JavaScript 인스턴스 구문 분석 지우기 타이머
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB앞으로
- 2022-08-04 18:02:542543검색
이 기사에서는 타이머 및 타이머 지우기와 관련된 문제를 주로 소개하는 javascript에 대한 관련 지식을 제공합니다.clearTimeout 메서드와clearInterval 메서드를 사용하여 지정된 타이머를 지우는 데 도움이 되기를 바랍니다. 모든 사람.

[관련 권장 사항: javascript 비디오 튜토리얼, web front-end]
setTimeout 타이머
window.setTimeout(호출 기능, 지연 시간);
이 창은 호출될 때 호출될 수 있습니다. 생략
지연 시간 단위는 밀리초이지만 생략 가능합니다. 생략할 경우 기본값은 0
이 호출 함수는 함수를 직접 쓰거나 함수 이름을 쓸 수 있습니다
여러 개가 있을 수 있습니다. 페이지의 타이머, 우리는 종종 타이머에 식별자를 추가합니다
setTimeout(function(){
console.log('你好');
},2000);//2秒后才在控制台输出 你好

setInterval 타이머
window.setInterval(호출 함수, 지연 시간);
창을 생략할 수 있습니다
이 호출 함수는 다음과 같이 할 수 있습니다. 함수를 직접 작성하세요. 함수 이름을 쓰거나 '함수 이름 0'이라는 문자열 형식을 취하세요.
간격의 밀리초 수는 생략되며 기본값은 О입니다. 작성하는 경우 이 함수가 자동으로 호출되는 밀리초 수를 나타내는 밀리초여야 합니다.
타이머가 많을 수 있으므로 타이머에 식별자를 할당하는 경우가 많습니다.
setInterval(function(){
console.log('你好');
},2000)//每隔2秒在控制台输出一次你好,不清除定时器会一直运行

clearTimeout 타이머 지우기
clearTimeout이 첫 번째 타이머를 지우는 데 사용된다는 단어에서 알 수 있습니다.
지워야 하는 타이머에 이름을 지정해야 합니다. clearTimeout(타이머 이름)
var timer = setTimeout(function() {
console.log('你好!');
},5000);
clearTimeout(timer);//上面一个定时器就不会在执行程序
clearInterval 타이머 지우기
위의 타이머와 동일하며 setInterval 타이머를 지우는 데 사용됩니다.
또한 타이머에 이름을 지정해야 합니다.
구문:clearInterval(타이머 이름)
var times = setInterval(function(){
console.log('你好!');
},1000);
setTimeout(function(){
clearInterval(times); //5秒后清除定时器
},5000);
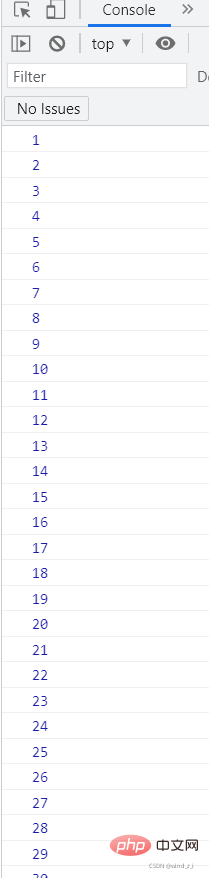
예는 다음과 같습니다.
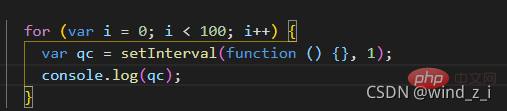
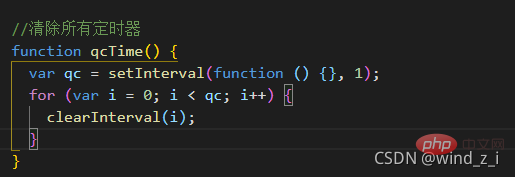
타이머를 여러 개 작성하는 경우 타이머를 생성할 때 변수와 함께 저장되지 않는 경우가 있습니다. 이때 직접 삭제할 수는 없습니다. 그런 다음 페이지의 모든 타이머를 지우는 메소드를 작성할 수 있습니다
타이머를 지우려면 먼저 반환 값이 무엇인지 이해해야 합니다

 setInterval의 반환 값은 타이머 , 이 값은 타이머가 생성되는 순서에 따라 1부터 증가합니다. 이 순서를 알고 나면 페이지의 모든 타이머를 지워야 한다는 것을 깨닫는 것은 어렵지 않습니다.
setInterval의 반환 값은 타이머 , 이 값은 타이머가 생성되는 순서에 따라 1부터 증가합니다. 이 순서를 알고 나면 페이지의 모든 타이머를 지워야 한다는 것을 깨닫는 것은 어렵지 않습니다.
 타이머를 직접 만들고
타이머를 직접 만들고
[관련 추천:
javascript 비디오 튜토리얼위 내용은 JavaScript 인스턴스 구문 분석 지우기 타이머의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

