jquery에 지도 메소드가 있나요?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2022-05-09 10:20:332192검색
jquery에는 map 메소드가 있는데, 이 메소드는 지정된 함수를 사용하여 배열의 각 요소나 객체의 각 속성을 처리하고 처리 결과를 새 배열로 캡슐화하여 반환하는 데 사용됩니다. $.map(처리 배열 또는 개체, 지정된 처리 기능 필요)" 또는 "jquery object.map(지정된 처리 기능)".

이 튜토리얼의 운영 환경: windows10 시스템, jquery3.2.1 버전, Dell G3 컴퓨터.
jquery에 map 메소드가 있나요?
$.map() 함수는 지정된 함수를 사용하여 배열의 각 요소(또는 객체의 각 속성)를 처리하고 처리 결과를 새로운 배열로 캡슐화하는 데 사용됩니다. 그것을 반환합니다.
1. jQuery 1.6 이전에는 이 함수가 순회 배열만 지원했습니다. 1.6부터 이 함수는 순회 객체도 지원합니다.
2.map()은 함수에 두 개의 매개변수도 전달합니다. 하나는 현재 반복의 요소 또는 속성 값이고, 다른 하나는 현재 반복 항목의 배열 인덱스 또는 객체 속성 이름입니다.
3. 이 함수의 반환 값은 결과 배열의 요소로 사용됩니다. 반환 값이 null이거나 정의되지 않은 경우 결과 배열에 추가되지 않습니다.
Syntax
$.map( object, callback )
object 배열/객체 유형은 처리해야 하는 배열 또는 객체를 지정합니다.
callback 함수 유형에 따라 지정된 처리 함수
두 가지 형식:
$.map(arr|obj,callback): 한 배열의 요소를 다른 배열로 변환, 콜백: function(ele,i) :ele는 현재 처리된 요소, i는 현재 처리된 요소의 첨자이며 반환되는 것은 JavaScript 기본 배열
jquery object.map(콜백)입니다. 요소 집합을 다른 배열로 변환하고 jquery 배열 개체를 반환합니다. callback:function(i,ele): 형식 1과 위치가 다르다는 점에 유의하세요.
예제는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
div { color:blue; }
p { color:green; margin:0; }
span { color:red; }
</style>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
</head>
<body>
<div></div>
<p></p>
<span></span>
<script>
$(function () {
var arr = [ "a", "b", "c", "d", "e" ];
$("div").text(arr.join(", "));
arr = $.map(arr, function(n, i){
return (n.toUpperCase() + i);
});
$("p").text(arr.join(", "));
arr = $.map(arr, function (a) {
return a + a;
});
$("span").text(arr.join(", "));
})
</script>
</body>
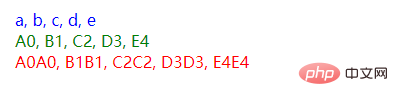
</html>출력 결과:

관련 영상 튜토리얼 추천: jQuery 영상 튜토리얼
위 내용은 jquery에 지도 메소드가 있나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

