생성자란 무엇입니까? JavaScript의 생성자에 대한 자세한 설명
- 青灯夜游앞으로
- 2022-08-04 15:22:393005검색
프로토타입과 프로토타입 체인의 기초로서 생성자와 그 실행 프로세스를 먼저 이해하면 프로토타입과 프로토타입 체인에 대한 지식을 배우는 데 도움이 될 수 있습니다. 이 기사에서는 JavaScript의 생성자에 대해 자세히 알아보고 생성자를 사용하여 js 객체를 만드는 방법을 소개합니다. 도움이 되기를 바랍니다.

1. 생성자란 무엇인가요?
공통 함수를 사용하여 클래스 객체를 생성하는 경우 이를 생성자 또는 생성자라고 합니다. (이해의 편의를 위해 JavaScript의 생성자 생성을 다른 언어의 클래스 생성으로 이해하면 됩니다. 목적은 new를 통해 객체를 인스턴스화하는 데 사용하는 것입니다.)
function Person(){
//...
}
//当做普通函数调用
var obj=Person();
//构造函数调用
var obj=new Person();생성자의 특징:
-
작성 규칙에서 우리는 생성자 이름의 첫 글자를 대문자로 표기하는 데 익숙합니다.
new를 통해 객체를 생성합니다.
내부에 return을 쓰지 않고 반환값이 있고, 반환되는 것은 객체입니다.
생성자를 사용하여 js 객체 생성
생성자는 객체를 생성합니다. (메소드는 생성자에 작성되지만 단점: 생성자가 실행될 때마다 메소드가 생성됩니다.)
function Person(name,age,gender){
this.name=name;
this.age=age;
this.gender=gender;
// 方法写在里面
this.sayName=function(){
console.log(this.name);
}
}
function Dog(name,age){
this.name=name;
this.age=age;
}
var obj=new Person("张三",18,"男");
var obj1=new Person("李四",16,"男");
var dog=new Dog("乐乐",2);
obj.sayName();
obj1.sayName();
console.log(obj);
console.log(obj1);
console.log(dog);-
생성자는 객체를 생성합니다(메소드는 생성자 외부에 작성됩니다. 단점: 메소드는 전역 메소드이므로 전 세계를 오염시킵니다.)
function Person(name,age,gender){
this.name=name;
this.age=age;
this.gender=gender;
this.sayName=fun; //方法写在外面
}
function fun(){
console.log(this.name);
}
function Dog(name,age){
this.name=name;
this.age=age;
}
var obj=new Person("张三",18,"男");
var obj1=new Person("李四",16,"男");
var dog=new Dog("乐乐",2);
obj.sayName();
obj1.sayName();
console.log(obj);
console.log(obj1);
console.log(dog);생성자는 객체를 생성하고 변형합니다( 메소드는 프로토타입 객체를 통해 생성됩니다)
프로토타입 객체 :prototype
우리가 생성하는 모든 함수마다 파서는 함수에 프로토타입 속성을 추가합니다.
생성자의 프로토타입 객체를 가리키면 __proto__를 통해 이 속성에 액세스할 수 있습니다.
Constructor.prototype.xxx, xxx는 변수 또는 메소드일 수 있습니다. 실행 과정에서 먼저 개체에서 메서드나 변수를 찾습니다. 찾을 수 없으면 프로토타입에서 찾습니다.
function Person(name,age,gender){
this.name=name;
this.age=age;
this.gender=gender;
}
function Dog(name,age){
this.name=name;
this.age=age;
}
/*为person添加统一的方法, 到原型对象中*/
Person.prototype.sayName=function(){
console.log(this.name);
}
var obj=new Person("张三",18,"男");
var obj1=new Person("李四",16,"男");
var dog=new Dog("乐乐",2);
obj.sayName();
obj1.sayName();
console.log(obj);
console.log(obj1);
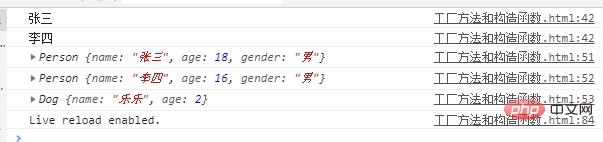
console.log(dog);작업 결과:

2. 왜 생성자를 사용하나요?
