pnpm | vitedefaulttrue | 거짓 아이콘글꼴 | true |
|
TypeScript
인기도: 100%
이러한 인기 추세는 피할 수 없게 되었고, 이제 TS와 관련된 인터뷰가 점점 더 많아지고 있습니다. 流行度:100%
这个流行趋势已经成必然了,现在面试也有越来越多的 TS 相关。
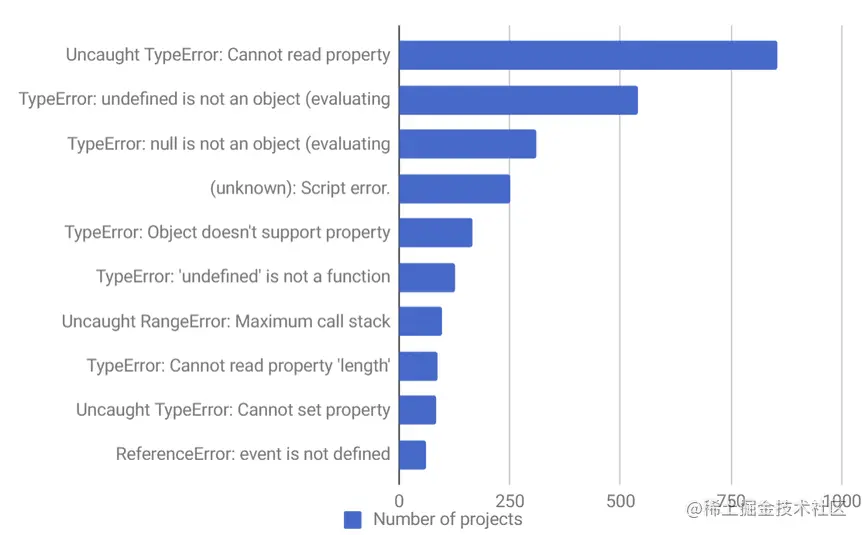
rollbar 是一个异常监控平台,rollbar 于 2018 年统计了前端项目中Top10 的错误类型:

这里有很多错误都是空的或未定义的。如果使用 TypeScript 就可以简单的避免这些错误。
使用 TypeScript 可以避免 80% 的相关错误,当然 anyScript 不行。。
另外 TypeScript 的优势不止于此,比如 IDE 的智能提示,项目更容易维护等等。如果你还没有用 过 TS,那最好现在开始尝试使用。
Monorepo
流行度:55%
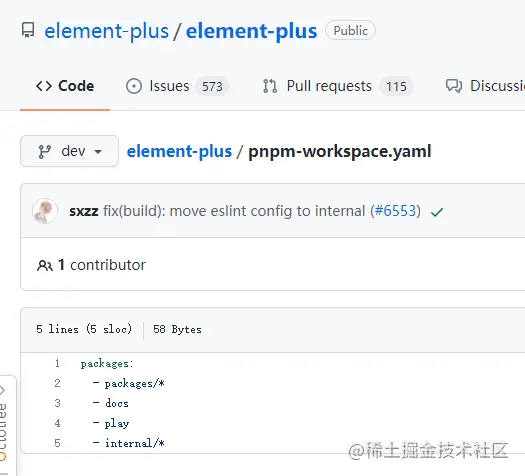
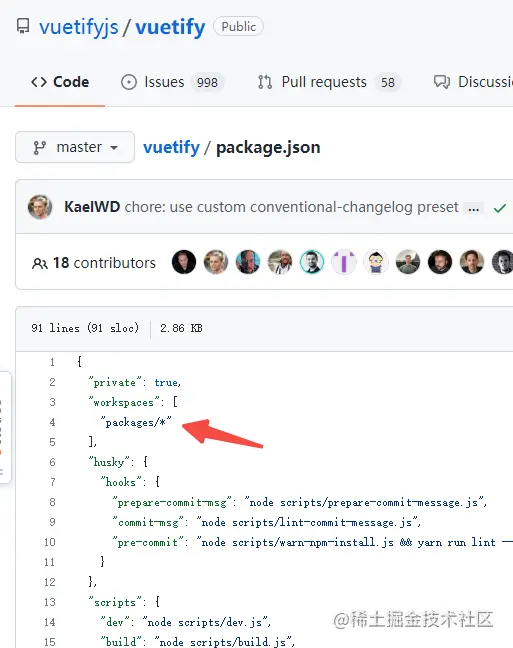
包括 vue、Reac、Babel 等越来越多的项目都开始使用 Monorepo


Monorepo,就是指将所有代码放到一个代码仓库中的项目管理策略。
Monorepos 的优点
-
依赖管理:共享依赖,所有的代码都在一个仓库。版本管理非常方便。
-
代码复用:所有的代码都在一个仓库,很容易抽离出各个项目共用的业务组件或工具,并通过 TypeScript 在代码内引用。
-
一致性:所有代码在一个仓库,代码质量标准和统一风格会更容易。
-
透明度:所有人都能看到全部代码,跨团队协作和贡献更容易。
Monorepos 的缺点
-
性能:代码越来越多,
Git、IDE 之类的工具会越来越卡。
-
权限:管理文件权限会更具挑战,
Git 目录并没有内置的权限管理系统,整个项目是没办法区分某些部门开放哪个项目,某些部门关闭的。
-
学习成本:对新人来说,项目变大了,学习成本自然会更高。
Monorepo 绝对不是银弹,Monorepo 策略也不完美,但某些方面来说确实解决了一些项目的维护和开发体验。
如果你的项目有多个关联仓库,或者还在用 submodule 方式管理多个仓库,那可以试一试Monorepo。
包管理器
