jquery에서 선택 옵션을 추가하는 방법
- 青灯夜游원래의
- 2022-05-30 12:01:325553검색
두 가지 방법: 1. "$("select").append("");" 문을 사용하여 새 옵션을 추가합니다. 2. "$("select")를 사용합니다. .prepend("");" 시작 부분에 옵션을 추가합니다.

이 튜토리얼의 운영 환경: windows7 시스템, jquery1.10.2 버전, Dell G3 컴퓨터.
select 요소는 단일 또는 다중 선택 메뉴를 생성합니다. 선택 요소의 옵션 태그는 목록에서 사용 가능한 옵션을 정의하는 데 사용됩니다.
<select> <option value ="volvo">Volvo</option> <option value ="saab">Saab</option> <option value="opel">Opel</option> <option value="audi">Audi</option> </select>

따라서 select에 옵션을 추가한다는 것은 select 태그에 옵션 하위 요소 태그를 추가하는 것입니다.
jquery는 다음 두 가지 메서드를 사용하여 선택할 옵션(옵션 하위 요소)을 추가할 수 있습니다.
append() 메서드
prepend() 메서드
1.
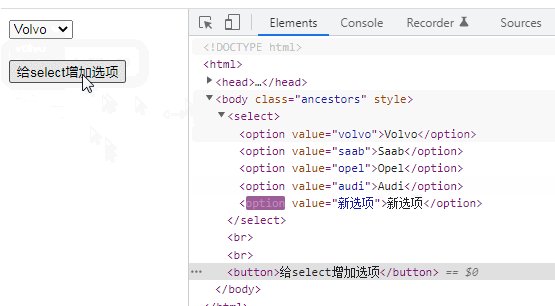
append() 메서드는 선택한 요소 내부의 "끝에" 콘텐츠를 삽입합니다.
$(A).append(B)
는 A 끝에 B를 삽입한다는 의미입니다.
구현 예:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
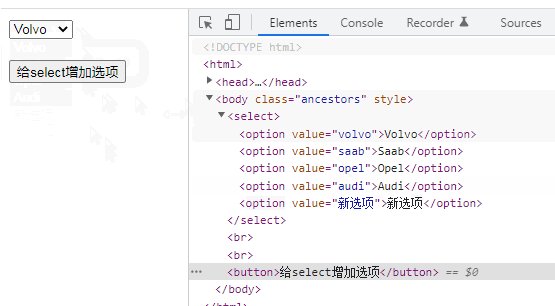
var $op = "<option value ='新选项'>新选项</option>";
$("select").append($op);
});
});
</script>
</head>
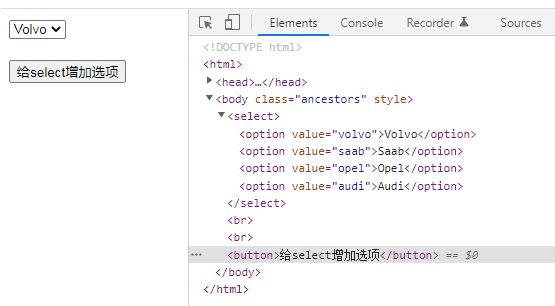
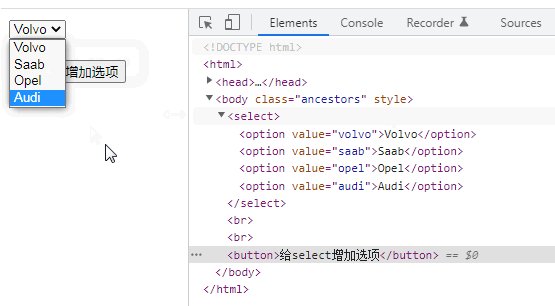
<body class="ancestors">
<select>
<option value ="volvo">Volvo</option>
<option value ="saab">Saab</option>
<option value="opel">Opel</option>
<option value="audi">Audi</option>
</select><br><br>
<button>给select增加选项</button>
</body>
</html>
2.prepend() 메소드
prepend() 메소드는 선택한 요소 내부의 "시작"에 내용을 삽입할 수 있습니다.
$(A).prepend(B)
은 A의 시작 부분에 B를 삽입한다는 의미입니다.
구현 예:
<script>
$(document).ready(function() {
$("button").click(function() {
var $op = "<option value ='新选项'>新选项</option>";
$("select").prepend($op);
});
});
</script>[추천 학습: jQuery 비디오 튜토리얼, 웹 프론트엔드 개발]
위 내용은 jquery에서 선택 옵션을 추가하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:jquery는 어떤 프로토콜을 사용하나요?다음 기사:jquery는 어떤 프로토콜을 사용하나요?


