일반적인 이벤트 수정자 요약인 vue 명령의 수정자에 대해 이야기해 보겠습니다.
- 青灯夜游앞으로
- 2022-05-09 11:07:383470검색
이 글에서는 vue 명령어의 수정자에 대해 설명하고, vue의 명령어 수정자와 DOM 이벤트의 이벤트 개체를 비교하고, 일반적으로 사용되는 이벤트 수정자를 소개하겠습니다.

vue의 명령 수정자와 dom 이벤트의 이벤트 객체를 비교하세요
vue의 수정자에 대해 이야기하기 전에 DOM 작업/속성에 사용되는 이벤트 객체의 일반적인 방법을 사용합니다. 이벤트? 제가 사용한 이벤트의 속성은 다음과 같습니다.
1. 기본 이벤트 점프 방지(예: a 태그의 href 점프 및 양식 제출) (학습 영상 공유: vue 영상 튜토리얼)
event.preventDefault()
2 , 버블링 이벤트 방지(예를 들어 상위 요소가 이벤트를 바인딩하고 하위 요소도 이벤트를 바인딩합니다. 버블링이 취소되지 않은 경우 하위
요소를 클릭하면 상위 요소의 이벤트도 트리거됩니다
event.stopPropagation()
3. 후속 이벤트 발생 방지, A로 작성하면 이후에 등록된 이벤트 B가 발생하지 않습니다. (예: 버튼이 두 이벤트를 바인딩하고,
[우선순위]를 통해 A와 B를 등록하고 B를 실행하지 않습니다. 실행 시 A)
event.stopImmediatePropagation()
4 이벤트가 바인딩된 요소, 예를 들어 ul은 이벤트를 바인딩한 다음 li를 클릭하면 currentTarget이 ul
event.currentTarget
5를 반환합니다. , ul이 이벤트를 바인딩한 다음 li를 클릭하면 대상이 반환됩니다. 클릭한 li입니다.
event.target
이것은 dom 트리에서 작동하는 일부 속성/메서드이지만 vue 프레임워크를 사용하면 이러한 dom 작업이 필요하지 않습니다. . vue의 메소드는 더 좋고 더 간결한 구문 수정을 제공합니다. 기호는 다양한 기능을 구현하는 데 사용됩니다.
이벤트 수정자
이벤트 핸들러에는 특정 기본값을 방지하는 등 항상 수정해야 하는 일부 기능이 있습니다. 페이지가 다시 로드되지 않도록 이벤트 점프 및 제출 등. 이 문제를 해결하기 위해 vuejs는 v-on에 대한 몇 가지 이벤트 수정자를 제공하며 일반적으로 사용되는 점으로 시작하는 명령 접미사 이름으로 표시됩니다. 이벤트 수정자?
.stop.prevent
.capture.once
.stop.prevent.capture.once.stop
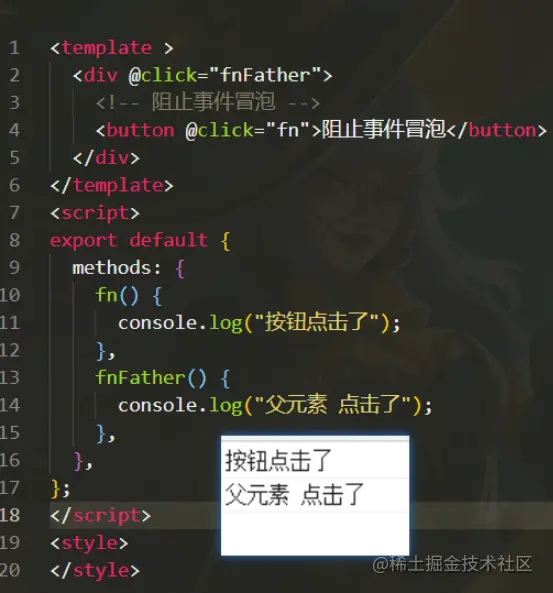
没加 .stop的打印的结果

加了 .stop的打印的结果

源代码:
<template >
<div @click="fnFather">
<!-- 阻止事件冒泡 -->
<button @click.stop="fn">阻止事件冒泡</button>
</div>
</template>
<script>
export default {
methods: {
fn() {
console.log("按钮点击了");
},
fnFather() {
console.log("父元素 点击了");
},
},
};
</script>
<style>
</style>得出结论
当你点击子元素时,父元素也会被触发,这就是事件冒泡。
使用 .stop 来阻止事件冒泡 也就是阻止子元素的事件传播到父元素的身上去。
.prevent
没有加 <span style="font-size: 16px;">.prevent</span>属性的效果

加了 <span style="font-size: 16px;">.prevent</span>属性的效果

源代码
<template >
<div>
<!-- .prevent 阻止默认事件跳转 -->
<a href="http://taobao.com" @click.prevent="eve">阻止跳转到淘宝</a>
</div>
</template>
<script>
export default {
methods: {
eve() {
console.log("按钮点击了");
},
},
};
</script>得出结论
a标签中的href属性会跳转页面,当你使用a标签做一些功能时,不需要默认跳转时,就可以使用 .prevent 来阻止默认事件跳转。 其实还有表单的提交事件也使用 .prevent 来阻止默认事件跳转
.capture
.capture 它的含义是事件捕获 虽然不常用 但还是要了解的 =
下面写了一个结构四个div的盒子
<template >
<div @click="hand('最外层')">
<div class="grandfather" @click="hand('抓到爷爷了')">
<div class="father" @click="hand('抓到爸爸了')">
<div class="son" @click="hand('抓到儿子了')"></div>
</div>
</div>
</div>
</template>没有设置 .capture 它的顺序是从内往外执行事件 这种是冒泡事件
源代码
<template >
<div @click="hand('最外层')">
<div class="grandfather" @click="hand('抓到爷爷了')">
<div class="father" @click="hand('抓到爸爸了')">
<div class="son" @click="hand('抓到儿子了')"></div>
</div>
</div>
</div>
</template>
<script>
export default {
methods: {
hand(val) {
console.log(val);
},
},
};
</script>
如图所示

