Angular의 템플릿 참조 변수에 대한 간략한 분석
- 青灯夜游앞으로
- 2022-06-06 18:13:071907검색
이 기사에서 계속해서 Angular를 배우고 Angular의 템플릿 참조 변수에 대해 알려주세요. 이것이 모든 사람에게 도움이 되기를 바랍니다.

<input type="text" [value]="value" #name>
1. 템플릿 참조 변수는 DOM 요소, Angular 구성 요소(지시문), 요소, TemplateRef, 또는 Angualr 템플릿의 웹 구성 요소에 대한 참조일 수도 있습니다. 종속 요소(지시문을 사용하여 개입하지 않는 경우) . 예를 들어 이전 샘플 코드의 템플릿 참조 변수 name은 DOM 요소 <input>에 대한 참조입니다. [관련 튜토리얼 추천: "name就是d5fd7aea971a85678ba271703566ebfd这一DOM元素的引用。【相关教程推荐:《angular教程》】
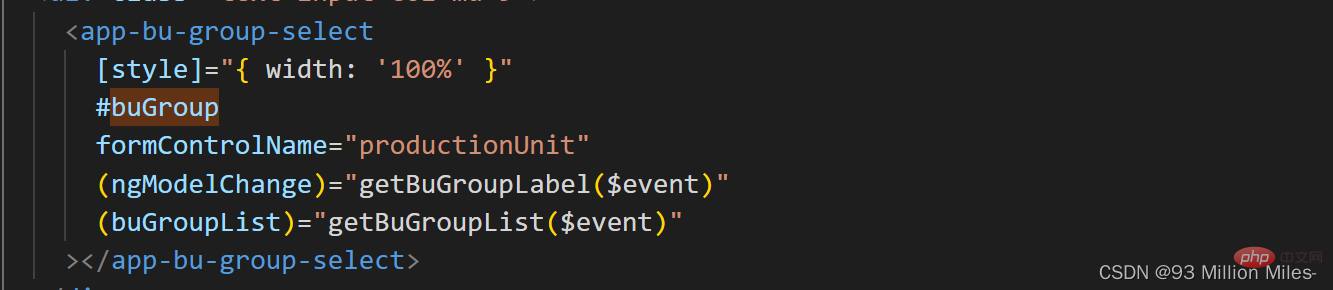
<app-component #component [input]="variable"></app-component>
{{ component.input }}
{{ component.func() }}通过模板引用变量我们获得了app-component组件的实例引用,这使得我们可以轻松地在模板中访问app-component组件内部的成员。
2. Angular 根据你所声明的变量的位置给模板变量赋值:
如果在组件上声明变量,该变量就会引用该组件实例。
如果在标准的 HTML 标记上声明变量,该变量就会引用该元素。
如果你在
6efee24582b35a5bc3ecd0628f23f6da元素上声明变量,该变量就会引用一个TemplateRef实例来代表此模板。如果该变量在右侧指定了一个名字,比如
#var="ngModel",那么该变量就会引用所在元素上具有这个exportAs名字的指令或组件。
3. 将 NgForm 与模板变量一起使用
这里的 NgForm 指令演示了如何通过引用指令的的 exportAs 名字来引用不同的值。在下面的例子中,模板变量 itemForm 在 HTML 中分别出现了三次。
<form #itemForm="ngForm" (ngSubmit)="onSubmit(itemForm)">
<label for="name">Name</label>
<input type="text" id="name" class="form-control" name="name" ngModel required />
<button type="submit">Submit</button>
</form>
<div [hidden]="!itemForm.form.valid">
<p>{{ submitMessage }}</p>
</div> * 如果没有 ngForm 这个属性值,itemForm 引用的值将是 ff9c23ada1bcecdd1a0fb5d5a0f18437 元素。而 Com 和 <code>Directive 之间的差异在于 Angular 在没有指定属性值的情况下,Angular 会引用 Component,而 Directive 不会改变这种隐式引用(即它的宿主元素)。(还没读懂什么意思.......
而使用了 NgForm 之后,itemForm 就是对 NgForm 指令的引用,可以用它来跟踪表单中每一个控件的值和有效性。
与原生的 ff9c23ada1bcecdd1a0fb5d5a0f18437 元素不同, NgForm 指令有一个 form 属性。如果 itemForm.form.valid 无效,那么 NgForm 的 formangular tutorial
rrreee
템플릿 참조 변수를 통해 우리는 템플릿에서 쉽게 접근할 수 있는app-comComponent 컴포넌트의 instance 참조를 얻습니다. app-comComponent구성 요소 내부의 구성원입니다.
참조를 얻습니다. app-comComponent구성 요소 내부의 구성원입니다.
2. Angular는 선언한 변수의 위치에 따라 템플릿 변수에 값을 할당합니다. 
구성 요소에서 변수를 선언하면 해당 변수는 구성 요소 인스턴스를 참조합니다.
표준 HTML 마크업에서 변수를 선언하면 변수는 해당 요소를 참조합니다.
6efee24582b35a5bc3ecd0628f23f6da요소에 변수를 선언하면 변수는TemplateRef인스턴스를 참조하여 이 템플릿을 나타냅니다.
- 변수가
#var="ngModel"와 같이 오른쪽에 이름을 지정하는 경우 변수는 요소의exportAs를 참조합니다.이름의 지시어 또는 구성 요소입니다.
3. 템플릿 변수와 함께 NgForm 사용 
NgForm 지시문은 참조 지시문의 exportAs 다른 값을 참조하기 위한 이름입니다. 아래 예에서는 템플릿 변수 <code>itemForm이 HTML에 세 번 나타납니다. rrreee
*
ngForm 속성 값이 없으면 itemForm에서 참조하는 값은ff9c23ada1bcecdd1a0fb5d5a0f18437 요소가 됩니다. . Com과 <code>Directive의 차이점은 Angular는 속성 값을 지정하지 않고 Component를 참조하는 반면 Directive는 이 암시적 참조(예: 해당 호스트 요소)은 변경되지 않습니다. (아직도 무슨 뜻인지 이해가 안되네요...
NgForm을 사용한 후, itemForm은 NgForm 지시어에 대한 참조입니다.  기본
기본 ff9c23ada1bcecdd1a0fb5d5a0f18437 요소와 달리 NgForm 지시문에는 form 코드가 있습니다. > 속성입니다. itemForm.form.valid가 유효하지 않은 경우 NgForm의 form 속성을 사용하면 제출 버튼  을 비활성화할 수 있습니다. 사실 Angle을 사용하여 목록 페이지를 작성할 때 템플릿 참조 변수가 자주 사용됩니다.
을 비활성화할 수 있습니다. 사실 Angle을 사용하여 목록 페이지를 작성할 때 템플릿 참조 변수가 자주 사용됩니다.

위 내용은 Angular의 템플릿 참조 변수에 대한 간략한 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!