mycli 명령줄 도구의 노드 실제 개발
- 青灯夜游앞으로
- 2022-06-06 18:58:542673검색
이 기사에서는 노드연습에 대해 단계별로 알아보고 노드 기반 mycli 명령줄 도구/스캐폴딩을 만드는 방법에 대해 설명합니다. 모든 사람에게 도움이 되기를 바랍니다.

초기화
먼저 컴퓨터에 node.js환경이 있는지 확인하세요
명령줄에서 다음 코드를 실행하여 package.json file<code>package.json文件
npm init -y
此时,命令行执行mycli 肯定会报错。

配置自定义命令
package.json 添加bin字段,关联mycli命令
- 每一条命令对应一个可执行文件
"bin": {
"mycli": "./test.js"
},- 新建
/test.js文件
console.log("mycli命令执行成功");- 需要
install安装命令,但是项目还没有发布到npm,所以暂时先用npm link命令,把mycli命令关联到全局。
此时命令行再执行 mycli就不会再报错。

脚本配置
test.js文件:
console.log("mycli命令执行成功");然后再执行 mycli,此时会出现一个提示错误的弹窗

这是因为,执行mycli命令的时候相当于让计算机执行了这个文件,而计算机系统是无法直接执行js文件的,这就需要我们在脚本代码第一行加入一个配置,指定计算机上的node.js程序来执行这个js脚本文件。
#!/usr/bin/env node
由于更改了执行环境,需要删除之前link到的文件,文件位置可能是C:Program Filesnodejsnode_modules,找到mycli删除,然后再重新执行npm link。
现在控制台再来执行mycli,可以看到控制台正确打印。
相关工具包的使用
-
Chalk命令行输出五颜六色的字体 -
Ora加载中loading的效果,类似的还有progress库 -
commander设计命令 -
inquirer交互功能(如:提问...)
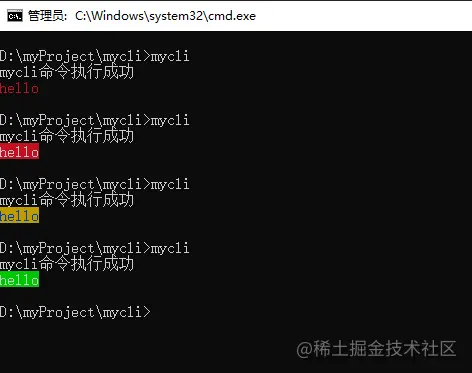
Chalk
- 安装
npm install chalk@4.1.2 -S
- 使用 test.js
const chalk = require("chalk");
// chalk
// const hello = chalk.red("hello");
// const hello = chalk.blue.bgRed("hello");
// const hello = chalk.blue.bgYellow("hello");
const hello = chalk.rgb(200, 200, 200).bgRgb(0, 200, 3)("hello");
console.log(hello);
Ora
- 安装
npm install ora@4.0.3 -S
- 使用 test.js
const ora = require("ora");
// ora
const spinner = ora({
text: "安装中..."
});
spinner.start();
setTimeout(() => {
// spinner.stop();
spinner.succeed("安装成功");
// console.log("安装成功");
}, 2000)- 常用api
-
start开始加载 -
stop停止加载 -
succeed结束加载并带有成功的样式
-

commander
开发中经常使用的命令,如vue -V git --version vue create等命令,想要实现这样的命令需要用到commander这个库。
使用的命令后面带的-V --help 等,可以理解为是命令的参数,那么我们就需要获取到这些参数,通过判断参数的不同来处理不同的事件。
那在node环境中,可以通过process.argv来获取到这个参数。而commander库,帮助我们封装好了一些方法,不用我们自己去判断用户输入携带的指令是什么。
- 安装
npm install commander@8.2.0 -S
- 使用
const commander = require("commander");
// ...
commander.parse(process.argv); // 放在后面安装完成之后,commander会自动提供给我们一些命令,如--help,下面来测试一下:
mycli --help
- 提供了设置版本号的方法
commander.version("1.0.0");执行 mycli -V可以看到控制台打印了 1.0.0版本号。
自定义指令方法
commander.option(指令名, 描述, 回调函数)
- 把上面写过的一些功能配置到
--init指令:
commander.option("--init", "this is init", () => {
// chalk
// const hello = chalk.red("hello");
// const hello = chalk.blue.bgRed("hello");
// const hello = chalk.blue.bgYellow("hello");
const hello = chalk.rgb(200, 200, 200).bgRgb(0, 200, 3)("hello");
console.log(hello);
// ora
const spinner = ora({
text: "安装中..."
});
spinner.start();
setTimeout(() => {
// spinner.stop();
spinner.succeed("安装成功");
// console.log("安装成功");
}, 1000)
})现在执行mycli --init
commander.option("--number <num>", "log a number", (num) => {
console.log(num);
})This 명령줄에서 mycli를 실행하면 반드시 오류가 보고됩니다. 

