뒤에 값이 옴을 나타내므로 여기서 왼쪽 중괄호는 표현식의 시작을 나타냅니다. 🎜 - 🎜if 문 조건 다음과 같이 문 컨텍스트에 나타나는 경우 동일한 중괄호는 문 블록의 시작을 나타냅니다. 🎜
- 🎜예제는 이름 속성, 🎜콜론🎜, 이 속성의 값(
name:"Jack")을 정의합니다. 객체 리터럴에서는 🎜쉼표를 사용하여 다양한 속성을 구분하므로🎜 "Jack" 뒤에는 쉼표가 옵니다. 🎜그러나🎜 나이는 이 개체의 마지막 속성이기 때문에 age 속성 값 10 뒤에는 쉼표를 추가할 수 없습니다. 🎜마지막 속성 뒤에 쉼표를 추가하면 IE7 이하 및 Opera에서는 오류가 발생합니다. 🎜🎜 - 🎜닫는 중괄호 오른쪽에 (
;)를 잊지 마세요🎜
- 쉼표, 콜론 또는 중괄호 누락과 같이 구문 규칙이 위반된 경우 , 이로 인해 JavaScript 오류가 발생합니다.
- 브라우저 오류 메시지는 일반적으로 객체 리터럴 구문 오류의 위치를 지적하는 데 도움이 되지만 오류의 성격을 지적하는 데 반드시 완전히 정확하지는 않습니다.
- 위의 예에서는 세 가지 속성을 포함하는 객체를 생성하지만 여기서는 숫자 속성 이름이 자동으로 문자열로 변환됩니다.
- 🎜객체 리터럴을 통해 객체를 정의할 때 Object 생성자는 실제로 호출되지 않습니다(Firefox 2 및 이전 버전에서는 Object 생성자를 호출하지만 Firefox 3 이후에는 이런 일이 발생하지 않습니다)
🎜그 이유는 🎜객체를 생성하는 리터럴 방식은 객체가 객체에서 추출된 속성이나 메서드가 아니라 변경 가능한 해시 맵일 뿐임을 강조하기 때문입니다. 🎜
🎜rrreee🎜🎜확장 속성🎜
🎜rrreee🎜🎜에서 생성된 개체 속성 기본적으로 리터럴 모드를 사용할 수 있습니다. 쓰기 가능, 열거 가능 및 구성 가능 🎜🎜🎜
 🎜🎜🎜 🎜 객체 🎜🎜🎜🎜객체의 속성 호출:
🎜🎜🎜 🎜 객체 🎜🎜🎜🎜객체의 속성 호출: Object.Property name, 이 작은 점 .은 "of"로 이해됩니다. 🎜🎜또 다른 유형의 개체 호출 메서드의 속성: Object['속성 이름'], 대괄호 안의 속성은 따옴표로 묶어야 합니다. 나중에 개체에서 메서드 호출을 사용합니다. >Object.Method 이름 () code>, 메소드 이름 뒤에는 대괄호가 와야 합니다. 🎜rrreee🎜🎜 설명: 🎜🎜🎜객체의 프로토타입은 기본적으로 Object.prototype으로 설정됩니다. >. __proto__ 속성 값을 정의하여 프로토타입을 변경합니다(콜론으로 표시된 속성 정의만 사용할 수 있음). 객체의 프로토타입은 주어진 값이 객체이거나 null인 경우에만 주어진 값으로 설정됩니다. 그렇지 않으면 프로토타입은 변경되지 않습니다. 🎜rrreee🎜【관련 추천: 🎜javascript 학습 튜토리얼🎜🎜】🎜🎜위 내용은 리터럴이란 무엇입니까? JS에서 리터럴을 사용하여 객체를 만드는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