设置了 .capture.stop
.stop

 .stop의 인쇄 결과를 추가했습니다.
.stop의 인쇄 결과를 추가했습니다.
 🎜 🎜🎜🎜소스 코드: 🎜🎜🎜
🎜 🎜🎜🎜소스 코드: 🎜🎜🎜<template >
<div @click.capture="hand('最外层')">
<div class="grandfather" @click.capture="hand('抓到爷爷了')">
<div class="father" @click.capture="hand('抓到爸爸了')">
<div class="son" @click.capture="hand('抓到儿子了')"></div>
</div>
</div>
</div>
</template>
<script>
export default {
methods: {
hand(val) {
console.log(val);
},
},
};
</script>
<style>
div {
margin: auto;
display: flex;
justify-content: center;
align-items: center;
width: 800px;
height: 800px;
background-color: green;
}
.grandfather {
display: flex;
justify-content: center;
align-items: center;
width: 500px;
height: 500px;
background-color: #ccc;
}
.father {
display: flex;
justify-content: center;
align-items: center;
width: 300px;
height: 300px;
background-color: red;
}
.son {
width: 100px;
height: 100px;
background-color: skyblue;
}
</style> 🎜🎜결론🎜🎜🎜하위 요소를 클릭하면 상위 요소도 트리거됩니다. 이것이 이벤트 버블링입니다. 🎜이벤트 버블링을 방지하려면, 즉 하위 요소의 이벤트가 상위 요소로 전파되는 것을 방지하려면 .stop을 사용하세요. 🎜🎜🎜.prevent🎜🎜🎜🎜🎜 🎜🎜.prevent🎜🎜 속성🎜🎜🎜🎜 🎜🎜🎜🎜추가🎜
🎜🎜🎜🎜추가🎜🎜.prevent🎜🎜속성의 효과🎜🎜🎜🎜<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/image/680/864/145/1652065316215930.png" class="lazy" title="165206529319735일반적인 이벤트 수정자 요약인 vue 명령의 수정자에 대해 이야기해 보겠습니다." alt="4 .png">🎜🎜🎜소스 코드🎜🎜<pre class="brush:js;toolbar:false;"><template >
<button @click="hand">函数只会执行一次</button>
</template>
<script>
export default {
methods: {
hand() {
console.log("函数只会执行一次,再次点击不会执行");
},
},
};
</script></pre>🎜🎜결론🎜🎜🎜a 태그를 사용하여 일부 기능을 수행하면 페이지로 이동할 수 있으며 이동할 필요가 없습니다. 기본적으로 .prevent를 사용하여 기본 이벤트 점프를 방지할 수 있습니다. 실제로 기본 이벤트가 점프하는 것을 방지하기 위해 .prevent를 사용하는 양식 제출 이벤트도 있습니다🎜🎜🎜<code>.capture🎜🎜🎜.capture 그 의미는 이벤트 캡처입니다. , 일반적으로 사용되지는 않지만 그래도 이해해야 합니다 =🎜🎜다음은 4개의 div 구조를 가진 상자입니다🎜<template >
<button @click.once="hand">函数只会执行一次</button>
</template>
<script>
export default {
methods: {
hand() {
console.log("函数只会执行一次,再次点击不会执行");
},
},
};
</script>🎜.capture가 설정되지 않은 순서는 이벤트를 실행하는 것입니다. 내부부터가 버블링 이벤트🎜🎜🎜 🎜소스 코드🎜🎜🎜rrreee🎜🎜사진과 같이🎜🎜🎜 🎜🎜
🎜🎜.capture를 설정하면 외부에서 실행됩니다. 단일 설정 또는 다중 설정🎜🎜🎜🎜소스 코드🎜🎜 🎜rrreee🎜🎜그림에 표시된 대로:🎜🎜🎜🎜🎜得出结论
冒泡是从里往外冒,捕获是从外往里捕.capture 它是事件捕获 当它存在时,会先从外到里的捕获,剩下的从里到外的冒泡。
.once
.once 含义是点击事件将只会触发一次
没有设置 .once 就是普通的函数正常执行
<template >
<button @click="hand">函数只会执行一次</button>
</template>
<script>
export default {
methods: {
hand() {
console.log("函数只会执行一次,再次点击不会执行");
},
},
};
</script>
设置了 .once 就只能执行一次
<template >
<button @click.once="hand">函数只会执行一次</button>
</template>
<script>
export default {
methods: {
hand() {
console.log("函数只会执行一次,再次点击不会执行");
},
},
};
</script>
得出结论
.once 就只能执行一次,再次点击就不会执行了
위 내용은 일반적인 이벤트 수정자 요약인 vue 명령의 수정자에 대해 이야기해 보겠습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

