jquery에서 dom 요소의 클래스 이름을 수정하는 방법
- 青灯夜游원래의
- 2022-05-30 14:32:281714검색
두 가지 수정 방법: 1. attr()을 사용하여 클래스 속성의 값을 수정합니다. 구문은 "dom element object.attr("class","new class name")"입니다. 2. 이전 클래스를 제거하고 새 클래스를 추가합니다. 구문은 "dom element object.removeClass("old class name").addClass("new class name")"입니다.

이 튜토리얼의 운영 환경: windows7 시스템, jquery1.10.2 버전, Dell G3 컴퓨터.
dom 요소의 클래스 이름을 수정하는 jquery 메소드
방법 1: attr()을 직접 사용하여 클래스 속성 값을 수정
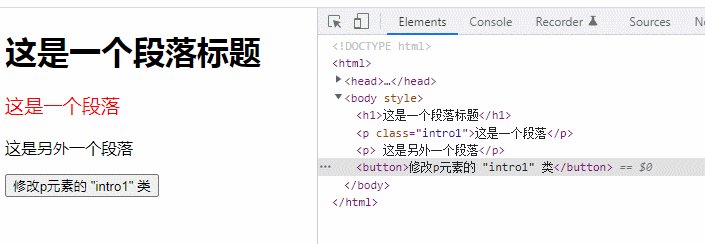
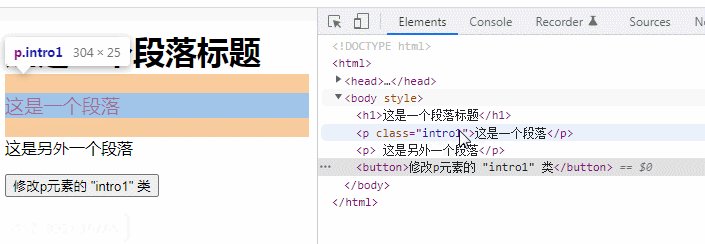
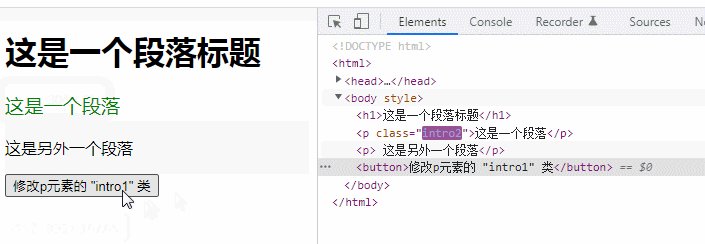
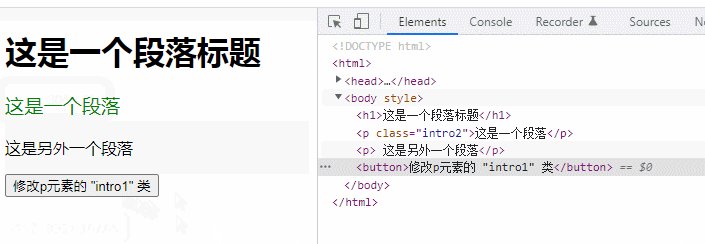
attr() 메소드는 선택한 항목의 속성 값을 설정할 수 있습니다. 요소.
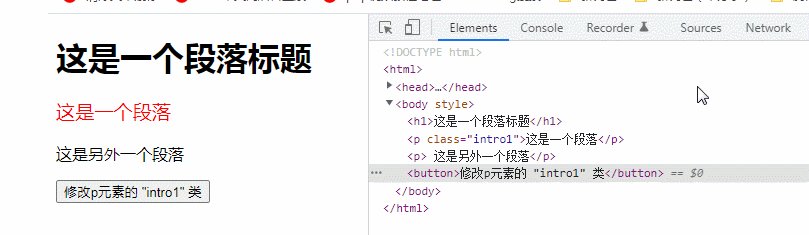
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
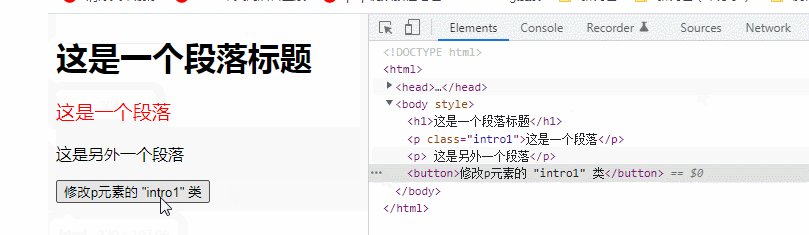
$("button").click(function(){
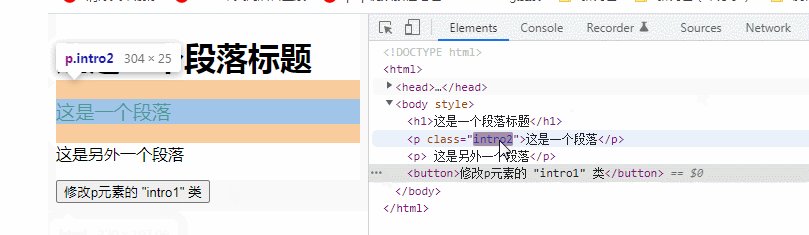
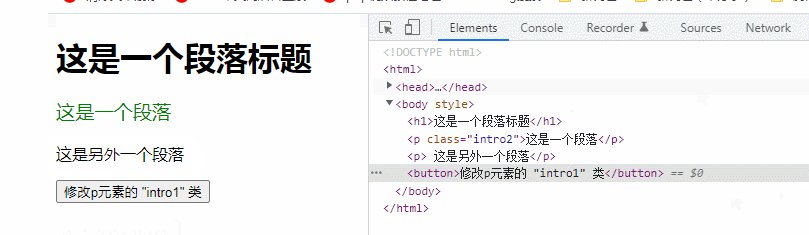
$("p:first").attr("class","intro2");
});
});
</script>
<style type="text/css">
.intro1 {
font-size: 120%;
color: red;
}
.intro2 {
font-size: 120%;
color: green;
}
</style>
</head>
<body>
<h1>这是一个段落标题</h1>
<p class="intro1">这是一个段落</p>
<p> 这是另外一个段落</p>
<button>修改p元素的 "intro1" 类</button>
</body>
</html>
방법 2: RemoveClass() 및 addClass() 사용
먼저 지정된 클래스를 제거하려면 RemoveClass()를 사용하세요
그런 다음 addClass()를 사용하여 새 클래스를 추가하세요
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p:first").removeClass("intro1").addClass("intro2");
});
});
</script>
<style type="text/css">
.intro1 {
font-size: 120%;
color: red;
}
.intro2 {
font-size: 120%;
color: green;
}
</style>
</head>
<body>
<h1>这是一个段落标题</h1>
<p class="intro1">这是一个段落</p>
<p> 这是另外一个段落</p>
<button>修改p元素的 "intro1" 类</button>
</body>
</html>
【추천 학습: jQuery 동영상 튜토리얼, 웹 프론트엔드 동영상】
위 내용은 jquery에서 dom 요소의 클래스 이름을 수정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:jquery는 js 기반인가요?다음 기사:jquery는 js 기반인가요?