각 개념이 무엇인지뿐만 아니라 왜, 어떤 문제를 해결하는지 알아보세요.
예를 들어, 1학년 수업에서 각 학생의 개인 정보를 입력하고 다음과 같은 개체를 만들 수 있습니다.
var p1 = { name: 'zs', age: 6, gender: '男', hobby: 'basketball' };
var p2 = { name: 'ls', age: 6, gender: '女', hobby: 'dancing' };
var p3 = { name: 'ww', age: 6, gender: '女', hobby: 'singing' };
var p4 = { name: 'zl', age: 6, gender: '男', hobby: 'football' };
// ...
위와 마찬가지로 각 학생의 정보를 처리할 개체로 처리할 수 있습니다. . 그러나 우리는 의미없는 코드를 반복적으로 많이 작성한다는 것을 알게 될 것입니다. 이름, 나이, 성별, 취미 등. 이 수업에 학생이 60명이라면 60번을 써야 합니다.
이때 생성자의 장점이 반영됩니다. 각 학생은 이름, 성별, 취미와 같은 속성을 갖고 있지만 모두 다르기 때문에 이러한 속성을 생성자의 매개변수로 전달합니다. 그리고 모두 1학년이기 때문에 나이는 기본적으로 6세이므로 특별한 상황이 닥쳤을 때 적어서 개별적으로 대처할 수 있습니다. 이때 다음과 같은 함수를 생성할 수 있습니다.
function Person(name, gender, hobby) {
this.name = name;
this.gender = gender;
this.hobby = hobby;
this.age = 6;
}
위 함수를 생성한 후 new 키워드를 통해 호출할 수 있습니다. 즉, 생성자를 통해 객체를 생성합니다.
var p1 = new Person('zs', '男', 'basketball');
var p2 = new Person('ls', '女', 'dancing');
var p3 = new Person('ww', '女', 'singing');
var p4 = new Person('zl', '男', 'football');
// ...
이 시점에서 개체를 만드는 것이 매우 편리하다는 것을 알게 될 것입니다. 따라서 생성자를 캡슐화하는 과정이 더 번거롭더라도 일단 캡슐화가 성공하면 객체를 생성하는 것이 매우 쉬울 것이므로 우리는 생성자를 사용합니다.
객체 리터럴을 사용하여 동일한 유형의 일련의 객체를 만들 때 이러한 객체는 유사한 특성(속성)과 동작(메서드)을 가질 수 있으며, 이때 많은 반복 코드가 생성되며 이를 달성할 수 있습니다. 생성자를 사용하여代码复用 .
3. 생성자의 실행 과정
먼저 몇 가지 기본 개념에 대해 이야기해 보겠습니다.
function Animal(color) {
this.color = color;
}
함수가 생성되면 생성자인지 알 수 없습니다. 위의 예처럼 함수 이름을 대문자로 사용해도 확신할 수 없습니다. 함수가 new 키워드로 호출될 때만 생성자라고 말할 수 있습니다. 다음과 같습니다.
var dog = new Animal("black");
아래에서는 생성자의 실행 프로세스, 즉 new 키워드로 호출되는 경우에 대해서만 설명합니다.
위의 사람을 예로 들어보겠습니다.
function Person(name, gender, hobby) {
this.name = name;
this.gender = gender;
this.hobby = hobby;
this.age = 6;
}
var p1 = new Person('zs', '男', 'basketball');
이때 생성자는 다음과 같은 실행 과정을 거치게 됩니다.
1) new 키워드로 호출하면 Animal의 인스턴스로 라벨링된 새로운 메모리 공간이 생성됩니다.
2) 함수 본문 내부의 이 내용은 메모리를 가리킵니다.
위의 두 단계를 통해 우리는 다음과 같은 결론을 내릴 수 있습니다.
var p2 = new Person('ls', '女', 'dancing'); // 创建一个新的内存 #f2
var p3 = new Person('ww', '女', 'singing'); // 创建一个新的内存 #f3
인스턴스가 생성될 때마다 새로운 메모리 공간(#f2, #f3)이 생성됩니다. #f2가 생성되면 함수 본문 내부의 이것이 #f3이 생성될 때 함수 본문 내부를 가리킵니다. 이는 #f3을 가리킵니다.
