Jquery에서 모든 li 요소를 삭제하는 방법
- 青灯夜游원래의
- 2022-05-25 15:03:432874검색
삭제 방법: 1. find()를 사용하여 문서의 모든 li 요소를 선택하고, "$("body").find("li")" 구문을 사용하여 모든 li 요소를 포함하는 jQuery 객체를 반환합니다. 제거()를 사용하십시오. "JQ object.remove()" 구문을 사용하여 li 요소와 모든 내용을 삭제하십시오.

이 튜토리얼의 운영 환경: windows7 시스템, jquery1.10.2 버전, Dell G3 컴퓨터.
모든 li 요소를 삭제하는 jquery 메서드
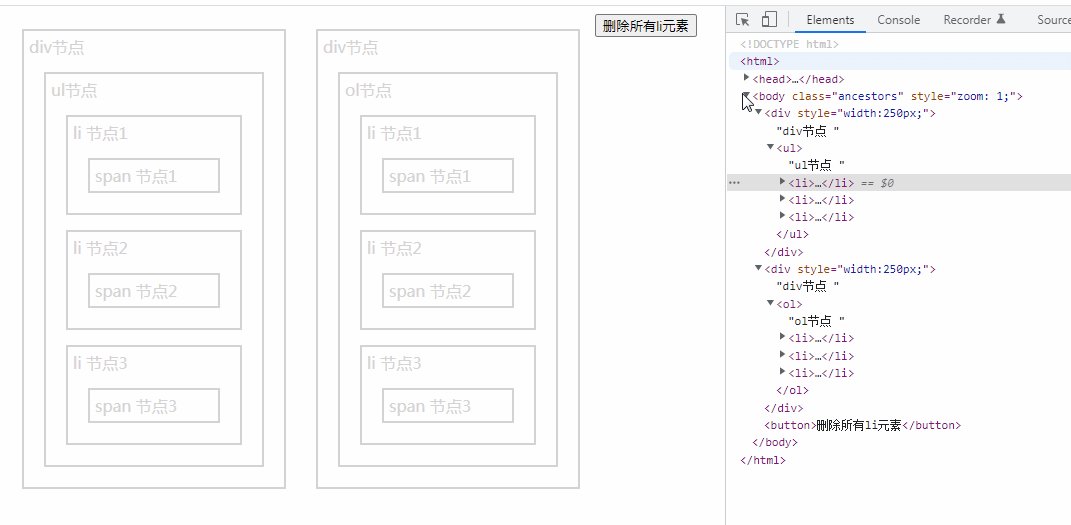
1. 문서의 모든 li 요소를 선택합니다.
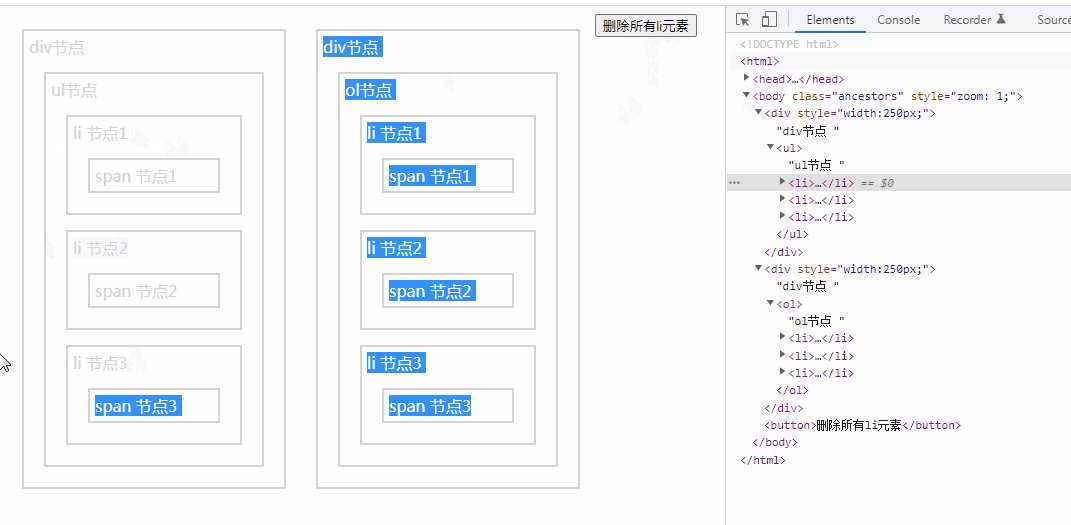
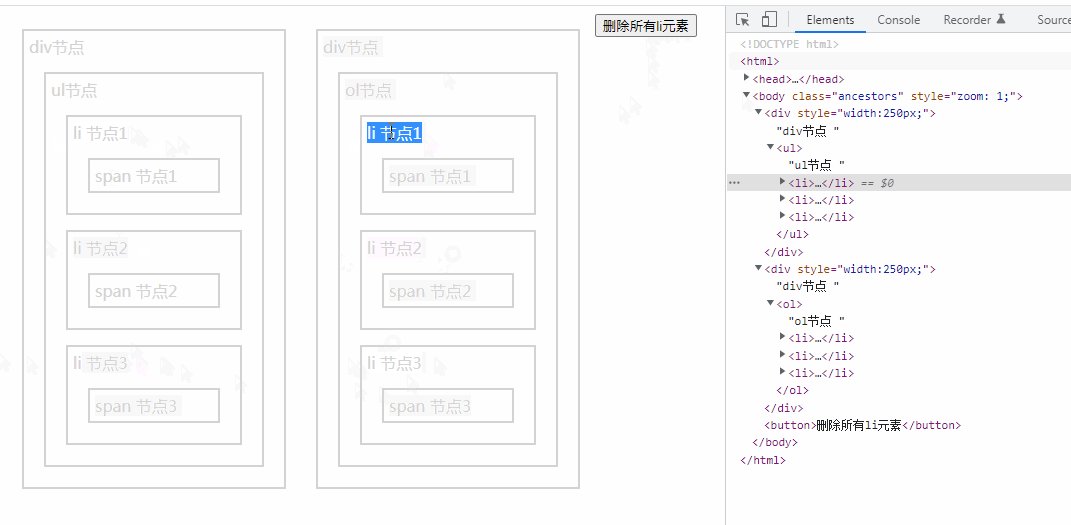
$("body").find("li")는 본문 아래의 모든 li 하위 요소를 선택하는 것을 의미합니다.