package.json bin 필드를 추가하고 mycli Command🎜- 각 명령은 실행 파일에 해당합니다.
commander.command("create <projectName>").action((projectName)=>{
console.log(projectName);
})- 새
/test.js만들기 file li>
npm install inquirer -S
-
install설치 명령이 필요하지만 프로젝트가 npm에 게시되지 않았으므로 당분간 다음을 사용하십시오.npm link명령을 넣어 mycli 명령은 전역 세계와 연결됩니다.
mycli를 실행하면 더 이상 오류가 보고되지 않습니다. 🎜🎜 🎜🎜🎜 스크립트 구성🎜🎜🎜test.js 파일: 🎜
🎜🎜🎜 스크립트 구성🎜🎜🎜test.js 파일: 🎜 inquirer.prompt([
{
type: "input",
name: "username",
message: "请输入用户名:"
}
]).then((answer)=>{
})🎜그런 다음 mycli를 실행하면 오류 메시지가 나타납니다. 위로 창🎜🎜 🎜 🎜이것은
🎜 🎜이것은 mycli 명령을 실행할 때 컴퓨터가 파일을 실행하도록 하는 것과 동일하며 컴퓨터 시스템이 🎜js 파일을 직접 실행할 수 없으므로🎜 이를 추가해야 하기 때문입니다. 스크립트 코드의 첫 번째 줄 이 js 스크립트 파일을 실행하기 위해 컴퓨터의 node.js 프로그램을 지정하는 구성입니다. 🎜const inquirer = require("inquirer");
commander.command("add user").action(() => {
inquirer.prompt([
{
type: "input",
name: "username",
message: "请输入用户名:"
}
]).then((answer) => {
console.log(answer);
})
})🎜실행 환경 변경으로 인해 이전에 링크한 파일을 삭제해야 합니다. 파일 위치는 C:Program Filesnodejsnode_modules일 수 있으니, mycli를 찾아 삭제하세요. 그런 다음 npm link를 다시 실행하세요. 🎜🎜이제 콘솔에서 mycli를 실행하면 콘솔이 올바르게 인쇄되는 것을 볼 수 있습니다. 🎜🎜🎜관련 툴킷 사용🎜🎜-
Chalk명령줄 출력 다채로운 글꼴 -
Ora로딩 효과, 진행 상황과 유사 라이브러리 -
commander디자인 명령 -
inquirer대화형 기능(예: 질문하기...)🎜🎜분필🎜🎜- 설치
commander.command("testcon").action(() => { inquirer.prompt([ { type: "confirm", name: "age", message: "是否大于18岁?" } ]).then((answer) => { console.log(answer); }) })- 테스트를 사용하세요. js
commander.command("testlist").action(() => { inquirer.prompt([ { type: "list", name: "lib", message: "选择用到的框架:", choices: [ "vue2", "vue3", "react", "svelte", ] } ]).then((answer) => { console.log(answer); }) })🎜 🎜🎜🎜오라🎜🎜
🎜🎜🎜오라🎜🎜- 설치
npm install download-git-repo@3.0.2 -S
- test.js 사용
const downgit = require("download-git-repo");
downgit("github:kongcodes/vue3-vant", downUrl, { clone: false }, function (err) {
console.log(err)
})- 일반적으로 사용되는 API
-
start를 사용하여 로드 시작 - stop 로드 중지
-
succeed성공적인 스타일로 로드 종료
-
vue -V git --version vue create와 같이 개발에 일반적으로 사용되는 명령 > 및 기타 명령을 구현하려면 🎜commander🎜 라이브러리를 사용해야 합니다. 🎜🎜명령 뒤에 나오는 -V --help는 명령의 매개변수로 이해될 수 있습니다. 그런 다음 이러한 매개변수를 가져와서 다른 매개변수를 판단해야 합니다. 다양한 이벤트를 처리합니다. 🎜🎜🎜node🎜 환경에서는 process.argv를 통해 이 매개변수를 얻을 수 있습니다. 🎜commander🎜 라이브러리는 사용자 입력에 따른 명령을 판단할 필요 없이 일부 메서드를 캡슐화하는 데 도움이 됩니다. 🎜- 설치
commander.command("create <projectName>").action((projectName) => {
const spinner = ora({
text: "正在下载https://github.com/kongcodes/vue3-vant..."
});
spinner.start();
fs.mkdirSync(`./${projectName}`);
const downUrl = `${process.cwd()}\${projectName}`;
downgit("github:kongcodes/vue3-vant", downUrl, { clone: false }, function (err) {
