Jquery에서 테이블 행을 추가하는 방법
- 青灯夜游원래의
- 2022-05-30 14:49:382942검색
두 가지 방법: 1.append()를 사용하여 tr 하위 요소를 추가합니다. 구문은 "$("table").append("
td data ")"입니다. 2.appendTo()를 사용하세요. 구문은 "$("td data ").appendTo("table");"입니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, jquery 버전 1.10.2, Dell G3 컴퓨터.
테이블에 데이터 행을 추가하려면 테이블 요소에 tr 하위 요소를 추가하세요. 다음은 두 가지 방법입니다.
방법 1: append() 방법
append( ) 방법은 선택한 요소 내부의 "끝"에 내용을 삽입합니다.
$(A).append(B)
는 A 끝에 B를 삽입한다는 의미입니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
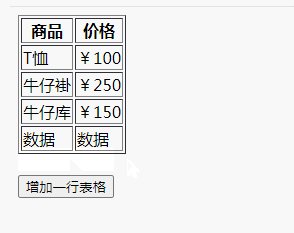
$("button").on("click", function() {
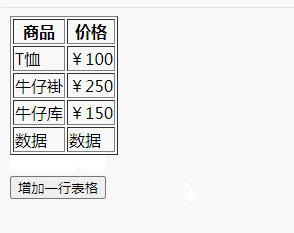
$("table").append("<tr><td>数据</td><td>数据</td></tr>");
});
});
</script>
</head>
<body class="ancestors">
<table border="1">
<tr>
<th>商品</th>
<th>价格</th>
</tr>
<tr>
<td>T恤</td>
<td>¥100</td>
</tr>
<tr>
<td>牛仔褂</td>
<td>¥250</td>
</tr>
<tr>
<td>牛仔库</td>
<td>¥150</td>
</tr>
</table><br>
<button>增加一行表格</button>
</body>
</html>
방법 2:appendTo( ) 방법
appendTo( ) 및 추가( ) 이 두 가지 방법은 비슷한 기능을 가지고 있지만 둘 다 선택한 요소 내부의 "끝"에 내용을 삽입하지만 둘 다 피연산자 반전되어 있습니다.
$(A).appendTo(B)
$(A).appendTo(B)는 B의 끝에 A를 삽입하는 것을 의미합니다.
<script>
$(document).ready(function() {
$("button").on("click", function() {
$("<tr><td>数据</td><td>数据</td></tr>").appendTo("table");
});
});
</script>
【추천 학습: jQuery 동영상 튜토리얼, 웹 프론트엔드 동영상】
위 내용은 Jquery에서 테이블 행을 추가하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