有 55% 使用 非npm,剩下 45% 看不出来使用什么包管理工具,最主要的是居然都没有 lock 文件,这个是真没看懂,作为开源项目不需要统一依赖版本的吗?
npm v1-v2
初代的 npm 会导致重复安装依赖,比如 A 依赖 C,B 也依赖 C,这时会安装两次 C。(是安装两次,不是下载两次。会下载到本地缓存。)
因为是树型结构,node_modules嵌套层级过深(会导致文件路径过长的问题)
模块实例不能共享。比如 React 有一些内部变量,在两个不同包引入的 React 不是同一个模块实例,因此无法共享内部变量,导致一些不可预知的 bug。
npm v3 / yarn
从 npm3 和 yarn 开始,都来通过扁平化依赖的方式来解决上面的这个问题。
所有的依赖都被拍平到node_modules目录下,不再有很深层次的嵌套关系。这样在安装新的包时,根据 node require 机制,会不停往上级的node_modules当中去找,如果找到相同版本的包就不会重新安装,解决了大量包重复安装的问题,而且依赖层级也不会太深。
但同时,这样也带来了新的问题
-
幽灵依赖 - package.json
rollbar는 프런트 엔드 프로젝트의 상위 10개 오류 유형: 🎜🎜 🎜
🎜🎜여기에는 비어 있거나 정의되지 않은 오류가 많이 있습니다. TypeScript를 사용하면 이러한 오류를 쉽게 피할 수 있습니다. 🎜
🎜TypeScript를 사용하면 관련 오류의 80%를 피할 수 있습니다. 물론 anyScript는 불가능합니다. . 🎜🎜또한 IDE의 스마트 프롬프트, 더 쉬운 프로젝트 유지 관리 등 TypeScript의 장점은 여기서 끝나지 않습니다. 아직 TS를 사용해보지 않으셨다면 지금 당장 사용해보시는 것도 좋을 것 같습니다. 🎜🎜Monorepo🎜🎜🎜인기도: 55%🎜🎜vue, Reac, Babel 등을 포함하여 점점 더 많은 프로젝트가 Monorepo🎜🎜 🎜🎜
🎜🎜 🎜🎜모노레포는 모든 코드를 하나의 코드 웨어하우스에 넣는 프로젝트 관리 전략을 말합니다. 🎜
🎜🎜모노레포는 모든 코드를 하나의 코드 웨어하우스에 넣는 프로젝트 관리 전략을 말합니다. 🎜🎜Monorepos의 장점🎜
- 🎜종속성 관리🎜: 종속성 공유, 모든 코드가 하나의 웨어하우스에 있습니다. 버전 관리가 매우 편리합니다.