if (err) throw err;
spinner.stop();
console.log(chalk.green("downgit success"));
})
})- 사용
--help, 아래에서 테스트해 보겠습니다. 🎜rrreee- 버전 번호를 설정하는 메서드 제공
mycli 실행 -V code>콘솔에 <code>1.0.0 버전 번호가 인쇄되는 것을 볼 수 있습니다. 🎜🎜🎜사용자 정의 명령 방법🎜🎜🎜commander.option(명령 이름, 설명, 콜백 함수)🎜- 위에 작성된 일부 기능을
-- init 명령:
mycli --init 테스트를 실행합니다: 🎜🎜🎜🎜- 在指令中传递参数的写法
commander.option("--number <num>", "log a number", (num) => {
console.log(num);
})表示必传的参数,[参数名]表示非必传的参数。控制台输入mycli --number 100回车,可以看到会输出100。
自定义命令方法
commander.command("create <projectName>").action((projectName)=>{
console.log(projectName);
})执行 mycli create xx 回车,控制台可以看到 输出了xx。
查看帮助
执行 mycli --help,可以看到我们刚才配置的指令和命令都出现在了帮助列表里。
inquirer
- 安装
npm install inquirer -S
-
prompt提问的方法
inquirer.prompt([
{
type: "input",
name: "username",
message: "请输入用户名:"
}
]).then((answer)=>{
})type表示问题的类型,取值可能是:input, number, password, editor等。
answer 是 {username: 输入的值}
- type是输入类型的
input
const inquirer = require("inquirer");
commander.command("add user").action(() => {
inquirer.prompt([
{
type: "input",
name: "username",
message: "请输入用户名:"
}
]).then((answer) => {
console.log(answer);
})
})- type是判断类型的
confirm
commander.command("testcon").action(() => {
inquirer.prompt([
{
type: "confirm",
name: "age",
message: "是否大于18岁?"
}
]).then((answer) => {
console.log(answer);
})
})输入y或n来进行判断。
- type是单选类型
list
commander.command("testlist").action(() => {
inquirer.prompt([
{
type: "list",
name: "lib",
message: "选择用到的框架:",
choices: [
"vue2",
"vue3",
"react",
"svelte",
]
}
]).then((answer) => {
console.log(answer);
})
})执行 mycli testlist 命令:
下载模板
download-git-repo是一个拉取代码的工具。
安装
npm install download-git-repo@3.0.2 -S
- 使用
const downgit = require("download-git-repo");
downgit("github:kongcodes/vue3-vant", downUrl, { clone: false }, function (err) {
console.log(err)
})downgit方法里面的第一个参数理解为在github上面下载kongcodes用户的vue3-vant项目模板。第二个参数downUrl 为要将模板下载到什么目录下。第三个参数clone 是否要用git clone下载。第四个参数 为下载完成执行的一些事情。
- 结合
command方法使用
commander.command("create <projectName>").action((projectName) => {
const spinner = ora({
text: "正在下载https://github.com/kongcodes/vue3-vant..."
});
spinner.start();
fs.mkdirSync(`./${projectName}`);
const downUrl = `${process.cwd()}\\${projectName}`;
downgit("github:kongcodes/vue3-vant", downUrl, { clone: false }, function (err) {
if (err) throw err;
spinner.stop();
console.log(chalk.green("downgit success"));
})
})执行 mycli create pro 回车,会在当前目录下创建pro目录,下载vue3-vant模板到这个目录里。
代码地址
https://github.com/kongcodes/mycli
更多node相关知识,请访问:nodejs 教程!
위 내용은 mycli 명령줄 도구의 노드 실제 개발의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