다음을 포함하는 목록을 반환합니다. 모든 li 요소 jQuery 개체
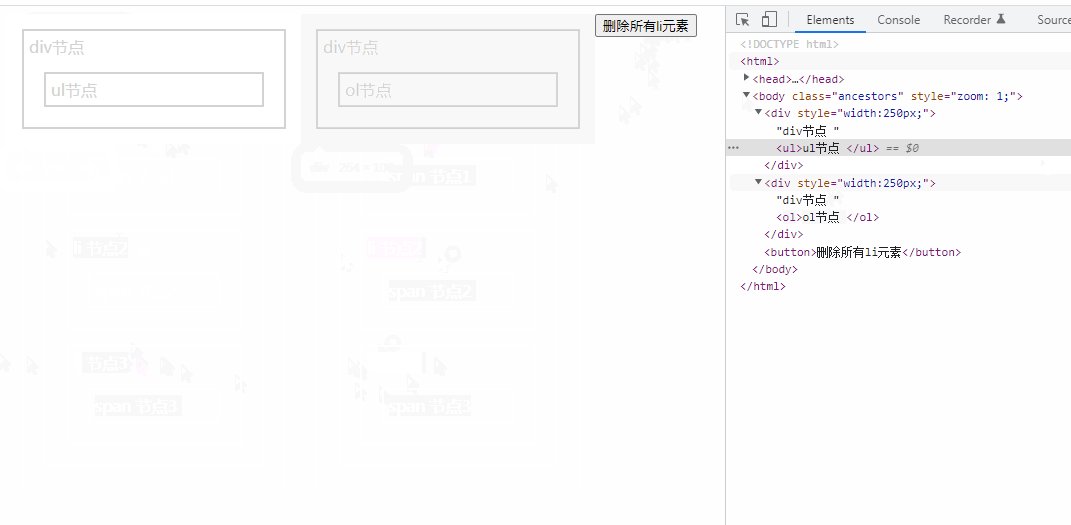
2. 지정된 요소를 삭제하려면 제거()를 사용하세요.
remove( ) 메서드는 요소와 그 안에 있는 모든 콘텐츠를 삭제할 수 있습니다.
구현 예:
<script>
$(document).ready(function() {
$("button").on("click", function() {
$("body").find("li").remove();
});
});
</script>
div节点
ul节点
- li 节点1
span 节点1
- li 节点2
span 节点2
- li 节点3
span 节点3
div节点
ol节点
- li 节点1
span 节点1
- li 节点2
span 节点2
- li 节点3
span 节点3

[권장] 학습: jQuery 비디오 튜토리얼, 웹 프론트엔드 비디오】
위 내용은 Jquery에서 모든 li 요소를 삭제하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