- 🎜코드 재사용🎜: 모든 코드가 하나의 웨어하우스에 있으며, 다양한 프로젝트에 공통된 비즈니스 구성 요소나 도구를 쉽게 추출하고 TypeScript를 통해 코드에서 참조할 수 있습니다.
- 🎜일관성🎜: 모든 코드를 하나의 창고에 보관하면 코드 품질 표준과 통일된 스타일이 더 쉬워집니다.
- 🎜투명성🎜: 모든 사람이 모든 코드를 볼 수 있으므로 팀 전체에서 더 쉽게 공동 작업하고 기여할 수 있습니다.
🎜Monorepos의 단점🎜
- 🎜Performance🎜: 점점 더 많은 코드,
Git, 도구 IDE와 같은은 점점 더 막힐 것입니다.
- 🎜Permissions🎜: 파일 권한 관리가 더 어려워집니다.
Git 디렉토리에는 기본 제공 권한 관리 시스템이 없습니다. 전체 프로젝트에서는 어떤 프로젝트를 구별할 방법이 없습니다. 특정 부서에 의해 개설됩니다. 일부 부서는 폐쇄됩니다.
- 🎜학습 비용🎜: 신규 이민자의 경우 프로젝트가 커질수록 학습 비용은 자연스럽게 높아집니다.
🎜Monorepo는 확실히 만능은 아니며 Monorepo 전략은 완벽하지 않지만 어떤 측면에서는 일부 프로젝트의 유지 관리 및 개발 경험을 해결합니다. 🎜🎜프로젝트에 연결된 창고가 여러 개 있거나 여전히 하위 모듈을 사용하여 여러 창고를 관리하는 경우 Monorepo를 사용해 볼 수 있습니다. 🎜🎜패키지 관리자 🎜🎜🎜는 npm이 아닌를 사용하여 55%를 갖고 45%를 남깁니다. > code> 어떤 패키지 관리 도구가 사용되는지 알 수 없습니다. 가장 중요한 것은 오픈 소스 프로젝트로서 이것을 정말로 이해하지 못합니다. 통합 버전 종속성이 필요하지 않나요? 🎜🎜npm v1-v2🎜
- 🎜1세대
npm code>는 종속성 설치를 반복하게 만듭니다. 예를 들어 A는 C에 종속되고 B도 C에 종속됩니다. 이 경우 C는 두 번 설치됩니다. (두 번 다운로드되는 것이 아니라 두 번 설치됩니다. 로컬 캐시에 다운로드됩니다.)🎜
- 🎜트리 구조이기 때문에
node_modules가 너무 깊게 중첩되어 있습니다. 파일 경로가 너무 긴 문제)🎜
- 🎜모듈 인스턴스를 공유할 수 없습니다. 예를 들어 React에는 몇 가지 내부 변수가 있습니다. 서로 다른 두 패키지에 도입된 React는 동일한 모듈 인스턴스가 아니므로 내부 변수를 공유할 수 없으므로 예측할 수 없는 버그가 발생합니다. 🎜
🎜npm v3/yarn🎜
🎜npm3 및 yarn에서 먼저 종속성을 평면화하여 위의 문제를 해결해 보겠습니다. 🎜🎜모든 종속성은 node_modules 디렉터리로 평면화되었으며 더 이상 깊은 중첩 관계가 없습니다. 이러한 방식으로 새 패키지를 설치할 때 node require 메커니즘에 따라 동일한 버전의 패키지가 발견되면 상위 node_modules를 계속 검색합니다. , 다시 설치되지 않습니다. 많은 수의 패키지를 반복 설치하는 문제를 해결하고 종속성 수준이 너무 깊지 않습니다. 🎜🎜하지만 동시에 새로운 문제도 발생합니다🎜
- 🎜Ghost dependency-
package.json이 작성되지 않았습니다. 가져온 패키지는 실제로 프로젝트에서 사용할 수 있습니다. 🎜
복제 종속성 - 예를 들어 A와 B는 모두 C에 의존하지만 C의 다른 버전에 의존합니다. 하나는 1.0.0이고 다른 하나는 2.0.0. 이때 package.json에서 A와 B의 위치에 따라 사용되는 C가 1.0.0 버전이 될 수도 있고, 2.0.0 버전일 수 있습니다. C 的版本不一样,一个是 1.0.0,一个是 2.0.0。这时取决于 A 和 B 在package.json中的位置,使用的 C 有可能是 1.0.0 版本,也可能是 2.0.0 版本。
