jquery에는 몇 가지 기본 선택기가 있습니다
- 青灯夜游원래의
- 2022-05-07 20:09:193258검색
5가지 기본 선택기가 있습니다. 1. ID 선택기, ID를 기준으로 요소 일치, 구문 "$("#id value")" 2. 요소 선택기, 요소 이름을 기준으로 요소 일치, 구문 "$(" 요소 이름) ")"; 3. 클래스 선택기, 클래스에 따라 요소 일치, 구문 "$(".class name")" 4. 와일드카드 "*" 선택기, 모든 요소 일치 등

이 튜토리얼의 운영 환경: windows7 시스템, jquery1.10.2 버전, Dell G3 컴퓨터.
기본 선택기는 jQuery에서 가장 많이 사용되는 선택기입니다. jquery에는 5가지 기본 선택기가 있습니다.

| Selector | Function Description | |
|---|---|---|
ID 선택기 #id
|
주어진 ID를 기준으로 요소 일치 | 根据给定的ID匹配一个元素 |
元素(标签)选择器 element
|
根据给定的元素名匹配所有元素 | |
类选择器 .class
|
根据给定的类匹配元素 | |
通配符 * 选择器 |
匹配所有元素 | |
并集选择器 selector1,selector2,...,selectorN
|
将每一个选择器匹配到元素合并后一起返回 |
1、#id 选择器:
jQuery #id 选择器通过 HTML 元素的 id 属性选取指定的元素。
页面中元素的 id 应该是唯一的,所以您要在页面中选取唯一的元素需要通过 #id 选择器
举例:使用 #id 选择器选择 id="myDiv1"的元素,将其隐藏。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>My Test JQuery</title>
<script type="text/javascript" src="./js/jquery-1.10.2.min.js"></script>
<script type="text/javascript" >
$(function(){
$("button").click(function(){
$("#myDiv1").hide();
});
});
</script>
</head>
<body>
<button type="button">点击</button>
<p>p元素1</p>
<p>p元素2</p>
<div id="myDiv1">Hello</div>
</body>
</html>
2、元素选择器:
jQuery 元素选择器基于元素名选取元素。
举例:使用元素选择器选择所有
元素,将其隐藏。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>My Test JQuery</title>
<script type="text/javascript" src="./js/jquery-1.10.2.min.js"></script>
<script type="text/javascript" >
$(function(){
$("button").click(function(){
$("p").hide();
});
});
</script>
</head>
<body>
<button type="button">点击</button>
<p>p元素1</p>
<p>p元素2</p>
<div id="myDiv1">Hello</div>
</body>
</html>
3、.class 选择器:
jQuery 类选择器可以通过指定的 class 查找元素。
举例:使用类选择器选择Class=“myClass1”的元素,将其隐藏。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>My Test JQuery</title>
<script type="text/javascript" ></script>
<script type="text/javascript" >
$(function(){
$("button").click(function(){
$(".myClass1").hide();
});
});
</script>
</head>
<body>
<button type="button">点击</button>
<p>p元素1</p>
<p>p元素2</p>
<div id="myDiv1">Hello</div>
<div Class="myClass1">你好</div>
</body>
</html>
4、通配符选择器*
요소(태그) 선택기 요소
.class와일드카드 * 선택기  모든 요소 일치
모든 요소 일치
Union 선택기 selector1, selector2,...,selectorN각 선택기는 요소와 일치하여 함께 반환합니다.
1. #id 선택기:
jQuery #id 선택기는 HTML 요소 요소의 id 속성을 통해 지정된 요소를 선택합니다. 페이지 요소의 ID는 고유해야 하므로 페이지에서 고유한 요소를 선택하려면 #id 선택기를 사용해야 합니다.
페이지 요소의 ID는 고유해야 하므로 페이지에서 고유한 요소를 선택하려면 #id 선택기를 사용해야 합니다.
예: #id 선택기를 사용하여 다음이 포함된 요소를 선택합니다. id="myDiv1" 로 숨깁니다. <!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>My Test JQuery</title>
<script type="text/javascript" ></script>
<script type="text/javascript">
$(function() {
$("button").click(function() {
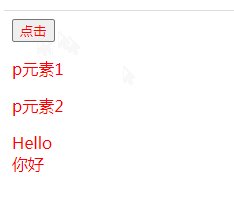
$("*").css("color", "red");
});
});
</script>
</head>
<body>
<button type="button">点击</button>
<p>p元素1</p>
<p>p元素2</p>
<div id="myDiv1">Hello</div>
<div Class="myClass1">你好</div>
</body>
</html>
요소를 선택하고 숨깁니다. 🎜
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>My Test JQuery</title>
<script type="text/javascript" src="./js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(function() {
$("button").click(function() {
$("p,span").css("color", "red");
});
});
</script>
</head>
<body>
<button type="button">点击</button>
<p>p元素</p>
<span>span元素2</span>
<div id="myDiv1">Hello</div>
<div Class="myClass1">你好</div>
</body>
</html>🎜 🎜🎜 🎜3. .class 선택기: 🎜🎜🎜jQuery 클래스 선택기는 지정된 클래스를 통해 요소를 찾을 수 있습니다. 🎜🎜 예: 클래스 선택기를 사용하여 Class="myClass1"인 요소를 선택하고 숨깁니다. 🎜rrreee🎜
🎜🎜 🎜3. .class 선택기: 🎜🎜🎜jQuery 클래스 선택기는 지정된 클래스를 통해 요소를 찾을 수 있습니다. 🎜🎜 예: 클래스 선택기를 사용하여 Class="myClass1"인 요소를 선택하고 숨깁니다. 🎜rrreee🎜 🎜🎜 🎜4. 와일드카드 선택기
🎜🎜 🎜4. 와일드카드 선택기 *🎜🎜🎜🎜jQuery 와일드카드 선택기는 모든 요소 또는 특정 요소 아래의 모든 요소를 선택하는 데 사용할 수 있습니다. 🎜🎜 예: 모든 요소에 스타일을 추가하고 글꼴을 빨간색으로 만듭니다. 🎜rrreee🎜🎜🎜🎜🎜5. Union selector🎜🎜🎜여러 요소가 동일한 스타일 속성을 갖는 경우 함께 명령문을 호출할 수 있으며 요소는 쉼표로 구분됩니다. 그룹 선택자는 동일한 스타일을 가진 요소를 그룹화합니다. 각 선택자는 규칙에 여러 개의 다른 선택자가 포함되어 있음을 브라우저에 알려줍니다. 쉼표가 없으면 표현되는 의미가 완전히 다릅니다. 쉼표는 앞서 언급한 하위 선택자가 됩니다. 이를 사용할 때 주의해야 합니다. 🎜🎜예: p 및span 요소의 글꼴 색상을 빨간색으로 설정🎜rrreee🎜🎜🎜🎜[추천 학습: 🎜jQuery 비디오 튜토리얼🎜, 🎜웹 프론트엔드 비디오🎜]🎜위 내용은 jquery에는 몇 가지 기본 선택기가 있습니다의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

