jquery에서 태그 값을 변경하는 방법
- 青灯夜游원래의
- 2022-05-25 15:59:333201검색
변경 방법: 1. a 태그를 선택합니다. "$("selector")" 구문은 a 태그가 포함된 jQuery 개체를 반환합니다. 2. text() 또는 html()을 사용하여 지정된 콘텐츠 값을 수정합니다. 태그 객체의 경우 구문은 "a element object.text("new content value")" 또는 "a element object.html("new content value")"입니다.

이 튜토리얼의 운영 환경: windows7 시스템, jquery1.10.2 버전, Dell G3 컴퓨터.
jquery가 태그 값을 변경하는 방법
1. 태그 선택
구문:
$("选择器")예
$("a")는 요소 선택기를 사용하여 jQuery를 반환하는 것입니다. 태그 객체를 포함합니다.
2. 태그 내용을 수정하려면 text() 또는 html()을 사용하세요.
text() 메서드는 일치하는 모든 요소의 텍스트 내용을 다시 작성할 수 있습니다.
html() 메서드는 선택한 요소(innerHTML)의 내용을 다시 작성합니다.
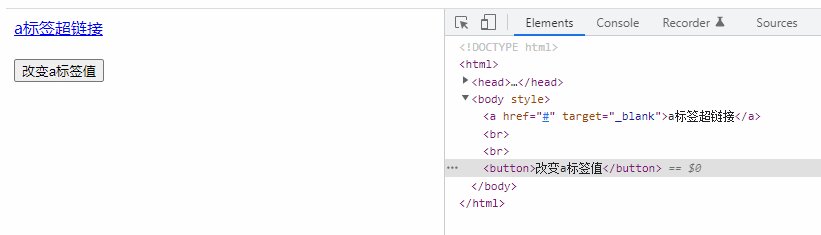
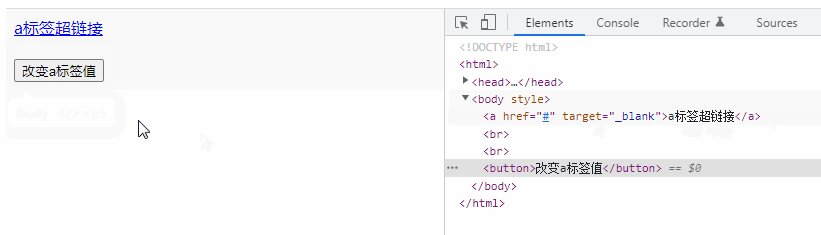
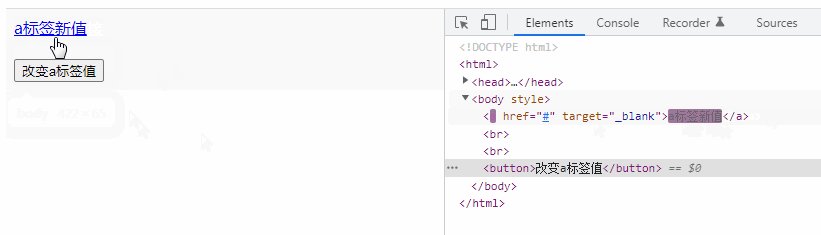
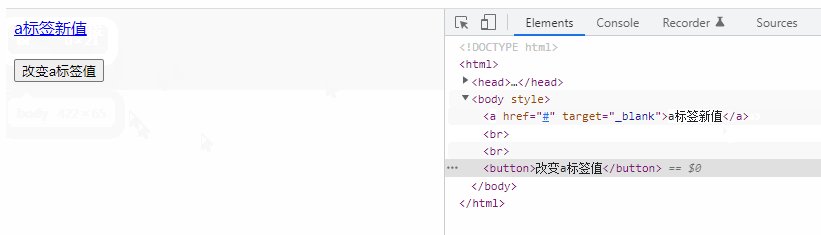
예:
<script>
$(document).ready(function() {
$("button").click(function() {
$("a").text("a标签新值");
// $("a").html("a标签新值");
});
});
</script>
a标签超链接

[추천 학습: jQuery 비디오 튜토리얼, 웹 프론트엔드 비디오]
위 내용은 jquery에서 태그 값을 변경하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