平铺减少安装没有减省时间,因为算法的原因,时间居然还增加了。
npm v5 / yarn
该版本引入了一个lock文件,以解决node_modules安装中的不确定因素。 这使得无论你安装多少次,都能有一个一样结构的node_modules。
然而,平铺式的算法的复杂性,幽灵依赖之类的问题还是没有解决。
yarn v2 PnP
在 yarn 的 2.x 版本重点推出了 Plug’n’Play(PnP)零安装模式,放弃了node_modules,更加保证依赖的可靠性,构建速度也得到更大的提升。
yarn 2.x 摆脱 node_modules,安装、模块速度加载快;所有 npm 模块都会存放在全局的缓存目录下,避免多重依赖;严格模式下子依赖不会提升,也避免了幽灵依赖。
但是,自建 resolver 处理 Node require 方法,脱离Node现存生态,兼容性不太好。
pnpm
pnpm 具有安装速度快、节约磁盘空间、安全性好等优点,它的出现也是为了解决 npm 和yarn 存在的问题。
1、pnpm通过硬链接与符号链接结合的方式,来解决 yarn和 npm 的问题。
-
硬链接:硬链接可以理解为源文件的副本,
pnpm 会在全局 store 存储项目 node_modules 文件的硬链接。硬链接可以使得不同的项目可以从全局 store 寻找到同一个依赖,大大节省了磁盘空间。
-
软链接:软链接可以理解为快捷方式,
pnpm在引用依赖时通过符号链接去找到对应磁盘目录(.pnpm)下的依赖地址。
比如 A 依赖 B,A 下面是没有 node_modules的,而是一个软链接。实际真正的文件位于.pnpm 中对应的 A@1.0.0/node_modules/A目录并硬链接到全局 store 中。
而 B 的依赖存在于 .pnpm/B@1.0.0/node_modules/B。
而 A 依赖的 B,用软链接链到上面的地址,也就是 B --> ../../B@1.0.0/node_modules/B
node_modules
├── A --> .pnpm/A@1.0.0/node_modules/A
└── .pnpm
├── B@1.0.0
│ └── node_modules
│ └── B ==> <store> /B
└── A@1.0.0
└── node_modules
├── B --> ../../B@1.0.0/node_modules/B
└── A ==> <store> /A--> 代表软链接,==》代表硬链接
而这种嵌套node_modules结构的好处在于只有真正在依赖项中的包才能访问,很好地解决了幽灵依赖的问题。此外,因为依赖始终都是存在store目录下的硬链接,相同的依赖始终只会被安装一次,多重依赖的问题也得到了解决。
2、当然 pnpm 也存在一些局限。
-
pnpm-lock.yaml 和 package-lock.json 不一致,不能兼容。
- 一些场景不兼容,比如
Electron。
- 不同应用的依赖是硬链接到同一份文件,所以不能直接修改依赖文件,否则会影响其他项目。而且因为安装结构不同,原来的
patch-package 之类的工具也不能用了。
虽然还有种种问题,但总体来说瑕不掩瑜。
其他
ni可以理解为包管理器的管理器,ni 假设您使用锁文件(并且您应该),在它运行之前,它会检测你的 yarn.lock / pnpm-lock.yaml / package-lock.json 以了解当前的包管理器,并运行相应的命令。
cnpmcnpm 和 npm 以及 yarn 之间最大的区别就在于生成的 node_modules 目录结构不同,这在某些场景下可能会引发一些问题。此外也不会生成 lock 文件。但是 cnpm 保持了 node_modules 的目录结构清晰,可以说是在嵌套模式和扁平模式之间找到了一个平衡。
很多面试会问 pnpm 为啥快,除了上面的store保证全局只安装一次,还有软连接
🎜🎜설치를 줄이기 위한 타일링은 알고리즘 때문에 시간이 절약되지 않습니다. 🎜🎜
npm v5/yarn
