jquery 선택기는 무엇으로 시작합니까?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2022-05-10 15:23:123971검색
jquery 선택기는 달러 기호($())로 시작합니다. "$" 기호는 선택을 의미하며 요소 개체를 가져오는 데 사용됩니다. "()"에 따라 작동할 수 있습니다. 매개변수는 html 문서에서 요소를 찾고 선택하는 데 사용되므로 선택기는 "$" 기호로 시작해야 합니다.

이 튜토리얼의 운영 환경: windows10 시스템, jquery3.2.1 버전, Dell G3 컴퓨터.
jquery 선택기는 무엇으로 시작하나요?
jQuery의 모든 선택기는 달러 기호($())로 시작합니다.
$ 기호는 주로 요소 객체를 구하는 데 사용됩니다. 객체를 구하여 jquery 메소드를 사용하여 이를 조작할 수 있습니다.
JQuery에서는 jQuery에서 제공하는 콜백 함수입니다. 라이브러리이며 "select"로 정의되며 "selector"의 약어입니다. 구문 "(selector)"는 "()"의 매개변수를 기반으로 HTML 문서의 요소를 검색하고 선택하는 데 사용됩니다.
jQuery 선택기를 사용하면 HTML 요소 그룹이나 개별 요소에 대해 작업을 수행할 수 있습니다.
jQuery 선택기는 요소의 ID, 클래스, 유형, 속성, 속성 값 등을 기반으로 HTML 요소를 "찾기"(또는 선택)합니다.
예는 다음과 같습니다:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").hide();
});
});
</script>
</head>
<body>
<h2>这是一个标题</h2>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
<button>点我</button>
</body>
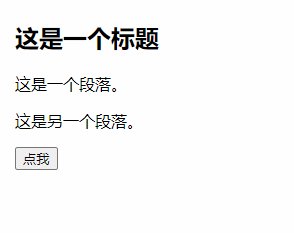
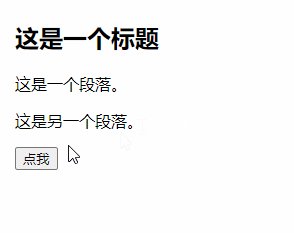
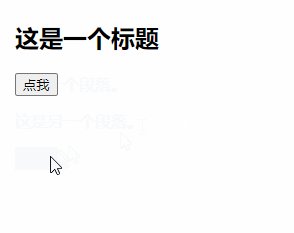
</html>출력 결과:

추천 관련 비디오 튜토리얼: jQuery 비디오 튜토리얼
위 내용은 jquery 선택기는 무엇으로 시작합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:Jquery의 다음 단계는 무엇입니까?다음 기사:Jquery의 다음 단계는 무엇입니까?

