jquery에서 숨겨진 요소를 찾는 방법
- 青灯夜游원래의
- 2022-04-29 12:12:494040검색
두 가지 구현 방법: 1. "$(":hidden")" 구문인 ":hidden"을 사용하면 숨겨진 요소를 직접 선택할 수 있습니다. 2. ":visible"과 ":not()"을 함께 사용하면 구문 "$(":not(:visible)")"은 표시 상태 외부의 요소, 즉 숨겨진 요소를 선택할 수 있습니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, jquery 버전 1.10.2, Dell G3 컴퓨터.
jquery는 다음 두 가지 방법을 사용하여 숨겨진 요소를 찾을 수 있습니다.
:hidden 선택기를 직접 사용합니다.
:visible 및 :not() 선택기를 사용합니다.
1.
:hidden 선택기의 기능은 숨겨진 요소를 선택하는 것입니다.
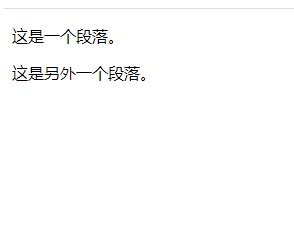
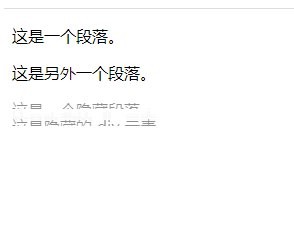
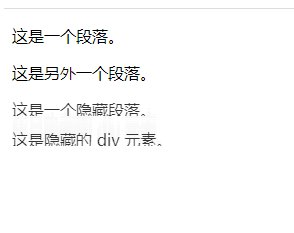
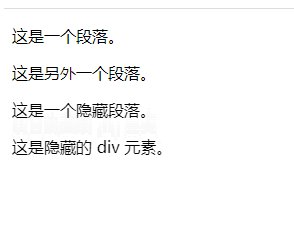
예: 숨겨진 요소 표시
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$(":hidden").show(3500);
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<p>这是另外一个段落。</p>
<p style="display:none;">这是一个隐藏段落。</p>
<div style="display:none;">这是隐藏的 div 元素。</div>
</body>
</html>
2 :visible 및 :not() 선택기를 사용하세요.
: 보이는 선택기는 현재 표시되는 각 요소를 선택합니다.
:not() 선택기는 지정된 요소를 제외한 모든 요소를 선택합니다.
표시된 상태 밖의 요소를 선택하려면 ":visible"과 ":not()"을 함께 사용합니다. 즉 숨겨진 요소를 선택하는 것입니다.
예: 숨겨진 요소 표시
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$(":not(:visible)").fadeToggle(3500);
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<p>这是另外一个段落。</p>
<p style="display:none;">这是一个隐藏段落。</p>
<div style="display:none;">这是隐藏的 div 元素。</div>
</body>
</html>
[권장 학습: jQuery 비디오 튜토리얼, 웹 프론트엔드 비디오]
위 내용은 jquery에서 숨겨진 요소를 찾는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:Jquery에서 태그를 숨기고 표시하는 방법다음 기사:Jquery에서 태그를 숨기고 표시하는 방법