🎜이 버전에서는 불확실성을 해결하기 위해 lock 파일이 도입되었습니다. node_modules 설치에서. 이를 통해 몇 번 설치하더라도 node_modules의 구조를 동일하게 유지할 수 있습니다. 🎜🎜그러나 타일링 알고리즘의 복잡성과 고스트 종속성과 같은 문제는 여전히 해결되지 않았습니다. 🎜yarn v2 PnP
🎜 yarn 2.x 버전은 출시에 중점을 둡니다. 플러그 앤 플레이(PnP) 제로 설치 모드는 node_modules를 포기하여 종속성의 신뢰성을 더욱 보장하고 빌드 속도를 크게 향상시킵니다. 🎜🎜yarn 2.x node_modules를 제거하면 설치 및 모듈 로딩이 빠릅니다. 모든 npm 모듈은 여러 하위 종속성을 방지하기 위해 전역 캐시 디렉터리에 저장됩니다. 엄격 모드의 종속성은 승격되지 않으며 고스트 종속성을 방지합니다. 🎜🎜그러나 Node require 메서드를 처리하기 위해 자체 구축된 resolver를 구축하면 기존 Node 생태계에서 벗어나 호환성이 떨어집니다. 🎜pnpm
🎜pnpm은 빠른 설치, 디스크 공간 절약, 보안이 뛰어난 장점이 있습니다. 의 등장은 npm과 yarn에 존재하는 문제를 해결하기 위한 것이기도 합니다. 🎜🎜1. pnpm은 하드 링크와 심볼릭 링크를 결합하여 yarn과 npm의 문제를 해결합니다. 🎜🎜하드 링크: 하드 링크는 소스 파일의 복사본으로 이해될 수 있습니다. pnpm은 프로젝트 node_modules를 전역 <code>에 저장합니다. store 파일에 대한 하드 링크입니다. 하드 링크를 사용하면 다양한 프로젝트가 전역 store에서 동일한 종속성을 찾을 수 있으므로 디스크 공간이 크게 절약됩니다. 🎜🎜소프트 링크: 소프트 링크는 종속성을 참조할 때 기호 링크를 사용하여 해당 디스크 디렉터리(.pnpm)에서 종속성 주소를 찾습니다. . 🎜
🎜예를 들어 A는 B에 의존합니다. A 아래에는 node_modules가 없지만 소프트 링크가 있습니다. 실제 실제 파일은 .pnpm의 해당 A@1.0.0/node_modules/A 디렉터리에 있으며 전역 store에 하드링크되어 있습니다. 코드>. 🎜🎜B의 종속성은 <code>.pnpm/B@1.0.0/node_modules/B에 존재합니다.
그리고 A가 의존하는 B는 B --> /node_modules/ B🎜rrreee🎜-->는 소프트 링크를 나타내고, ==》는 하드 링크를 나타냅니다🎜
🎜 그리고 이러한 중첩 node_modules 구조의 장점은 실제로 종속성에 있는 패키지에만 액세스할 수 있다는 것이며, 이는 고스트 종속성 문제를 매우 잘 해결합니다. 또한 종속성은 항상 store 디렉터리의 하드 링크이므로 동일한 종속성은 한 번만 설치되며 다중 종속성 문제도 해결됩니다. 🎜🎜2. 물론 pnpm에도 몇 가지 제한 사항이 있습니다. 🎜🎜pnpm-lock.yaml 및 package-lock.json은 일관성이 없고 호환되지 않습니다. 🎜🎜Electron과 같은 일부 시나리오는 호환되지 않습니다. 🎜🎜다른 응용 프로그램의 종속성은 동일한 파일에 하드 링크되어 있으므로 종속 파일을 직접 수정할 수 없습니다. 그렇지 않으면 다른 프로젝트에 영향을 미칩니다. 그리고 설치 구조가 다르기 때문에 원본 patch-package 및 기타 도구를 사용할 수 없습니다. 🎜
🎜여전히 다양한 문제가 있지만, 전체적으로 단점이 감춰지지는 않습니다. 🎜기타