3) 执行函数体内的代码
通过上面的讲解,你就可以知道,给 this 添加属性,就相当于给实例添加属性。
4)默认返回 this
由于函数体内部的this指向新创建的内存空间,默认返回 this ,就相当于默认返回了该内存空间,也就是上图中的 #f1。此时,#f1的内存空间被变量p1所接受。也就是说 p1 这个变量,保存的内存地址就是 #f1,同时被标记为 Person 的实例。
以上就是构造函数的整个执行过程。
4、构造函数的返回值
构造函数执行过程的最后一步是默认返回 this 。言外之意,构造函数的返回值还有其它情况。下面我们就来聊聊关于构造函数返回值的问题。
1)没有手动添加返回值,默认返回 this
function Person1() {
this.name = 'zhangsan';
}
var p1 = new Person1();
按照上面讲的,我们复习一遍。首先,当用 new 关键字调用时,产生一个新的内存空间 #f11,并标记为 Person1 的实例;接着,函数体内部的 this 指向该内存空间 #f11;执行函数体内部的代码;由于函数体内部的this 指向该内存空间,而该内存空间又被变量 p1 所接收,所以 p1 中就会有一个 name 属性,属性值为 ‘zhangsan’。
p1: {
name: 'zhangsan'
}
2)手动添加一个基本数据类型的返回值,最终还是返回 this
function Person2() {
this.age = 28;
return 50;
}
var p2 = new Person2();
console.log(p2.age); // 28
p2: {
age: 28
}
如果上面是一个普通函数的调用,那么返回值就是 50。
3)手动添加一个复杂数据类型(对象)的返回值,最终返回该对象
直接上例子
function Person3() {
this.height = '180';
return ['a', 'b', 'c'];
}
var p3 = new Person3();
console.log(p3.height); // undefined
console.log(p3.length); // 3
console.log(p3[0]); // 'a'
再来一个例子
function Person4() {
this.gender = '男';
return { gender: '中性' };
}
var p4 = new Person4();
console.log(p4.gender); // '中性'
5、构造函数首字母必须大写吗?
大小写都可以
6、不用new关键字,直接运行构造函数,是否会出错?
如果不会出错,那么,用new和不用new调用构造函数,有什么区别?
1)使用new操作符调用函数
例子:
function Person(name){
this.name = name;
this.say = function(){
return "I am " + this.name;
}
}
var person1 = new Person('nicole');
person1.say(); // "I am nicole"
用new调用构造函数,函数内部会发生如下变化:
创建一个this变量,该变量指向一个空对象。并且该对象继承函数的原型;
属性和方法被加入到this引用的对象中;
隐式返回this对象(如果没有显性返回其他对象)
用伪程序来展示上述变化:
function Person(name){
// 创建this变量,指向空对象
var this = {};
// 属性和方法被加入到this引用的对象中
this.name = name;
this.say = function(){
return "I am " + this.name;
}
// 返回this对象
return this;
}
可以看出,用new调用构造函数,最大特点为,this对象指向构造函数生成的对象,所以,person1.say()会返回字符串: “I am nicole”。
小贴士:如果指定了返回对象,那么,this对象可能被丢失。
function Person(name){
this.name = name;
this.say = function(){
return "I am " + this.name;
}
var that = {};
that.name = "It is that!";
return that;
}
var person1 = new Person('nicole');
person1.name; // "It is that!"
2)直接调用函数
如果直接调用函数,那么,this对象指向window,并且,不会默认返回任何对象(除非显性声明返回值)。
还是拿Person函数为例,直接调用Person函数:
var person1 = Person('nicole');
person1; // undefined
window.name; // nicole
可见,直接调用构造函数的结果,并不是我们想要的。
3)小结
为了防止因为忘记使用new关键字而调用构造函数,可以加一些判断条件强行调用new关键字,代码如下:
function Person(name){
if (!(this instanceof Person)) {
return new Person(name);
}
this.name = name;
this.say = function(){
return "I am " + this.name;
}
}
var person1 = Person('nicole');
console.log(person1.say()); // I am nicole
var person2 = new Person('lisa');
console.log(person2.say()); // I am lisa
【相关推荐:javascript学习教程】
위 내용은 생성자란 무엇입니까? JavaScript의 생성자에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

