Jquery에서 첫 번째 태그를 숨기는 방법
- 青灯夜游원래의
- 2022-05-25 18:00:051852검색
Hide 방법: 1. ":first" 선택기를 사용하여 첫 번째 태그 요소를 가져옵니다. 구문은 "$("a:first")"입니다. 2. hide() 또는 fadeOut()을 사용하여 얻은 요소를 숨깁니다. 요소 객체, 구문 "요소 object.hide(밀리초 값)" 또는 "요소 object.fadeOut(밀리초 값)".

이 튜토리얼의 운영 환경: windows7 시스템, jquery1.10.2 버전, Dell G3 컴퓨터.
jquery로 첫 번째 a 태그를 숨기는 방법
1. :first 선택기를 사용하여 첫 번째 a 태그 요소를 선택합니다.
: 첫 번째 선택기가 첫 번째 요소를 선택합니다.
$("a:first")참고: 이 선택기는 단일 요소를 선택하는 데만 사용됩니다.
2. hide() 또는 fadeOut() 메소드를 사용하여 선택한 요소를 숨깁니다
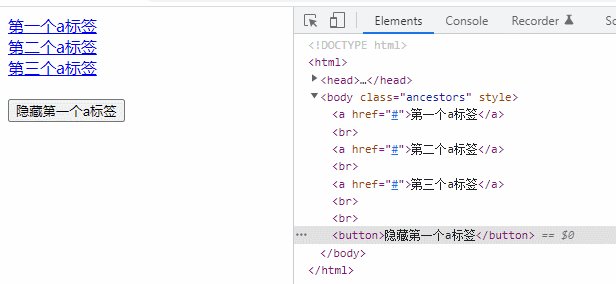
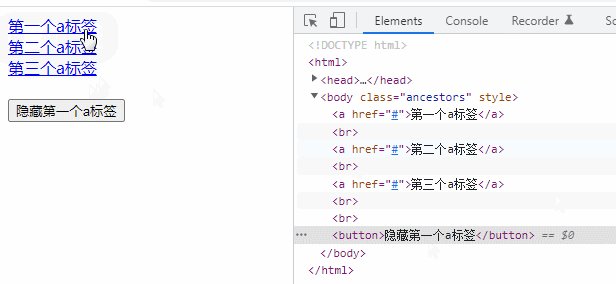
<script>
$(document).ready(function() {
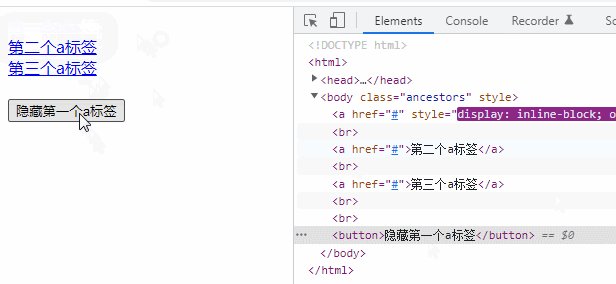
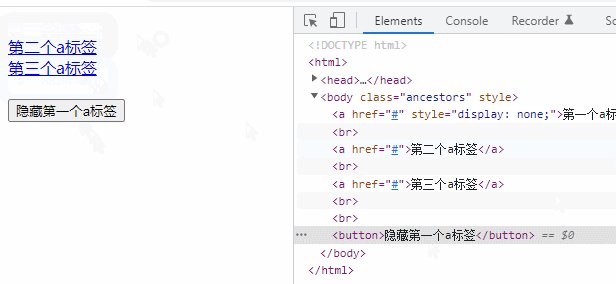
$("button").on("click", function() {
$("a:first").hide(1000);
//$("a:first").fadeOut(1000);
});
});
</script>
第一个a标签
第二个a标签
第三个a标签

[추천 학습: jQuery 비디오 튜토리얼, 웹 프론트엔드 비디오]
위 내용은 Jquery에서 첫 번째 태그를 숨기는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