🎜ni는 패키지 관리자 ni 잠금 파일을 사용한다고 가정하면(사용해야 함) 실행하기 전에 <code>yarn.lock / pnpm-lock.yaml / 를 감지합니다. package-lock.json을 사용하여 현재 패키지 관리자에 대해 알아보고 적절한 명령을 실행하세요. 🎜🎜cnpmcnpm npm과 yarn의 가장 큰 차이점은 생성된 node_modules입니다. 디렉터리 구조가 다르기 때문에 일부 시나리오에서는 문제가 발생할 수 있습니다. 또한 lock 파일이 생성되지 않습니다. 하지만 cnpm은 node_modules의 디렉토리 구조를 깔끔하게 유지하고 있어 중첩 모드와 플랫 모드 사이의 균형을 찾았다고 할 수 있습니다. 🎜🎜많은 인터뷰에서 pnpm이 왜 그렇게 빠른지 묻습니다. 위의 store는 전 세계적으로 한 번만 설치되도록 보장하며 소프트 링크도 있습니다. 반복 설치가 발생하지 않도록 보장합니다. 또 다른 하나는 동일한 종속성의 다른 버전을 설치할 때 다른 부분만 다시 저장된다는 것입니다. 🎜
어떤 패키지 관리 도구를 사용하든 버전 업데이트 중에 종속성을 업그레이드하려면 lock 파일을 추가하는 것이 좋습니다. 더 나은 보안을 위해. lock 文件,在版本更新期间去升级依赖。以便能获得更好的安全性。
esbuild
流行度:89%
esbuild 是一个用 go 语言写的 javascript、typescript 打包工具,速度比 webpack 快 100 倍以上。
虽然打包工具用的各不相同,有 vite、webpack、Rollup,但最终都用到了 esbuild 打包。只有一个vuetify没用,不过vuetify还没有正式发布,后面也说不定会换。
未来 ESM 标准会越来越流行,所以相对应的工具链也会越来越流行。
vite 严格来说不是打包工具,而是一个前端构建工具,vite 实际使用 Rollup 和 esbuild 打包。
SVG Icon
流行度:55%
关于Icon Font的缺陷,可以看这篇Inline SVG vs Icon Fonts 文章。主要有以下几方面:
浏览器将其视为文字进行抗锯齿优化,有时得到的效果并没有想象中那么锐利。 尤其是在不同系统下对文字进行抗锯齿的算法不同,可能会导致显示效果不同。
Icon Font 作为一种字体,Icon 显示的大小和位置可能要受到font-size、line-height、word-spacing 等等 CSS 属性的影响。 Icon 所在容器的 CSS 样式可能对 Icon 的位置产生影响,调整起来很不方便。
使用上存在不便。首先,加载一个包含数百图标的 Icon Font,却只使用其中几个图标,非常浪费加载时间。 自己制作 Icon Font 以及把多个 Icon Font 中用到的图标整合成一个 Font 也非常不方便。
为了实现最大程度的浏览器支持,可能要提供至少四种不同类型的字体文件。包括TTF、WOFF、EOT 以及一个使用 SVG 格式定义的字体。
网络延时会导致 Icon 会先加载出来一个 string。
SVG Icon 的优势可以用组件文档的描述
SVG Icon的劣势,比如兼容性。(IE:啥?)
当然总体来说,Icon Font 对性能的影响没有那么大。这也可能是没那么流行的原因?
CSS变量
流行度:75%
计算总数按 8 个计,naive-ui 我没看懂。后面可能会修正。
虽然编写还是使用的预处理语言,但是最后都想办法转成了 CSS var。就性能来说,肯定是浏览器支持的 W3C
esbuild
인기도: 89%
esbuild는 go 언어로 작성된 code>javascript, typescript 패키징 도구는 webpack보다 100배 이상 빠릅니다.
vite, webpack, Rollup 등 다양한 패키징 도구를 사용하지만 결국 esbuild는 사용된 코드> 패키지. 쓸모없는 vuetify가 딱 하나 있는데, vuetify는 아직 공식적으로 출시되지 않았으며 나중에 교체될 수도 있습니다. 미래에는 ESM 표준이 점점 더 대중화될 것이므로 해당 도구 체인도 점점 더 대중화될 것입니다.
Vite는 엄밀히 말하면 패키징 도구가 아니지만 Vite는 실제로 패키징을 위해 Rollup과 esbuild를 사용합니다.
SVG 아이콘
인기도: 55%아이콘 글꼴 코드 정보 > 결함이 있는 경우 <a href="https://css-tricks.com/icon-fonts-vs-svg/" target="_blank" rel="nofollow noopener noreferrer" ref="nofollow noopener noreferrer">인라인 SVG와 아이콘 글꼴</a> 기사. 주요 측면은 다음과 같습니다: <a href="https://www.php.cn/course/list/91.html" target="_blank" textvalue="编程基础视频"><ul style="list-style-type: disc;"><li></ul></a>브라우저는 이를 앤티앨리어싱 최적화를 위해 텍스트로 처리하며 때로는 얻은 효과가 예상만큼 선명하지 않습니다. . 특히, 서로 다른 시스템에서 텍스트에 대한 서로 다른 앤티앨리어싱 알고리즘으로 인해 표시 효과가 달라질 수 있습니다.
🎜아이콘 글꼴 글꼴로서 아이콘이 표시하는 크기와 위치는 글꼴 크기에 영향을 받을 수 있습니다. , line-height, word-spacing 등과 같은 CSS 속성의 영향. 아이콘이 위치한 컨테이너의 CSS 스타일이 아이콘의 위치에 영향을 미칠 수 있어 조정이 매우 불편합니다. 🎜
🎜사용이 불편해요. 첫째, 수백 개의 아이콘이 포함된 아이콘 글꼴을 로드하지만 그 중 몇 개만 사용하면 로드 시간이 낭비됩니다. 자신만의 아이콘 폰트를 만들고 여러 아이콘 폰트에서 사용하는 아이콘을 하나의 폰트로 통합하는 것도 매우 불편합니다. 🎜
🎜브라우저 지원을 극대화하려면 최소 4가지 유형의 글꼴 파일이 제공될 수 있습니다. TTF, WOFF, EOT 및 SVG 형식을 사용하여 정의된 글꼴을 포함합니다. 🎜
🎜네트워크 지연으로 인해 아이콘이 문자열을 먼저 로드하게 됩니다. 🎜🎜SVG 아이콘의 장점은 구성 요소 문서에 설명되어 있습니다🎜
- 🎜완전히 오프라인 이를 사용하면 CDN에서 글꼴 파일을 다운로드할 필요가 없고 네트워크 문제로 인해 아이콘이 사각형으로 표시되지 않으며 글꼴 파일을 로컬로 배포할 필요가 없습니다. 🎜
- 🎜 SVG는 저사양 기기에서 더 나은 선명도를 제공합니다. 🎜
- 🎜다색 아이콘을 지원합니다. 🎜
- 🎜스타일을 재정의할 필요 없이 내장 아이콘을 교체하기 위한 더 많은 API가 제공될 수 있습니다. 🎜
🎜SVG 아이콘의 호환성 등 단점. (IE: 뭐?)🎜🎜물론, 전체적으로 아이콘 폰트는 성능에 큰 영향을 미치지 않습니다. 이것이 인기가 없는 이유일까요? 🎜CSS 변수
🎜인기도: 75%🎜🎜총 개수는 8로 계산됩니다. naive-ui 이해가 안 돼요. 추후 수정될 수 있습니다. 🎜🎜글을 쓸 때는 여전히 전처리 언어를 사용했지만, 드디어 CSS var로 변환하는 방법을 찾았습니다. 성능면에서는 확실히 브라우저에서 지원하는 W3C 사양이 더 좋습니다. 🎜🎜그러나 현재 많은 전처리 언어 기능 및 기타 기능이 기본적으로 제대로 지원되지 않습니다. 따라서 전처리 언어는 여전히 필요합니다. 🎜🎜알겠습니다. 이 글의 내용은 여기까지입니다. 시청해 주신 모든 분들께 감사드립니다. 🎜🎜저는 성장을 위해 열심히 일하는 프론트엔드 괴짜입니다. 🎜🎜🎜원본주소 : https://juejin.cn/post/7092766235380678687🎜🎜저자 : ARRON🎜🎜🎜 (학습영상 공유 : 🎜웹 프론트엔드 개발🎜, 🎜기본 프로그래밍 영상🎜)🎜